Are you on the lookout for a method to exchange the default theme and plugin editor in WordPress?
The default WordPress theme and plugin editors are plain textual content editors with restricted performance. By changing these editors with higher instruments, you should utilize superior options like entry management, baby theme creation, file downloads, and extra.
On this article, we’ll present you tips on how to simply exchange the default theme and plugin editor in WordPress.

Why Exchange the Default Theme and Plugin Editor in WordPress?
The default theme editor within the dashboard of your WordPress web site lets you make direct adjustments to the code in your theme recordsdata.
Equally, the plugin editor allows you to edit the code of the put in plugins in your web site.


These built-in editors have textual content editor interfaces that lack superior options like entry management, file obtain/add, and baby theme creation. This makes it time-consuming so that you can add and preserve customized code.
Plus, if an unauthorized individual features entry to your WordPress admin space, then they’ll simply entry the default editors to edit your theme and plugin recordsdata. This could permit them to put in malware in your web site.
By changing these editors with a plugin, you possibly can simply customise your WordPress themes and plugins from the dashboard by including or eradicating code snippets, customizing colours, modifying numerous template recordsdata, CSS types, and extra.
It will assist you to make fast adjustments to your theme or plugin with out accessing your web site recordsdata by way of FTP.
It’s also possible to create baby themes, management editor entry to make your web site safer, and even add recordsdata to your plugins and themes out of your pc.
Having stated that, let’s see tips on how to simply exchange the default theme and plugin editor in WordPress. You should utilize the short hyperlinks beneath to leap to the totally different components of our tutorial:
The right way to Exchange the Default Theme and Plugin Editors in WordPress
First, you’ll want to set up and activate the Theme Editor plugin. For detailed directions, you possibly can see our newbie’s information on tips on how to set up a WordPress plugin.
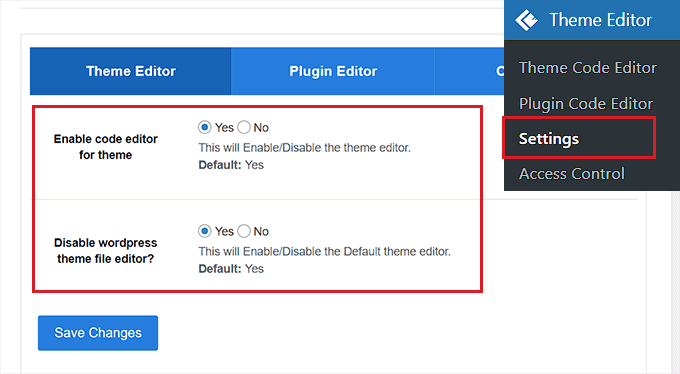
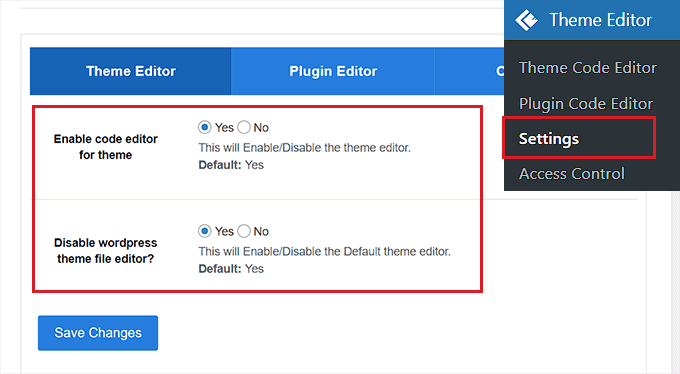
Upon activation, you’ll want to head over to the Theme Editor » Settings web page from the WordPress admin sidebar.
As soon as you’re there, test the ‘Sure’ field for the ‘Allow code editor for theme’ possibility.
After that, if you wish to disable the default WordPress theme editor, then you’ll want to test the ‘Sure’ field subsequent to the ‘Disable WordPress theme file editor?’ possibility.


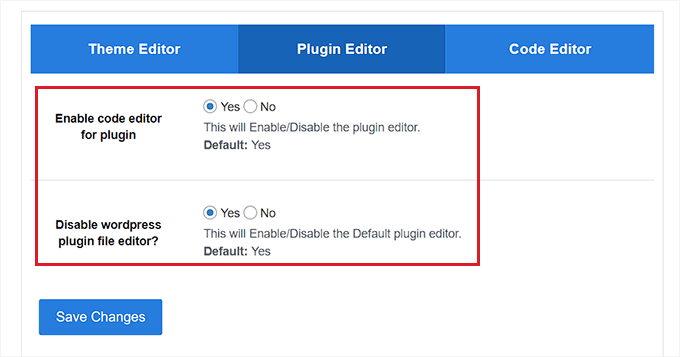
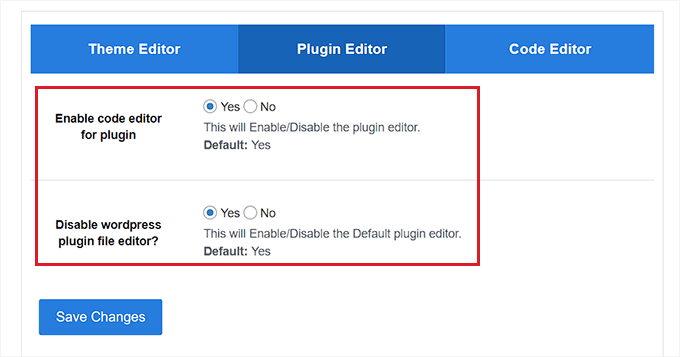
After getting accomplished that, simply change to the ‘Plugin Editor’ tab on the high.
Right here, you’ll want to test the ‘Sure’ field subsequent to the ‘Allow code editor for plugin’ possibility.
It’s also possible to disable the default editor by selecting the ‘Sure’ possibility for the ‘Disable WordPress plugin file editor?’ setting.


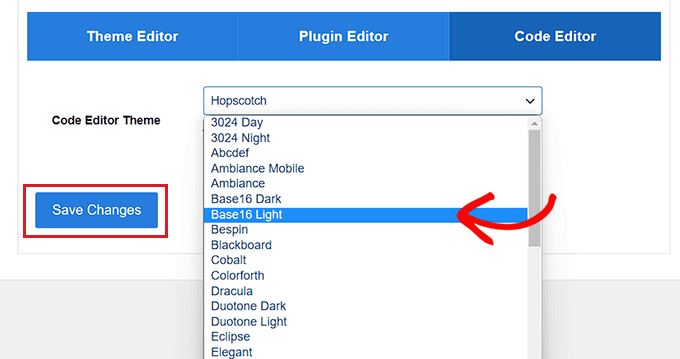
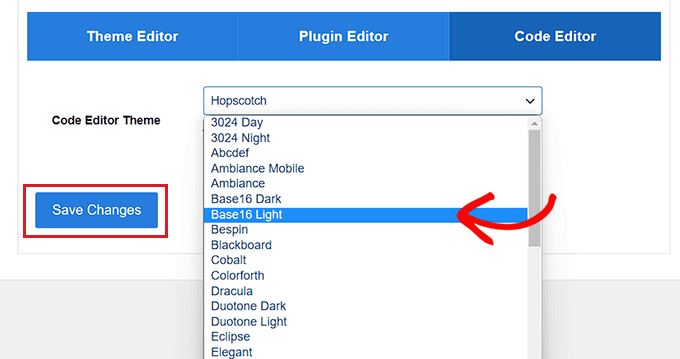
Subsequent, change to the ‘Code Editor’ tab from the highest of the web page.
From right here, you possibly can select a theme for the code editor from the dropdown menu. It will show the code in your theme and plugins in numerous backgrounds and font colours.
As soon as you’re accomplished, don’t neglect to click on the ‘Save Adjustments’ button to retailer your settings.


Enhancing Your Theme Recordsdata Utilizing the Theme Editor
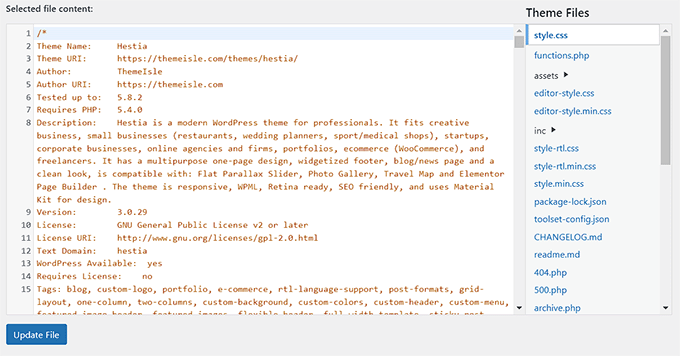
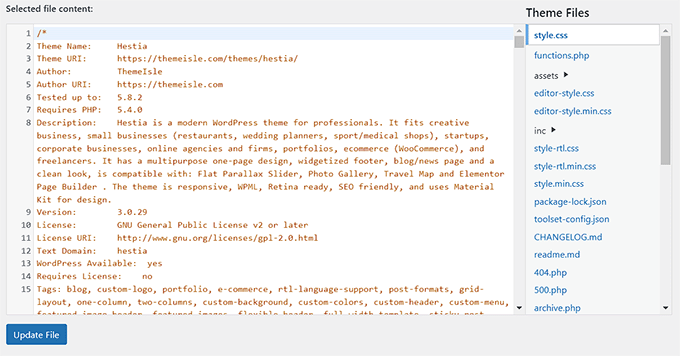
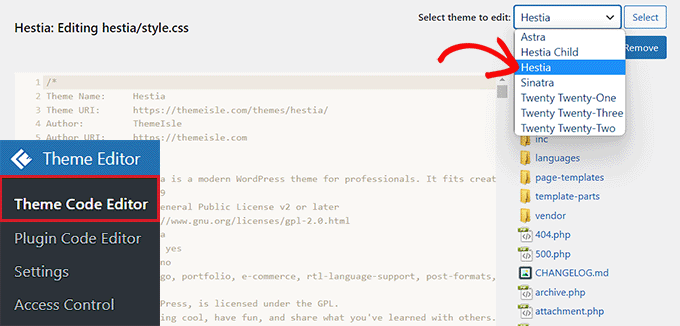
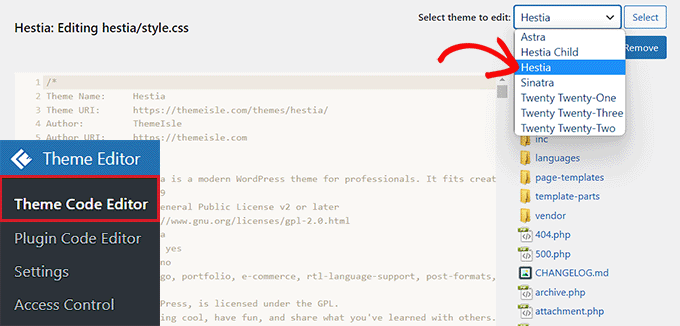
Now, you’ll want to go to the Theme Editor » Theme Code Editor web page from the WordPress admin dashboard.
As soon as you’re there, you’ll want to choose the theme that you simply need to edit from the dropdown menu in the appropriate nook of the display. Subsequent, you have to select the theme file the place you need to add code from the sidebar on the appropriate.
After that, you possibly can simply add, take away, or edit code to your theme recordsdata from the theme editor in your display.


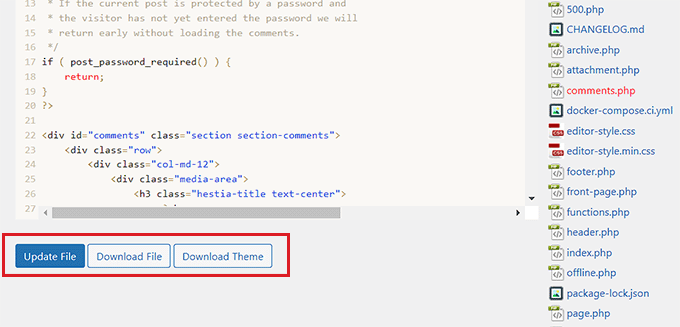
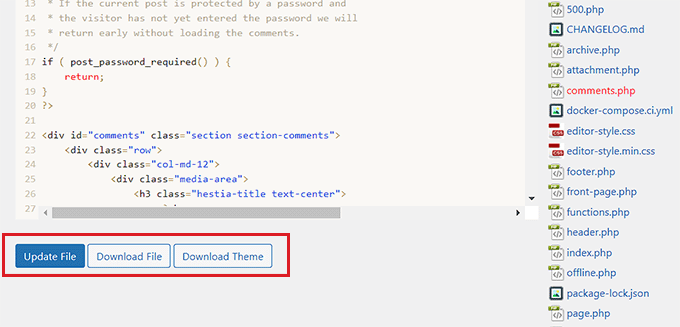
As soon as you’re accomplished, don’t neglect to click on the ‘Replace File’ button to retailer your settings.
It’s also possible to obtain the file you simply edited by clicking on the ‘Obtain File’ button. If you wish to obtain the entire theme as an alternative, then you possibly can click on the ‘Obtain Theme’ button.


Enhancing Your Plugins Utilizing the Plugin Editor
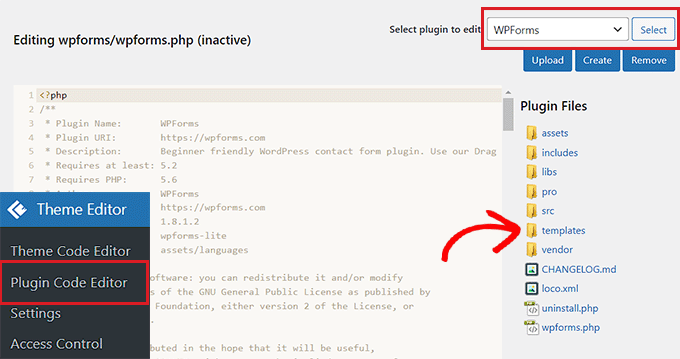
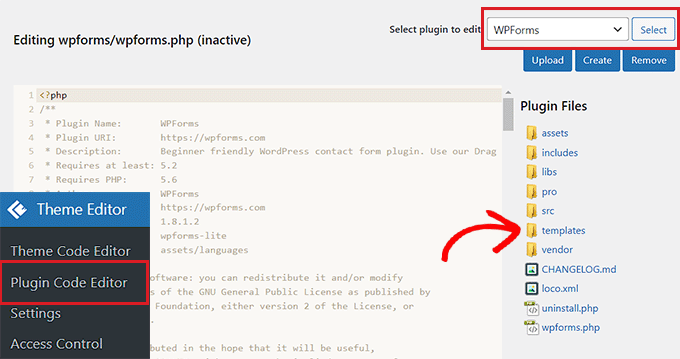
If you wish to add code to your plugin recordsdata as an alternative, then you’ll want to go to the Theme Editor » Plugin Code Editor web page from the WordPress admin sidebar.
As soon as you’re there, select a plugin to edit from the dropdown menu in the appropriate nook of the display.
After that, you possibly can choose a plugin file to edit from the sidebar on the appropriate after which edit it utilizing the plugin code editor.


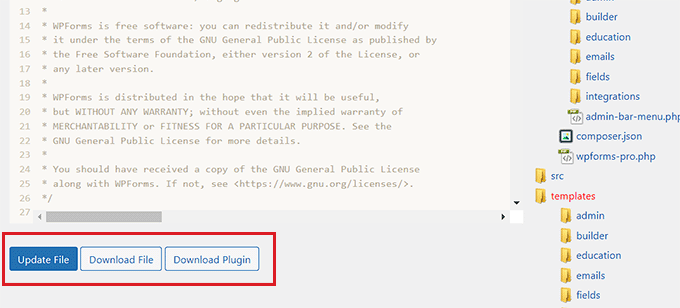
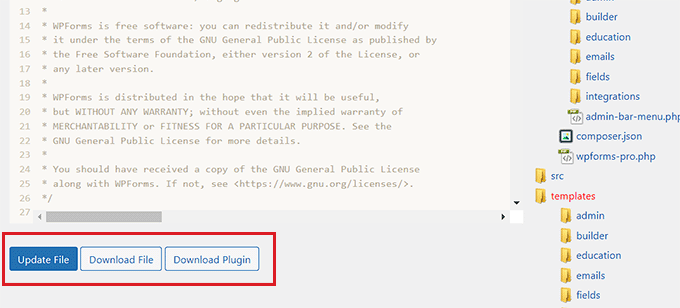
As soon as you’re happy along with your adjustments, simply click on the ‘Replace File’ button to retailer your settings.
You’ll be able to even obtain the file you simply edited by clicking the ‘Obtain File’ button.
If you wish to obtain the plugin with all of the adjustments that you’ve got made, then you possibly can click on the ‘Obtain Plugin’ button as an alternative.


Configuring Entry Management With the Theme Editor Plugin
The Theme Editor plugin even allows you to management entry to your theme and plugin editors in WordPress. Nonetheless, this characteristic is simply obtainable within the professional model of the plugin.
This fashion, solely customers who you approve will be capable of edit the themes and plugins in your web site.
By utilizing entry management, you make your web site safer by permitting solely reliable customers to make adjustments to your recordsdata, decreasing the danger of malware.
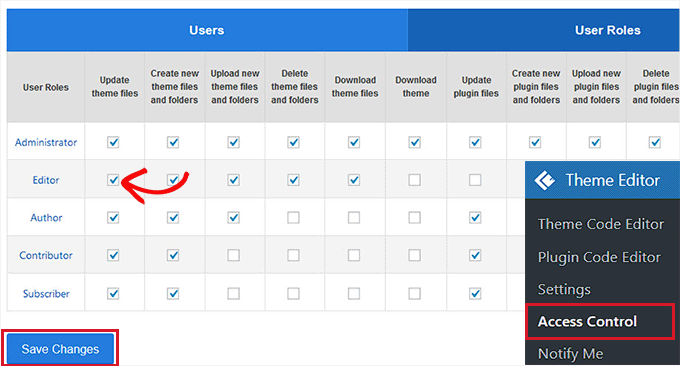
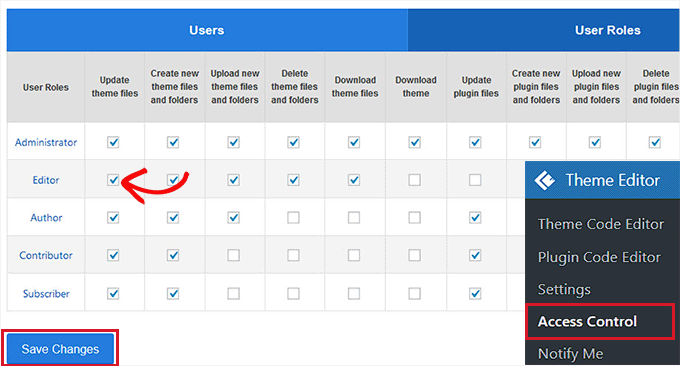
First, you’ll want to go to the Theme Editor » Entry Management web page from the WordPress dashboard.


From right here, you simply have to test the choices within the columns that you really want the WordPress person roles to have entry to.
For instance, if you’d like the editor to have the power to replace theme recordsdata, then you’ll want to test that field within the ‘Editor’ row.
As soon as you’re accomplished, merely click on the ‘Save Adjustments’ button to retailer your settings.
Making a Baby Theme With the Theme Editor
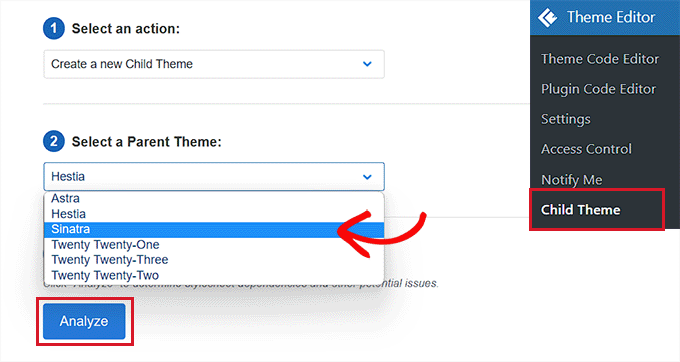
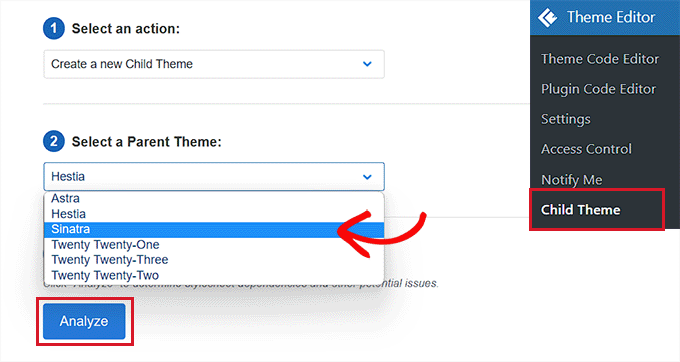
If you wish to create a toddler theme to customise your WordPress themes, then you possibly can go to the Theme Editor » Baby Theme web page from the WordPress admin sidebar.
As soon as you’re there, you’ll first want to decide on a father or mother theme from the dropdown menu within the center after which click on the ‘Analyze’ button.


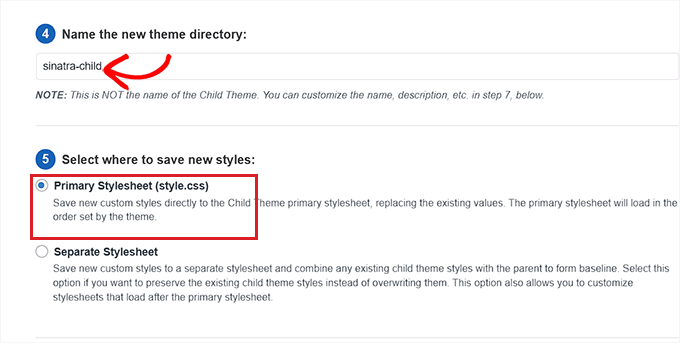
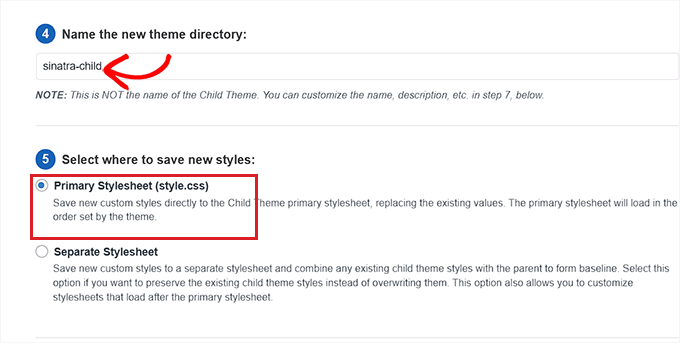
As soon as that’s accomplished, you have to present a reputation on your new theme listing and choose the place to save lots of your baby theme stylesheet.
After that, you possibly can even present a reputation, description, writer, and model for the kid theme that you’re creating.
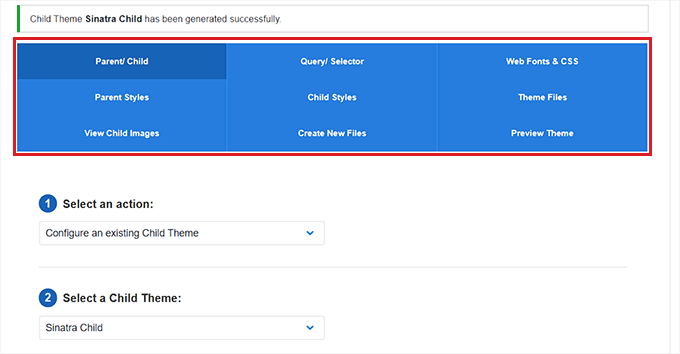
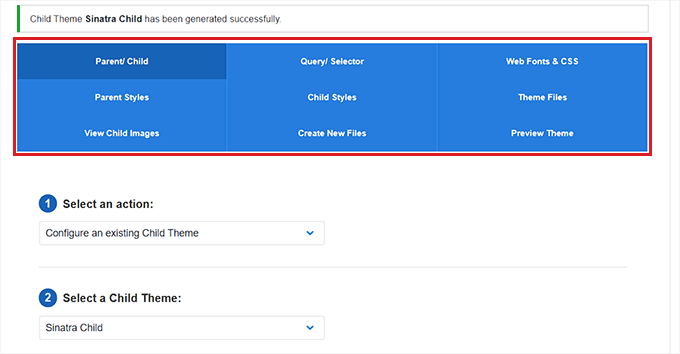
As soon as you’re accomplished, simply click on the ‘Create New Baby Theme’ button.


Now that you’ve got created a toddler theme, you possibly can edit the selector, net fonts, CSS, baby fashion, and theme recordsdata from the menu bar on the high of the web page.
The adjustments that you simply make will mechanically be saved in your baby theme.


Bonus: Use WPCode to Add Customized Code to Your Web site
Including code to your web site utilizing plugins or theme file editors is at all times a bit dangerous as a result of the smallest error can break your WordPress web site and make it inaccessible.
That’s the reason we advocate utilizing the free WPCode plugin as an alternative so as to add customized code to your web site. It’s the greatest WordPress code snippets plugin in the marketplace.
First, you’ll want to set up and activate the WPCode plugin. For detailed directions, you possibly can see our tutorial on tips on how to set up a WordPress plugin.
Upon activation, you’ll want to head over to the Code Snippets » + Add Snippet web page from the WordPress admin sidebar.
From right here, you should utilize the WPCode snippet library so as to add pre-made code snippets to your WordPress web site.
Nonetheless, if you wish to add customized code, then you can too do this by clicking the ‘Use Snippet’ button underneath the ‘Add Your Customized Code (New Snippet)’ possibility.


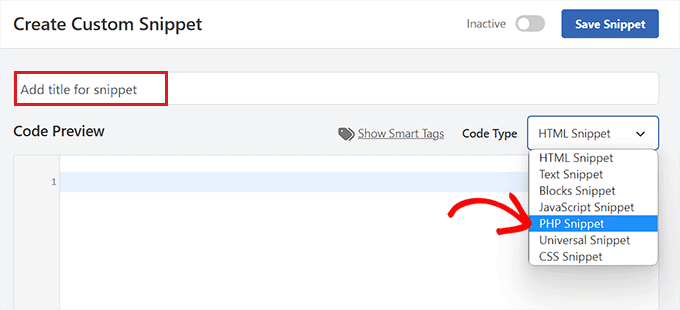
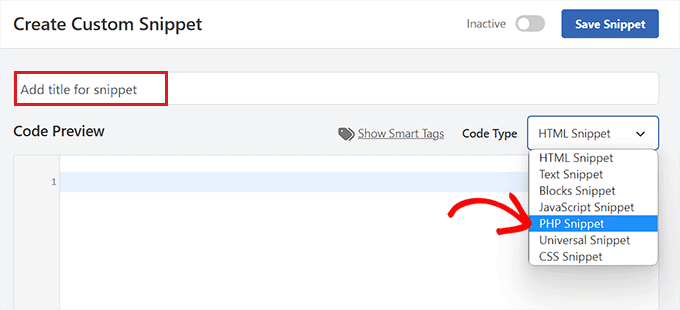
It will open the ‘Create Customized Snippet’ web page, the place you can begin by including a title on your code snippet.
After that, you’ll want to choose a code kind from the dropdown menu in the appropriate nook of the display. For instance, if you wish to add PHP code, then you definitely simply want to pick out the ‘PHP Snippet’ possibility.
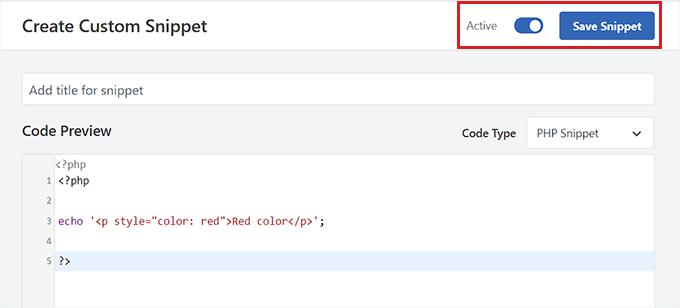
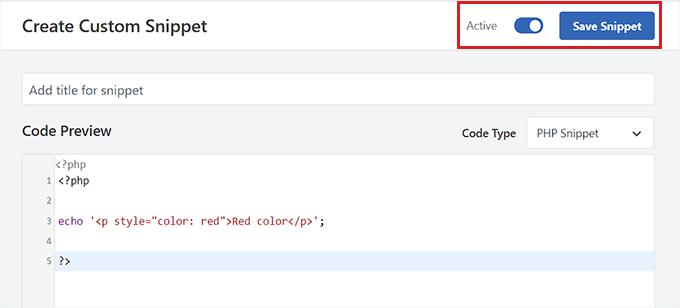
Subsequent, merely add your customized code into the ‘Code Preview’ field.


After getting accomplished that, scroll all the way down to the ‘Insertion’ part and select the ‘Auto Insert’ mode.
Your customized code will likely be mechanically executed in your web site upon activation.


Lastly, scroll again to the highest and toggle the ‘Inactive’ change to ‘Energetic’.
After that, click on the ‘Save Snippet’ button to save lots of and execute the customized code in your web site.


For extra particulars, you possibly can see our information on tips on how to add customized code in WordPress.
We hope this text helped you discover ways to simply exchange the default theme and plugin editor in WordPress. You may additionally need to see our newbie’s information on tips on how to safely replace WordPress and our professional picks for the must-have WordPress plugins to develop your web site.
If you happen to appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Facebook.



Leave a comment