
Are you on the lookout for a simple manner so as to add an Instagram feed to your WordPress web site?
An Instagram feed helps you showcase your social media content material proper in your WordPress web site. Guests can view and have interaction together with your Instagram content material with out having to depart your web site.
On this step-by-step tutorial, we’ll present you how one can join your web site to Instagram to show your content material. That is an automatic course of and doesn’t require any coding information. Let’s get began.
What You Want To Create an Instagram Feed in WordPress
You’ll be able to add an Instagram feed to your web site manually utilizing code, nonetheless, this technique is lengthy and complex.
A greater answer is to make use of a WordPress plugin that allows you to join your web site to Instagram. The perfect plugin for that is Smash Balloon.
Smash Balloon is a robust social feeds plugin and it comes with a plugin that’s particularly designed for Instagram. It doesn’t want any coding expertise, making it simple to make use of.
Smash Balloon helps you to join your web site to Instagram in a few clicks. Then you’ll be able to personalize your feed in ways in which goal your viewers in a selected manner. Allow us to see how:
- A number of Feeds: Add varied Instagram feeds on the identical web page or totally different pages in your web site.
- Utilizing hashtags: Join your feed to hashtags on Instagram in order that your feed is mechanically up to date when anybody posts utilizing these hashtags.
- Tags: Arrange your feed in order that anytime somebody tags you on Instagram, it’s added to your feed.
- Complete feed: Merely add your entire Instagram timeline to your web site feed.
Apart from these highly effective Instagram feed customizable choices, Smash Balloon nonetheless has many options to raised your viewers expertise.
- Sensible information cache: Ensures photos don’t instantly load from Instagram however use a cache system. This implies the media information will load sooner, providing a greater expertise.
- Feed backup: Even when Instagram is down or experiencing points, the good information cache system provided by Smash Balloon ensures your feed continues to be displayed.
- Picture optimization: All photos will load at a super file measurement to the display measurement. In consequence, fewer sources are wasted whereas giving the person the most effective expertise.
- website positioning focus: The feed captions are crawlable by serps, which means your feed is rankable, making it an ideal website positioning instrument. Plus, since your web site is consistently being up to date with recent content material, your website positioning additional advantages as effectively.
For this tutorial, we’ll be utilizing Smash Balloon’s Instagram Feed plugin.
That stated, Smash Balloon is de facto highly effective and helps different social media platforms together with YouTube, Twitter, and Facebook.
Now that you recognize which social media feeds plugin to make use of, let’s go straight to the tutorial.
The right way to Create an Instagram Feed for Your WordPress Website
Step 1: Set up And Activate Smash Balloon
Smash Balloon’s Instagram Feed has a free and premium model. The free model is a robust plugin in its personal proper; you should use it till you resolve to improve.
To entry the free model, go to your WordPress Plugin Repository to obtain and set up it. Set it up as you’d another plugin. If you happen to need assistance with that, comply with our information on The right way to Set up a WordPress Plugin – 4 Strategies (Step by Step).
For this tutorial, we’ll be utilizing the professional model in order that we are able to present you simply how highly effective this plugin is.
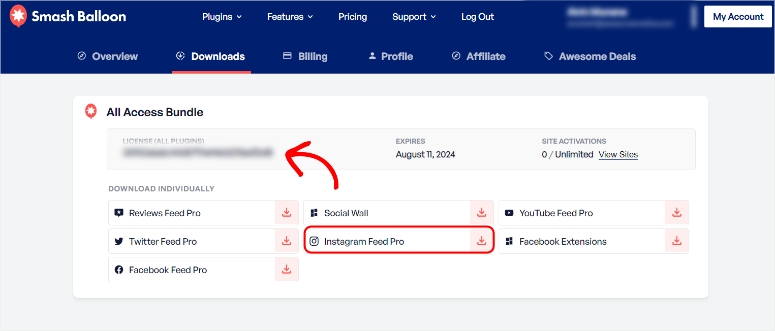
On the Instagram Feed web site, join an account after which proceed to ‘My Account.’
Right here, obtain the ‘Instagram Feed Professional’ plugin file and duplicate the license key.

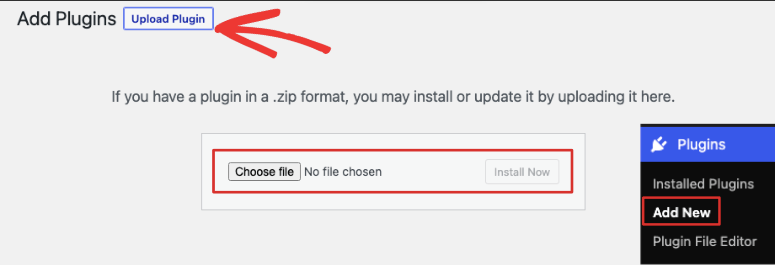
Go to your WordPress dashboard, then to the Plugins » Add New web page. Right here you’ll be able to add the plugin file.

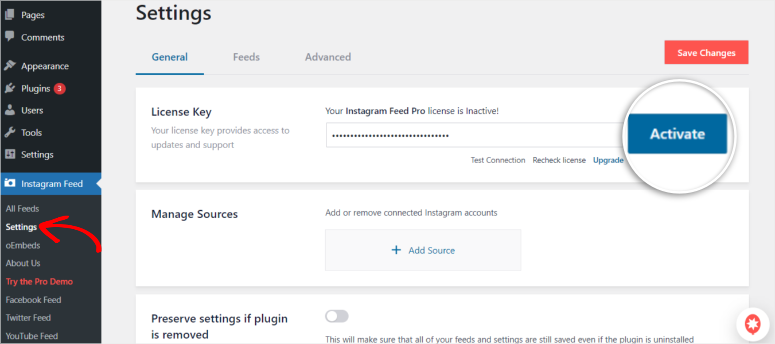
As soon as Instagram Feed Professional is able to use, a brand new merchandise referred to as Instagram Feed will seem on the left aspect menu in your WordPress dashboard.
Go to Instagram Feed » Settings and enter the license key you copied earlier.

Activate the license and with that, you’ must be’re prepared to make use of Instagram Feed Professional.
Step 2: Join Your Instagram Account
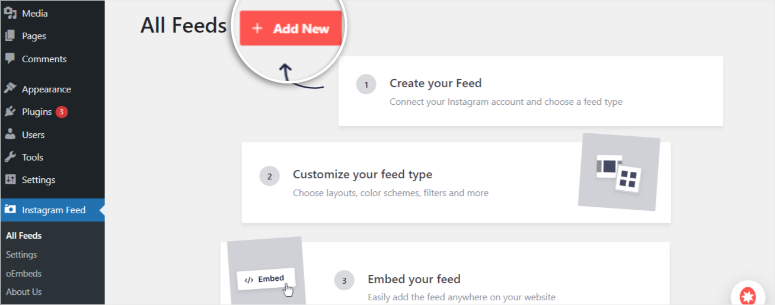
With the plugin put in and activated, the following step is to attach your Instagram account. To do that, go to Instagram Feed » All Feeds. Right here, go to the Add New button.

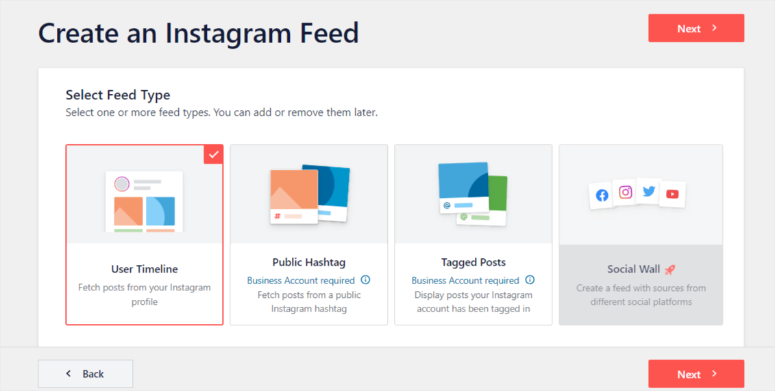
Subsequent, Choose Feed Kind. You’ll see the next choices obtainable:
- Fetch posts out of your Instagram profile
- Fetch posts from a public Instagram hashtag
- Show posts your Instagram account has been tagged in
Apparently, Smash Balloon doesn’t restrict you to deciding on one Instagram feed kind; you’ll be able to select all of them directly. Nevertheless, we’ll choose ‘Fetch posts out of your Instagram profile’ for this tutorial.

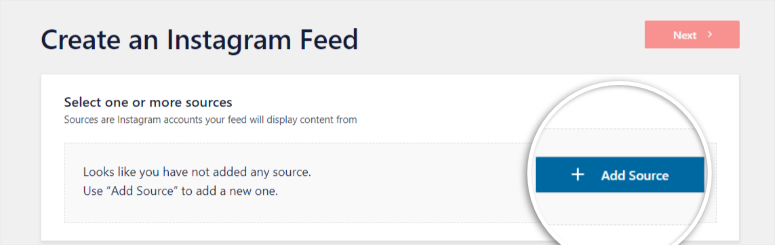
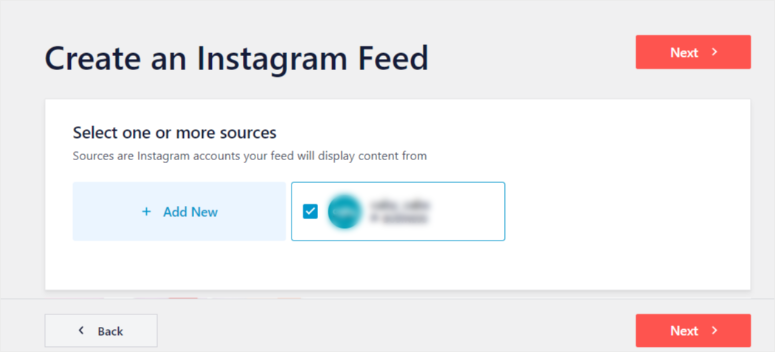
On the following web page, you can be required so as to add a Feed Supply. That is principally the place your feed will fetch the content material from.

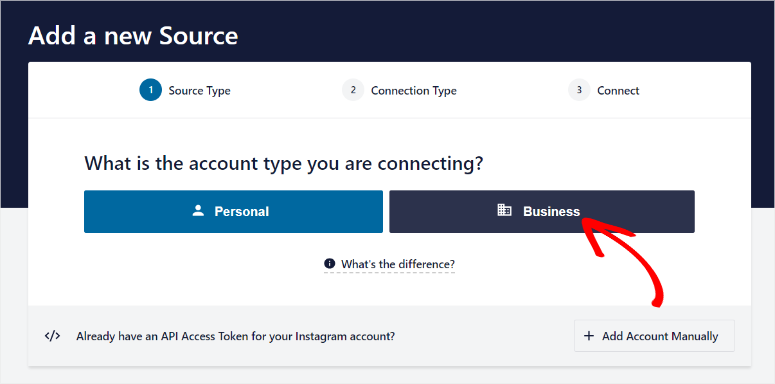
After the Add Supply web page, you’ll be able to both join a private account or a enterprise account. We are going to choose the enterprise profile for this tutorial, which gives extra options.

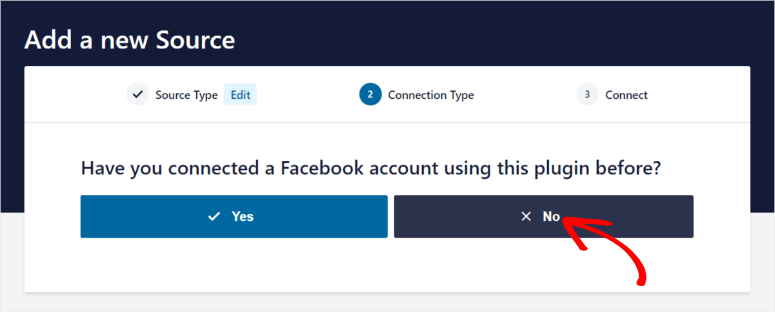
One other window will seem, asking you in case you have ever linked Smash Balloon with Fb earlier than, assuming that is the primary time you will have used this feed plugin, you need to go along with ‘No.’

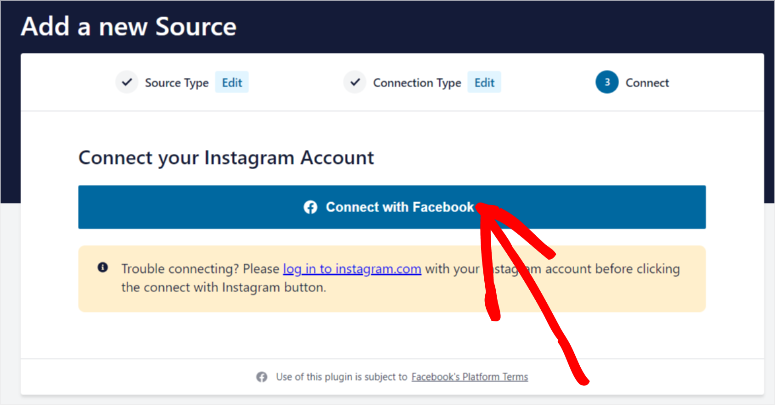
Subsequent, you can be requested to attach by means of your Fb web page. Since Meta owns Fb and Instagram, connecting by means of Fb is one of the best ways to offer Smash Balloon entry.

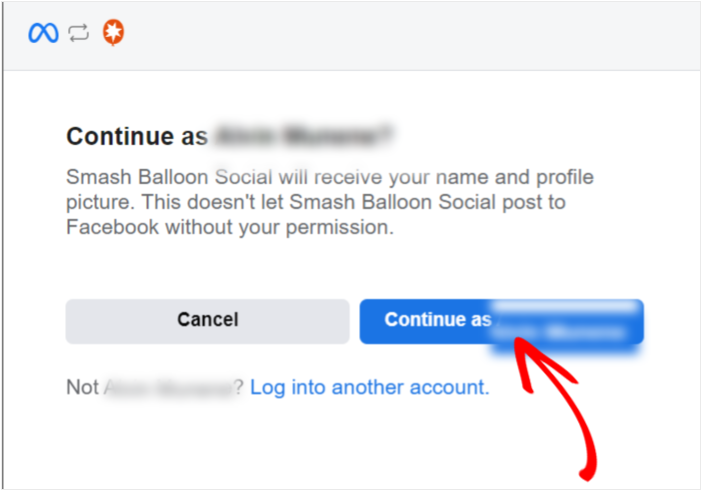
A popup window will seem subsequent, asking you to proceed with the Fb profile logged in. Ensure you log in to the account tied to the proper Instagram and Fb pages you wish to use.

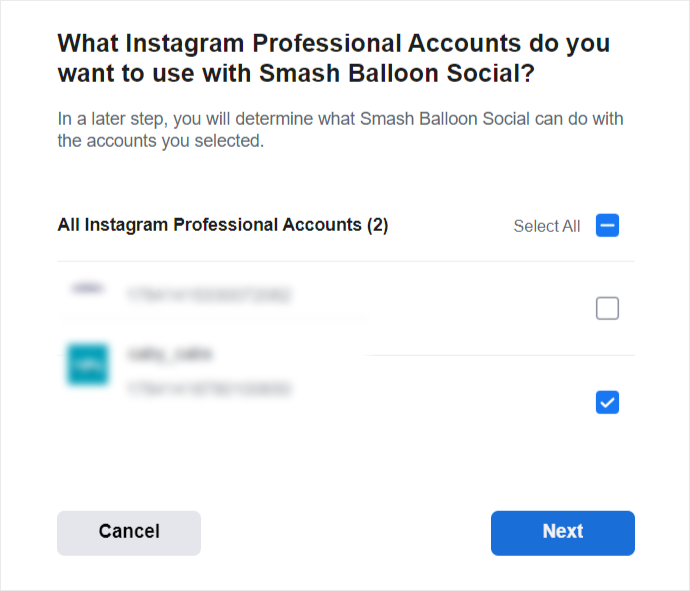
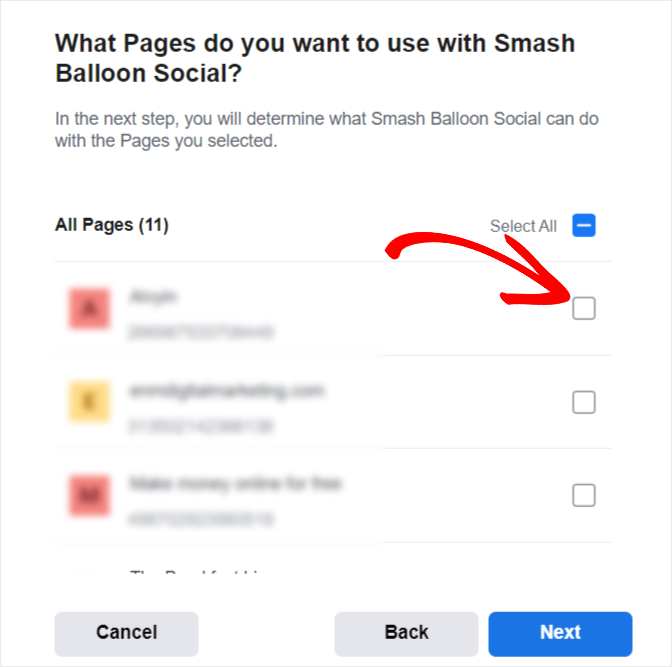
One other popup window will show subsequent, this time, you will have to pick out the Instagram pages you wish to hook up with Smash Balloon. Test the field subsequent to the profile(s) you wish to use.

Within the subsequent popup, join the Fb web page related to the Instagram profile by checking the field subsequent to it.

Within the subsequent window, grant Smash Balloon the permissions it wants. The corporate is not going to share your info with anybody. Giving the plugin information entry ensures that your feed shows all the things it ought to with out points.
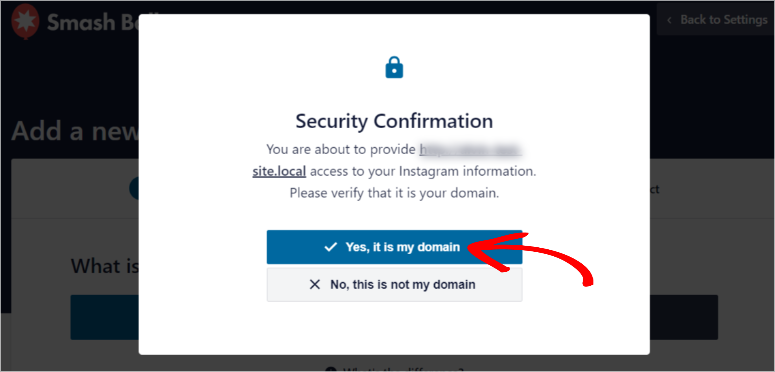
To finish the connection, confirm that the area you wish to join with Smash Balloon is yours. That is simply to substantiate that you’re giving Smash Balloon entry.

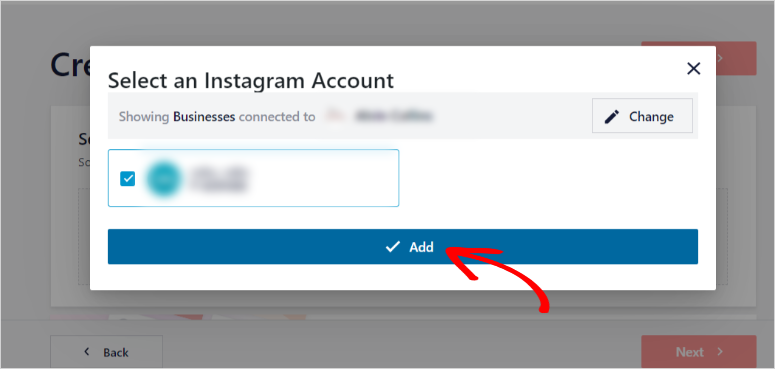
Lastly, a popup window will show subsequent with an inventory of Instagram profiles you will have linked to Smash Balloon. Test the field subsequent to the web page and proceed by deciding on the Add button.

And identical to that, you will have absolutely linked Instagram Feed Professional from Smash Balloon together with your WordPress web site.
Step 3: Create an Instagram Feed
With Smash Balloon linked, let’s create a brand new feed. In your WordPress menu, go to Instagram Feed » All Feeds. Choose the supply you will have simply added and proceed to the following web page.

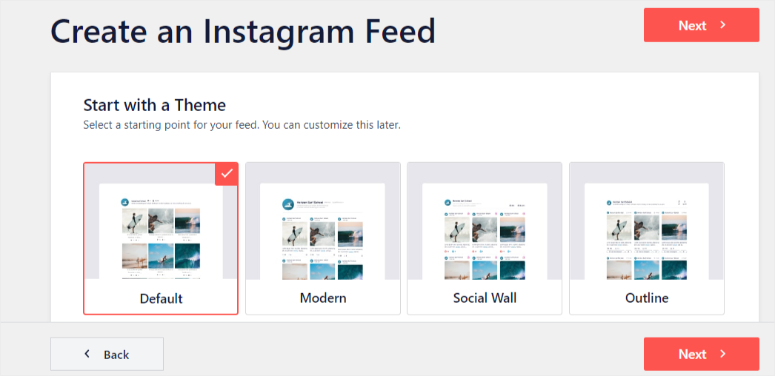
On this web page, choose the Feed theme. Keep in mind, that is simply the bottom and a place to begin to construct on; you’ll be able to all the time change the theme later.
Among the many feed themes, choose one in every of Default, Trendy, Social Wall, Define, or Overlap choices. Maintaining issues easy, we’ll go for the Default theme.

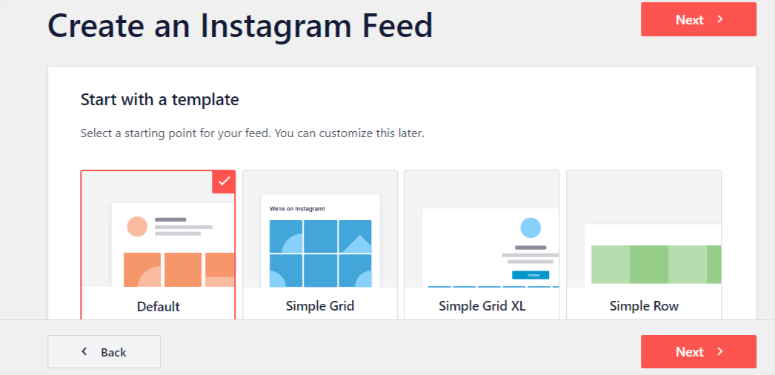
After you select the theme, subsequent, choose the template you wish to use. You may have loads of choices to go for. From Easy Grid, Easy Grid XL, Easy Row, Easy Carousel, Single Put up, and extra.
Keep in mind, with Smash Balloon, you’ll be able to all the time change the template later as effectively, should you really feel another choice will provide your viewers a greater expertise.

With all the fundamental configurations set, you can be redirected to the stay feed editor, the place you’ll be able to customise the feed.
Step 4: Customise Your Instagram Feed
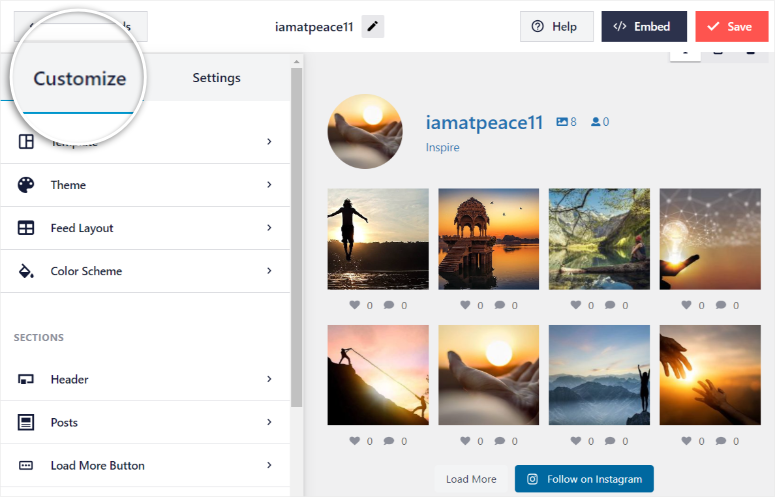
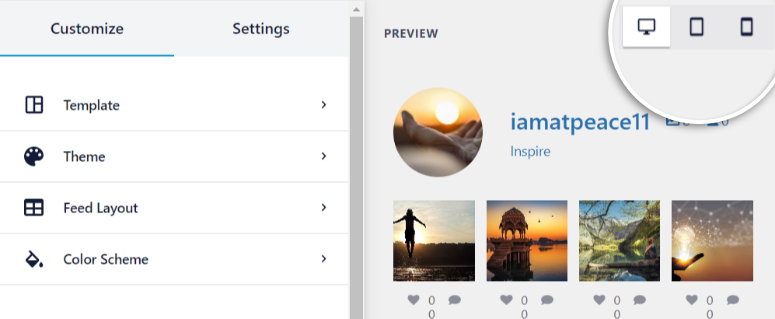
The stay feed editor gives customization and setting choices on the left and a stay preview display on the precise. We are going to concentrate on the Customise menu for this tutorial. Choose it, and you will note an inventory of customization choices beneath it.

Every time you click on on a stay feed editor menu and full the customization course of, you will note Customise with a small arrow subsequent to it. Choose it to return to the Customise menu.

To make the most of the stay feed editor correctly, discover the three icons on the far proper higher nook: a desktop, pill, and cellular. Right here, you’ll be able to see how the Instagram feed will seem for various display sizes so you’ll be able to provide your viewers the most effective expertise.

Keep in mind, we already custom-made the theme and template within the earlier steps. As talked about, You’ll be able to modify them right here as effectively if you wish to.
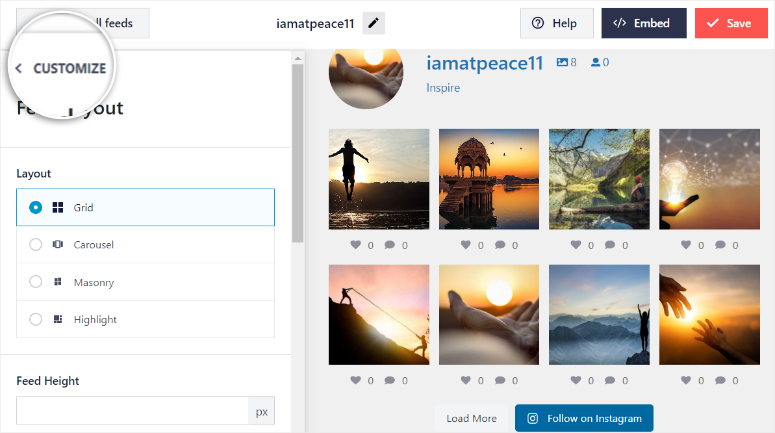
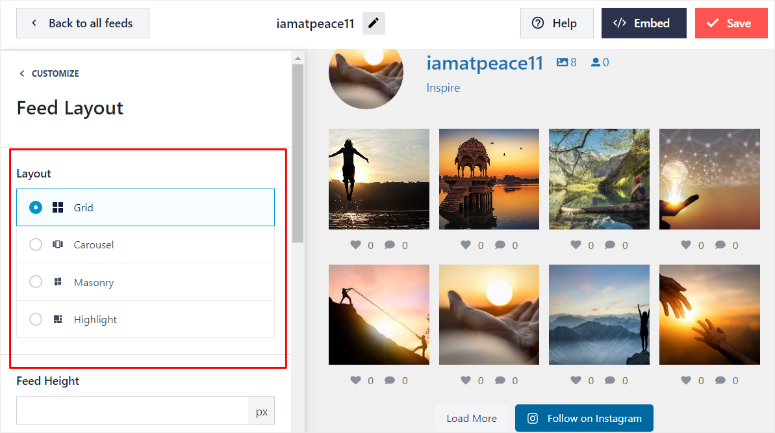
With that out of the best way, let’s begin with customizing the Feed Structure. You’ll be able to go along with Grid, Carousel, Masonry, and Highlights.

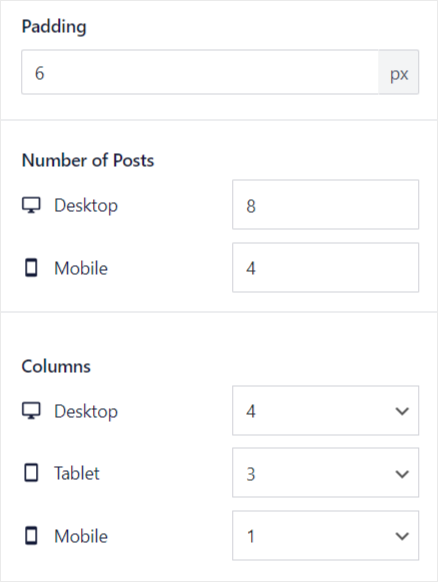
Scroll down the Feed Structure submenu to regulate the Feed Peak, Padding, Variety of Posts on totally different display sizes, and at last, the variety of columns for various display sizes. As soon as you’re glad with the structure, return.

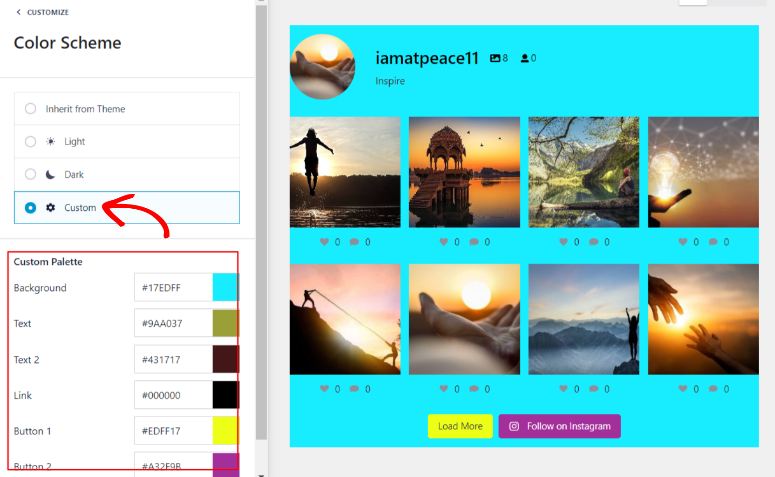
Subsequent, let’s customise the Shade Scheme. By default, your feed will inherit your theme colours. You’ll be able to resolve to go along with a lightweight or darkish mode.
If you wish to personalize the colour scheme additional, choose Customized and use the Customized Palette to decide on your required colours. You’ll be able to change the colours of the background, texts, hyperlinks, and buttons.
Return to the principle menu when you’re proud of the colour scheme.

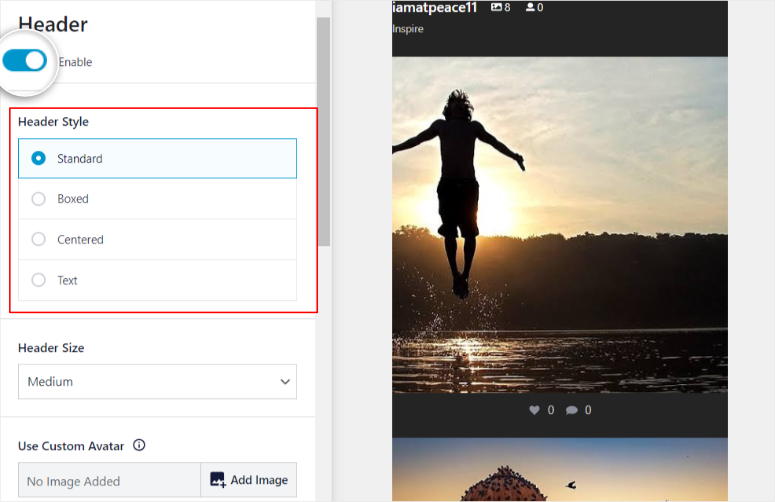
Now, let’s edit the Sections beginning with the Header. First, allow the header if you wish to show it in your feed.
Subsequent, choose a Header Type from the choices supplied. Choose Normal, Boxed, Centered, or Textual content. Every Header fashion may be edited barely in another way if you scroll additional down the Header menu.
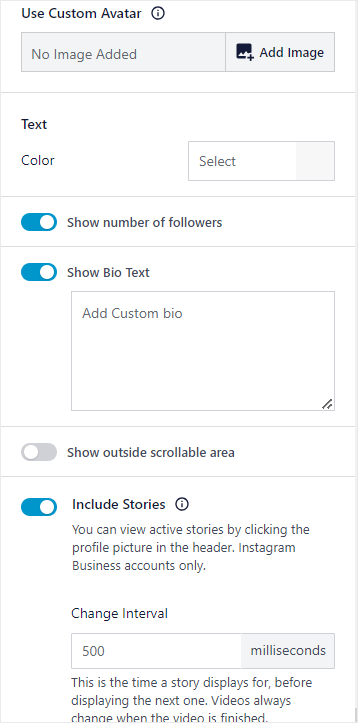
It’s also possible to edit the ‘Header Measurement.’ Then, resolve if you wish to add a brand new Avatar to show instead of the default one out of your Instagram account.

Subsequent, select a Textual content shade and resolve if you wish to present your customers what number of Instagram followers you will have.
You’ll be able to then select to have a bio. However, to offer you extra customization freedom, Smash Balloon offers you the choice of writing a customized bio.
Whilst you’re nonetheless on the Header menu, resolve if you wish to present the scrollable space exterior the feed. Lastly, decide if you’d like Instagram tales included within the feed and the way lengthy they need to be displayed earlier than shifting to the following Insta Story.

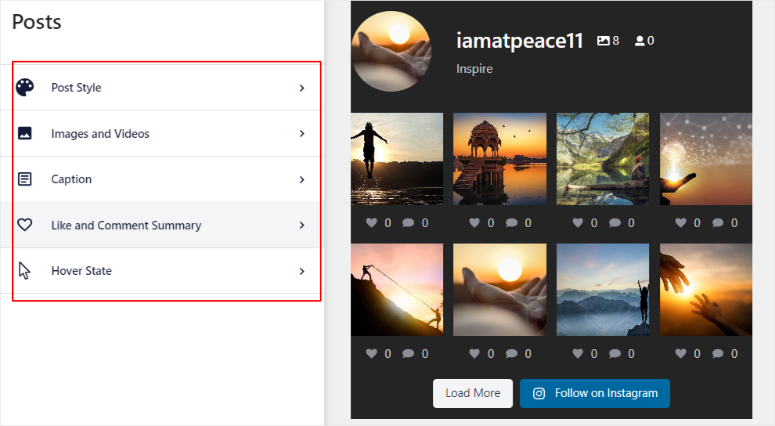
That’s it, you’ll be able to return to the principle customization menu. Subsequent, to customise the Posts, you’ll be able to modify:
- Put up Type to straightforward or boxed
- Pictures and Video decision
- Caption size, textual content measurement, and shade
- Like and Remark Abstract measurement and shade
- Hover State, background textual content, and data to show

As soon as full, return to the first Customise menu.
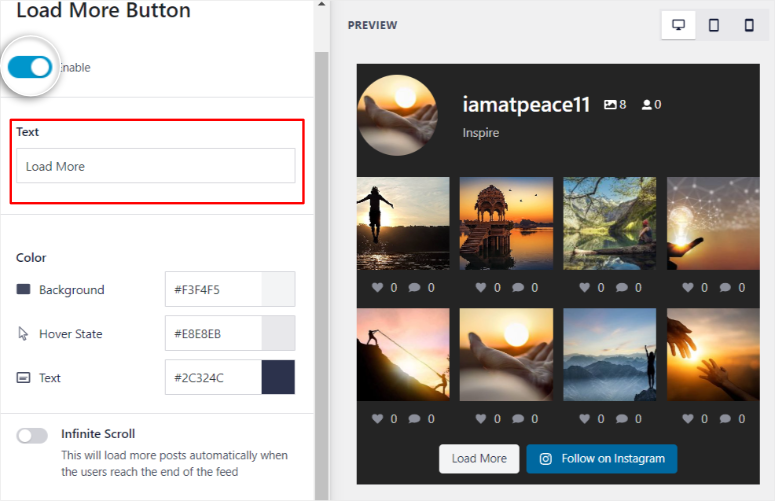
Smash Balloon additionally helps you to select if you wish to show the Load Extra button. It doesn’t need to learn ‘Load Extra.’ You’ll be able to change it to no matter you need.
Then, customise the Background, Hover State, and Textual content colours. It’s also possible to resolve to allow ‘Infinite Scroll’ in order that customers can view as many Instagram posts in your feed as they need.

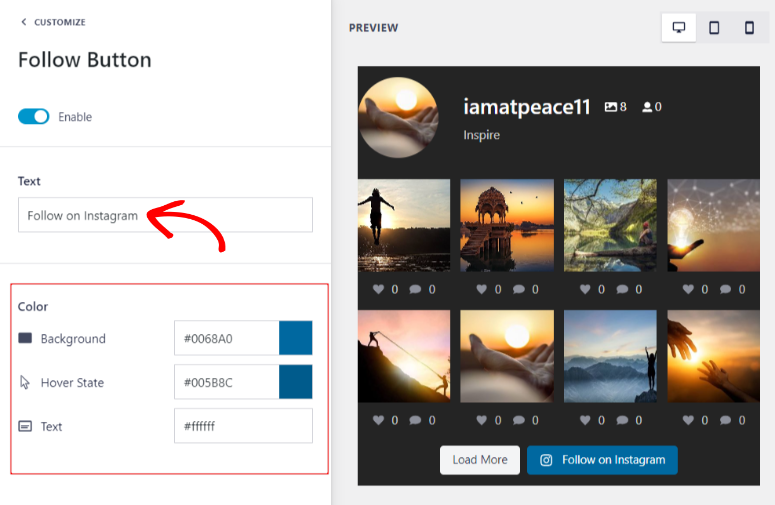
Want to vary the ‘Observe Button’? There’s an choice to customise the textual content first, background, hover state, and textual content colours.

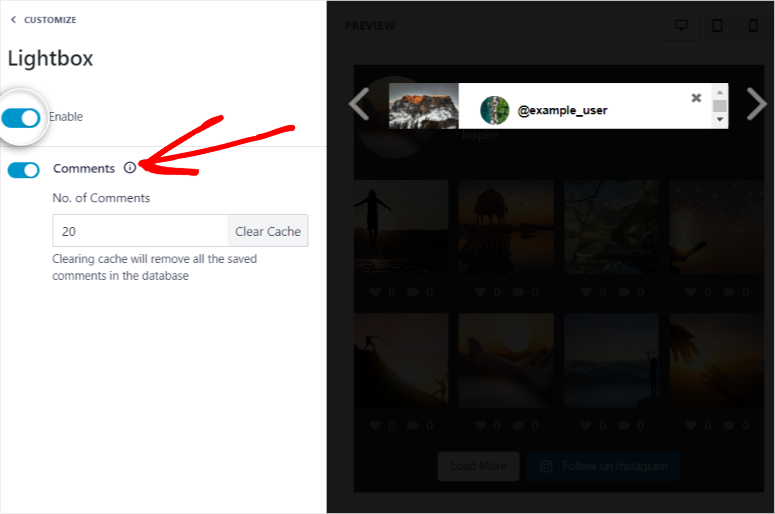
Lastly, allow Lightbox and ‘Feedback,’ so your feed can show feedback from the Instagram web page.

And with all these choices custom-made, your feed is completely customized and able to be added to your web site.
Step 5: Show Your Instagram Feed
Smash Balloon means that you can show your feed in numerous methods.
- Add to a web page
- Add to a widget
- Add feed by way of shortcode
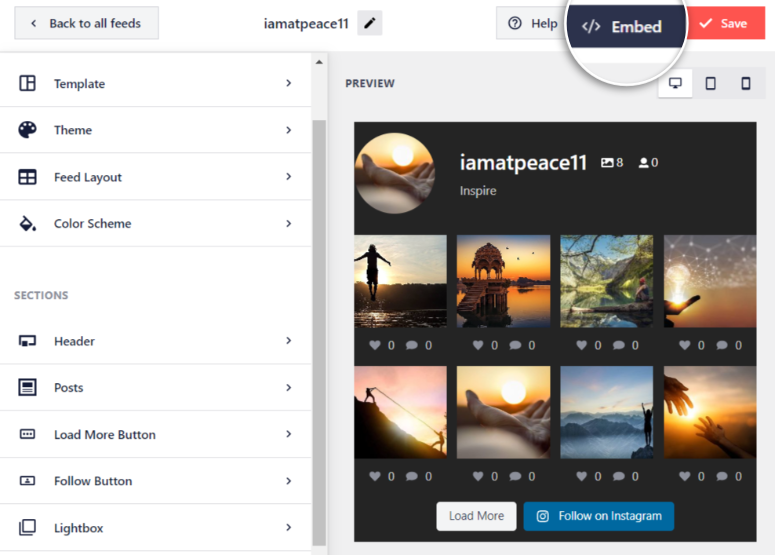
So as to add the feed to a web page, click on on the Embed button on the top-right nook of your stay feed editor.

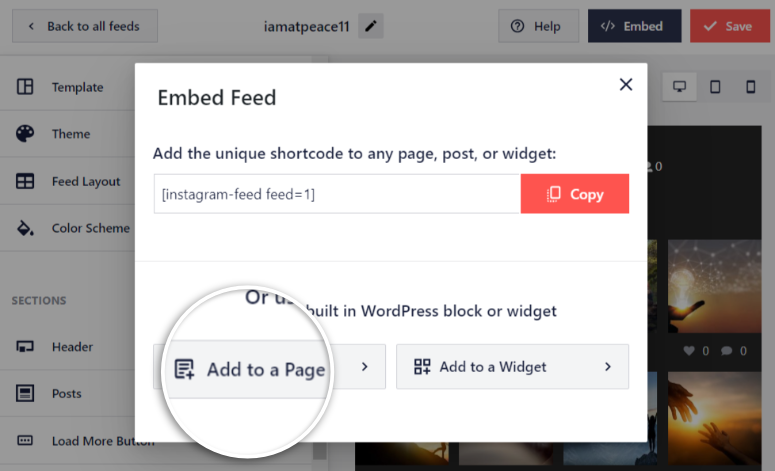
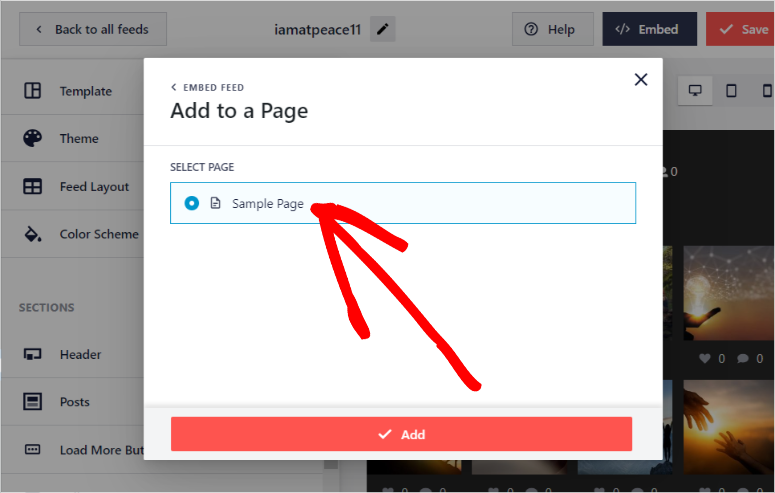
You will notice the choice so as to add the feed to a web page on the following popup window.

Subsequent, you will note an inventory of all of the pages in your web site, choose the web page you wish to add the feed to. The web page will open in a brand new tab so you’ll be able to add your feed.

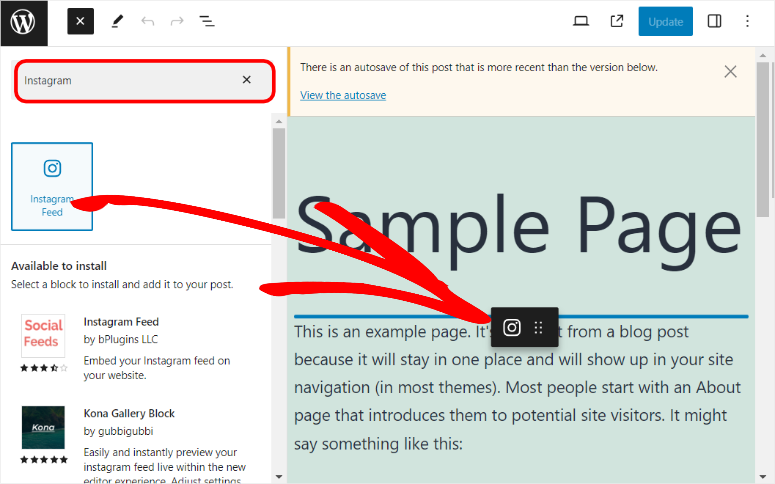
Alternatively, you’ll be able to add the feed at any time to an current or new web page or put up. Contained in the Block editor, use the Plus icon to seek for the ‘Instagram Feed’ block and add it to your web page. You’ll see a preview of your feed seem.

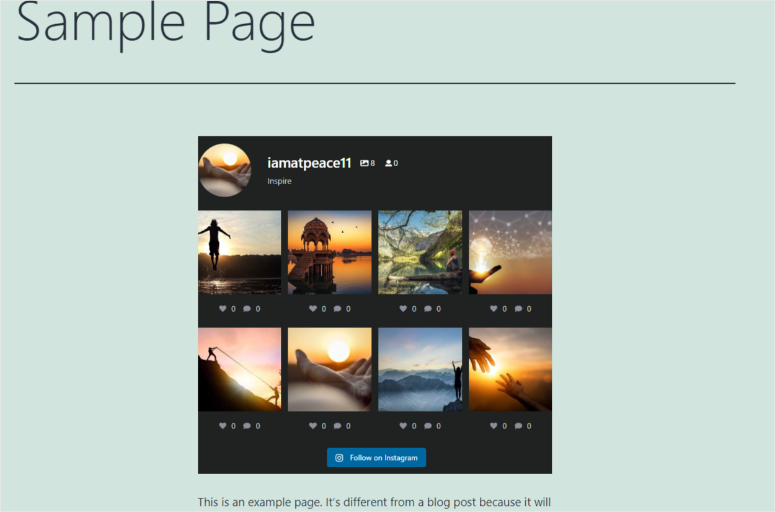
Replace the web page, and your feed ought to seem on the stay web page as effectively.
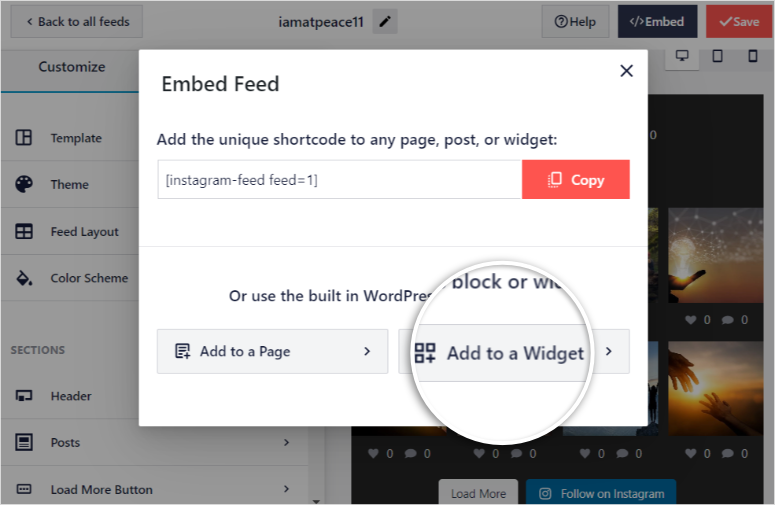
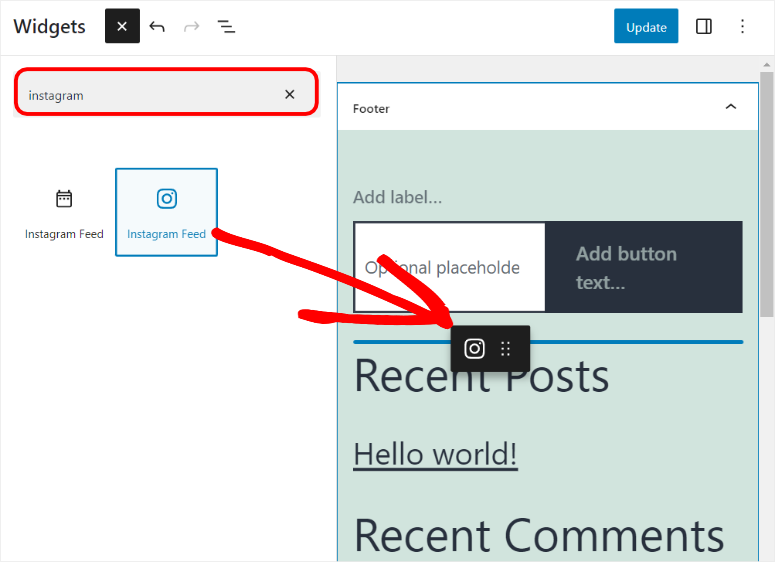
Subsequent, we’ll add the feed by means of a widget. Once more, discover the Embed button on the far higher proper nook of the stay feed editor and choose ‘Add to a Widget.’

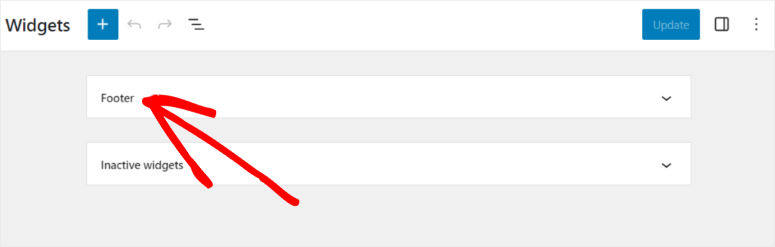
After being redirected to the widget web page, resolve if you wish to add the feed to the footer or on different varieties of widgets.
For this tutorial, we wish to add the feed to the footer. Choose the footer widget to increase it so you’ll be able to view its properties.

Subsequent, use the Plus icon and seek for the ‘Instagram Feed.’ Drag and drop the Instagram Feed block to the situation of the footer you wish to show the feed. Hit Replace so as to add it to your feed to the stay web page.

Lastly, let’s add the feed by means of a shortcode. With a shortcode, you’ll be able to add the feed on ANY web page, put up, or a widget-ready location.
The shortcode is especially helpful when you will have a number of feeds to select from or wish to add many feeds to the identical web page or put up.
You’ll be able to find the feed’s shortcode in two methods.
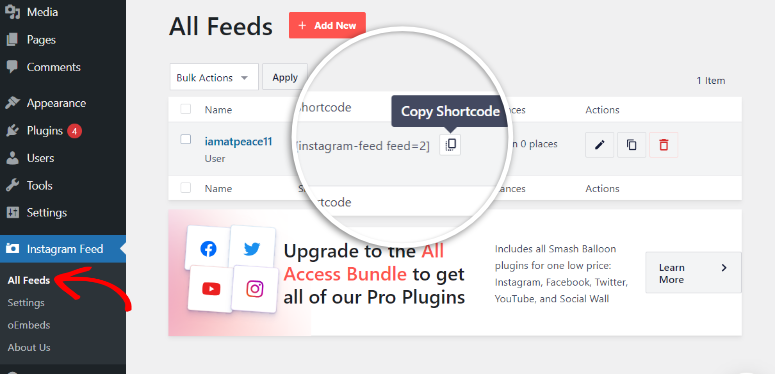
First, you’ll be able to go to Instagram Feed » All Feeds. You will notice all of your feeds listed; copy the shortcode subsequent to the feed’s identify.

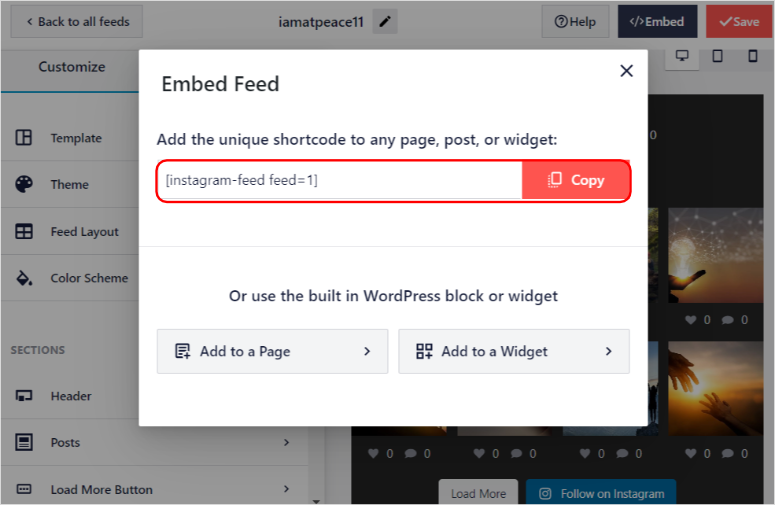
The opposite technique of getting the shortcode is by going to Instagram Feed » All Feeds and opening the feed on the stay feed editor.
On the top-right nook, discover the Embed button. Within the popup that seems, you will note the shortcode on the prime of the window; copy it.

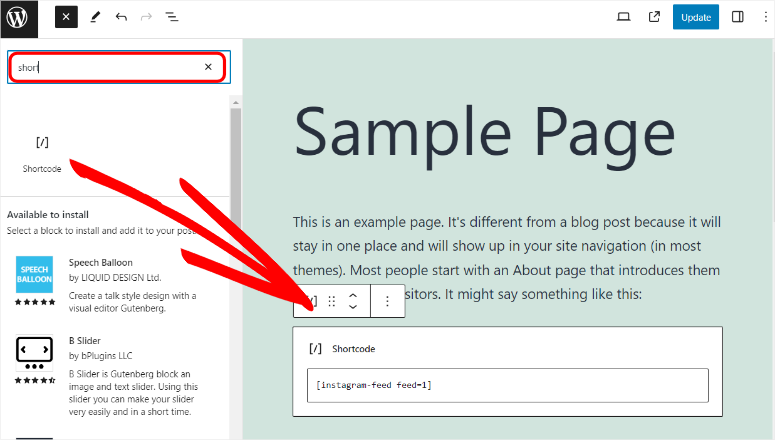
Now, together with your shortcode at hand, open any web page, put up, or widget-ready location. For this tutorial, we’ll open a web page.
Utilizing the Plus icon, seek for ‘Shortcodes’ and add the block to your web page.

Lastly, paste the shortcode and replace the web page; the stay web site ought to now show the feed.

Nicely performed! You may have now added a extremely custom-made and customized Instagram feed to your WordPress web site.
Now that you understand how to make use of Smash Balloon so as to add an Instagram Feed, don’t cease there. There’s much more you are able to do with this plugin!
What Else Can Smash Balloon Do?
As you’ll be able to see, including an Instagram feed just isn’t solely simple with Smash Balloon however extremely customizable and with none coding expertise. Smash Balloon helps you capitalize on the complete potential of Instagram’s engagement and user-generated content material.
So as to add to that, you’ll be able to create a number of feeds on the identical or totally different pages, hook up with particular hashtags, embrace tagged posts, and even seamlessly show your whole Instagram timeline in your web site.
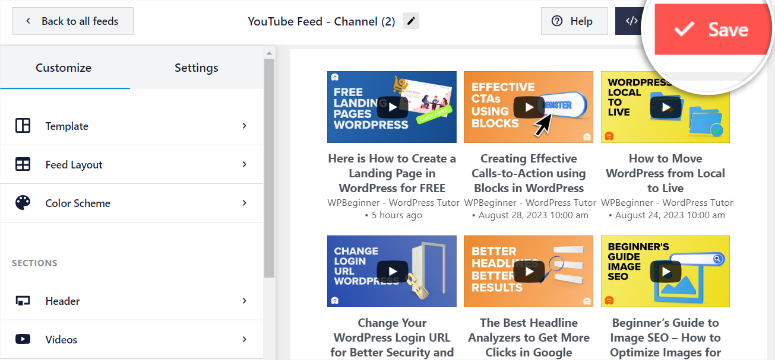
It’s also possible to add Facebook, YouTube, and Twitter feeds. Right here’s a peak into what customise a YouTube Feed appears like:

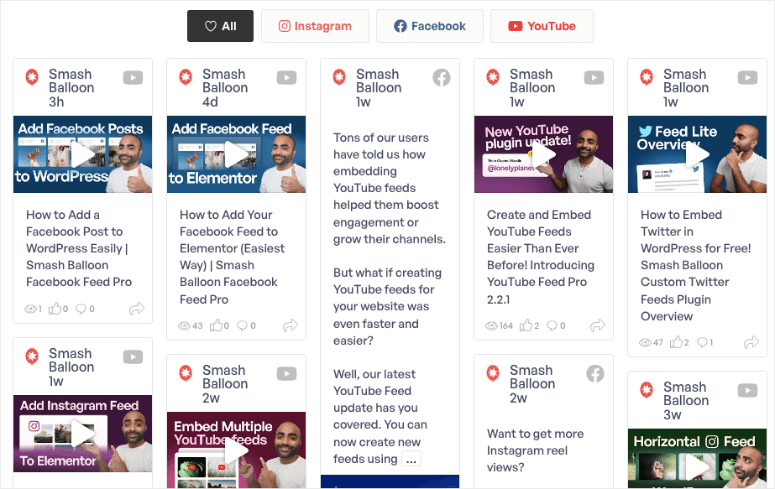
Smash Balloon additionally comes with a brilliant highly effective characteristic referred to as the Social Wall. This allows you to mix feeds from a number of platforms multi functional place. Customers can have interaction together with your content material from YouTube, Twitter, Instagram, and Fb to allow them to keep up to date with all of your platforms.

We hope you discovered this tutorial useful. You may additionally wish to study how to automatically share WordPress posts on Facebook and Twitter. Our goal is to empower and enable you really make the most of your social media pages together with your web site. For that reason, try these articles as effectively:
The primary two articles will enable you use Smash Balloon so as to add YouTube and Fb feeds. The final article will present you how one can present social proof to potential prospects.



Leave a comment