Have you ever tried creating a picture gallery in WordPress simply to seek out that the built-in performance is missing some essential options?
There are a number of WordPress gallery plugins promising to ship, however most of them are tough to make use of and make your web site very sluggish. With Envira, you may simply create lovely picture galleries in WordPress.
On this article, we’ll present you the best way to simply create responsive WordPress picture galleries with Envira Gallery.

Why Envira Gallery is Higher?
In the event you run a pictures or portfolio web site with plenty of pictures, you then already know the troubles that include creating a picture gallery.
For example, you may encounter points with web site pace, lack of group, browser compatibility, machine compatibility, and tough setup.
In contrast to different gallery plugins, Envira is extraordinarily quick whereas nonetheless coming filled with options resembling responsive design, lightbox and slideshow performance, drag and drop builder, templates, and video help.
To not point out, it has different add-ons like safety which helps you defend your photos, tags which make it easier to set up all of your photos, deeplinking, fullscreen, and supersize. Envira additionally simply integrates with different instruments and platforms like Instagram, Dropbox, WooCommerce, and Pinterest.
That stated, let’s check out the method of making a picture gallery with Envira.
Including a Responsive Picture Gallery with Envira Gallery
Envira Gallery is the perfect picture gallery plugin for WordPress available on the market.
For this tutorial, we shall be utilizing the Envira Gallery Professional model to unlock extra options. There’s additionally a free version of Envira Gallery you need to use to create picture galleries.


First, you’ll want to put in and activate the Envira Gallery plugin. In the event you need assistance, then please see our information on the best way to set up a WordPress plugin.
Upon activation, you’ll have to go to Envira Gallery » Settings and enter your license key. You could find the license key within the Envira Gallery account space.


Merely enter the important thing and click on the ‘Confirm Key’ button.
Subsequent, to create a brand new gallery, you should go to Envira Gallery » Add New from the WordPress dashboard.


From right here, you may enter a reputation in your gallery on the prime after which click on the ‘Choose Recordsdata from Your Pc’ button to add photos to your gallery.
Envira Gallery additionally allows you to select photos from different sources in your gallery. You’ll be able to merely add photos to the WordPress media library and use them for the gallery.
Enhancing Picture Gallery Settings in Envira Gallery
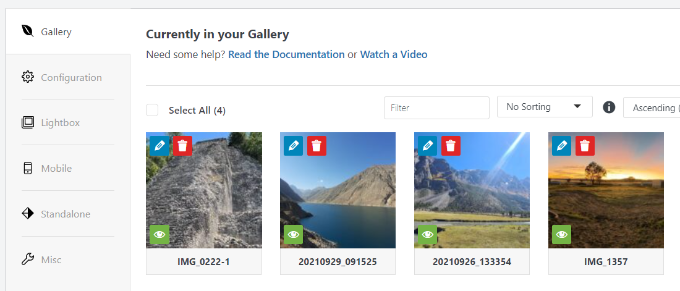
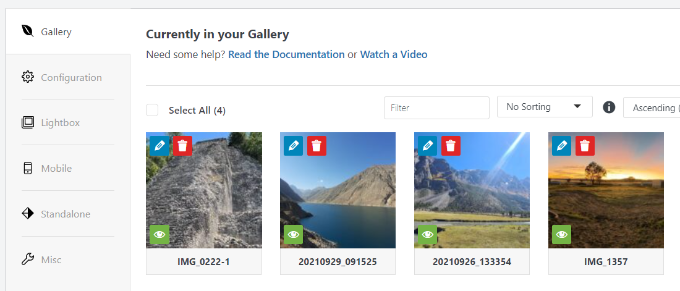
After getting chosen the pictures, it is possible for you to to see the picture thumbnails.


You’ll be able to rearrange photos by merely dragging and dropping them within the order you need to show.
In the event you click on the pencil icon, you then’ll see extra choices. For example, you may insert picture metadata resembling title and alt tag.
Envira Gallery permits you to add HTML to the picture title. You can even add a hyperlink to any web page or web site within the Picture Hyperlink discipline.


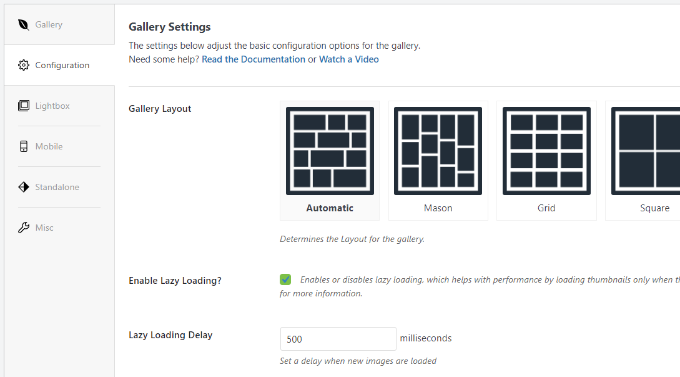
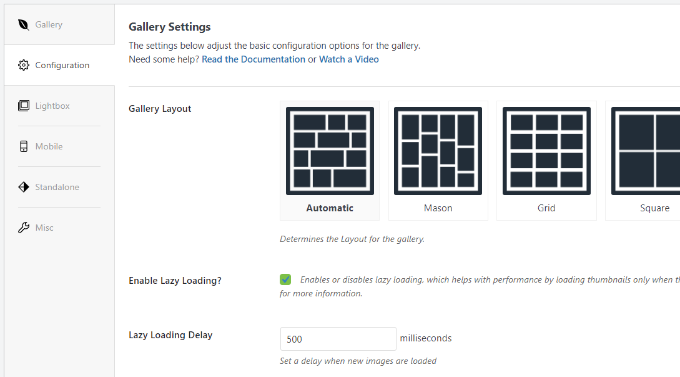
As soon as you might be happy with the metadata, you may click on on the Configuration tab to configure your picture gallery settings.
You’ll be able to select the way you need to show this explicit gallery. For example, there are totally different gallery layouts to select from, enabling lazy loading and lazy loading delay.


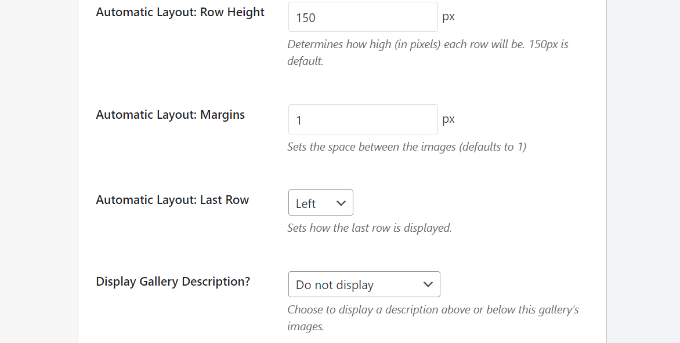
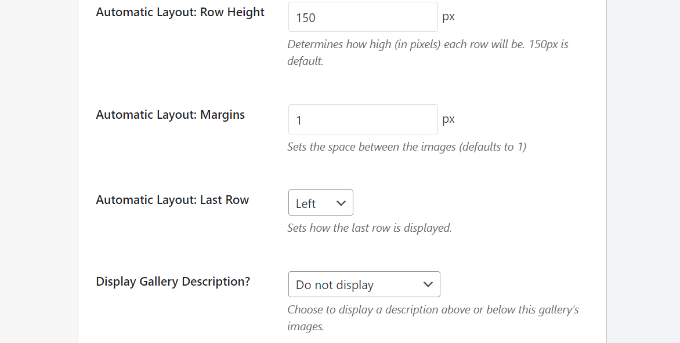
In the event you scroll down, you then’ll see extra settings.
Envira Gallery allows you to change the row top and margins, present picture gallery descriptions, edit picture dimensions and dimension, and extra.


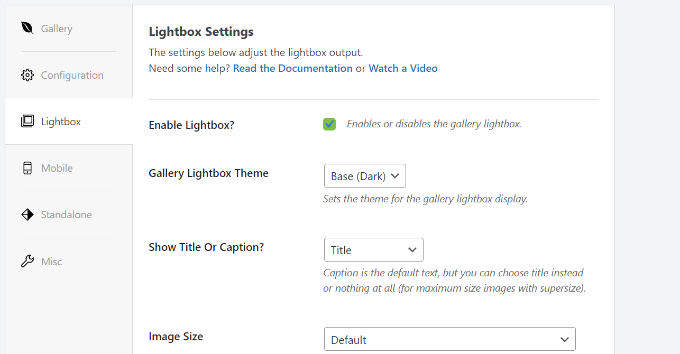
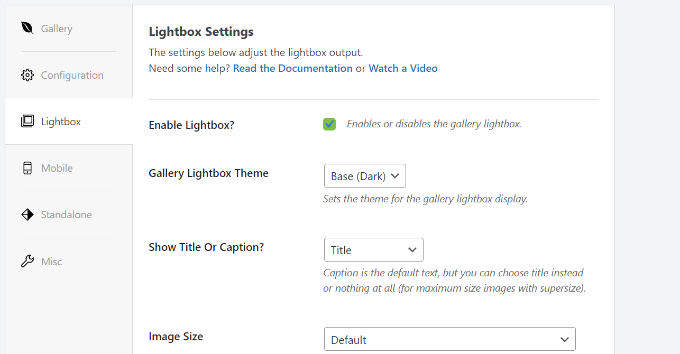
Subsequent, you may change to the Lightbox tab and configure settings for the lightbox used to show the total photos once they’re clicked.
There are alternatives to pick a theme, present a caption or title, picture dimension, allow arrow show, disguise or show the lightbox gallery toolbar, select lightbox open and shut results, and extra.


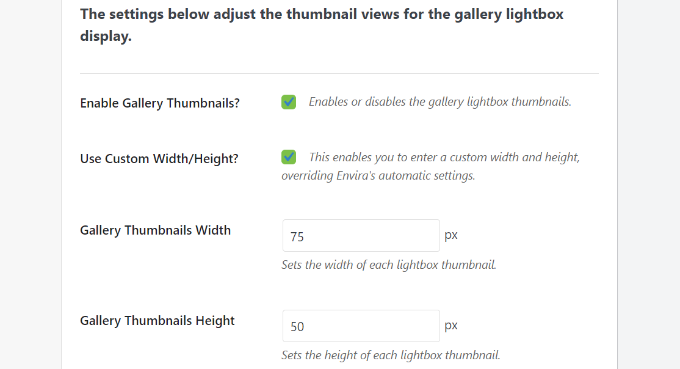
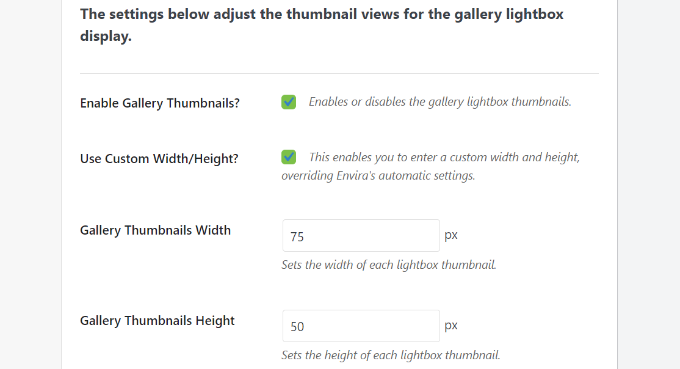
After organising your lightbox settings, scroll right down to the underside of the lightbox tab to the thumbnails part.
These thumbnails seem beneath the lightbox when a person clicks on a picture. It permits customers to browse the gallery by clicking on a thumbnail picture.


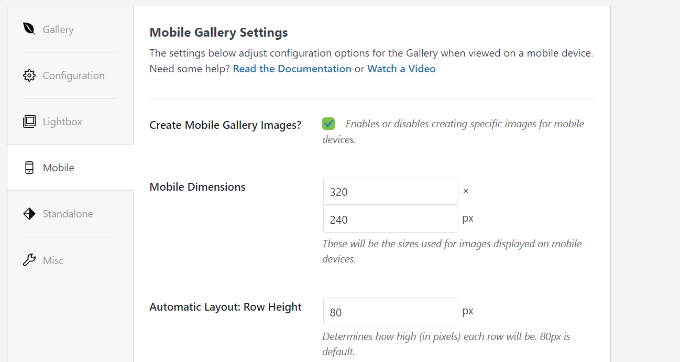
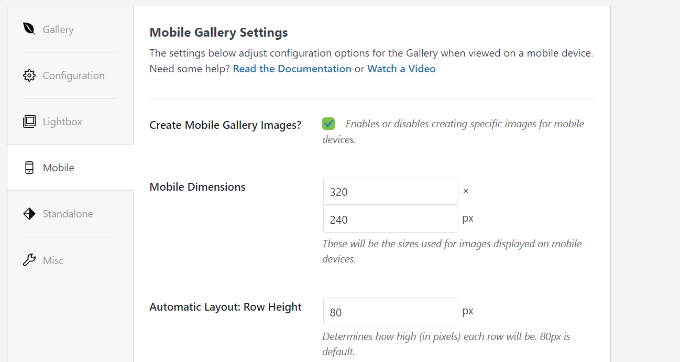
Envira Gallery additionally allows you to change the settings of how your gallery will look on cell.
Merely change to the Cell tab and allow the choice to create cell responsive gallery photos, edit cell dimensions, modify row top, allow title, and extra.


Lastly, you may go to the Misc tab to view extra settings in your picture gallery.
For example, there are alternatives to alter the gallery slug, enter customized CSS, import a gallery, and extra.


You can even export the gallery and replica photos.
As soon as you might be happy together with your gallery settings, you should hit the ‘Publish’ button to make this gallery obtainable.


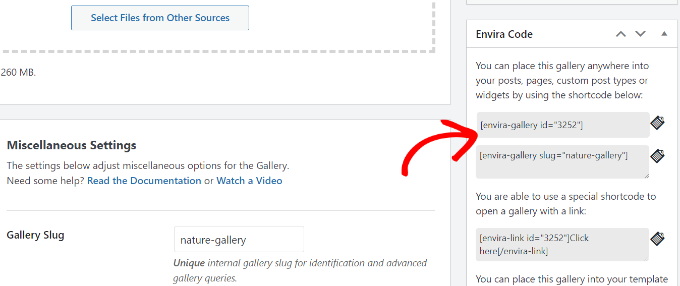
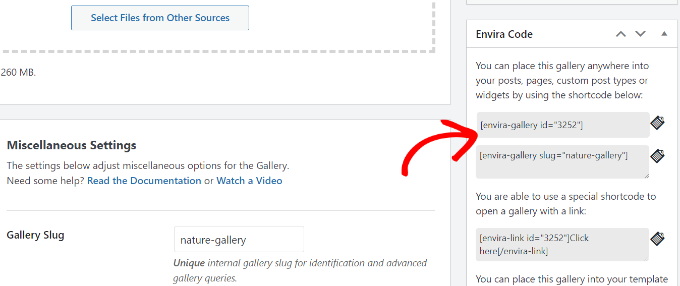
After publishing, it is possible for you to to see the shortcodes which you can insert right into a publish, web page, or widget to show your gallery.
For extra data, see our information on the best way to add shortcodes to WordPress.


Including a Gallery Instantly in a Put up or Web page in WordPress
Now that you simply’ve created a picture gallery utilizing Envira Gallery, the following step is so as to add it your any weblog publish or touchdown web page.
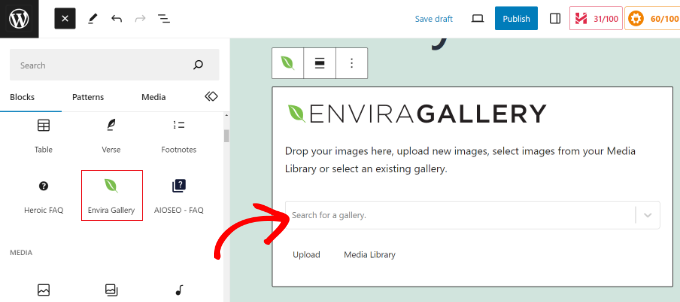
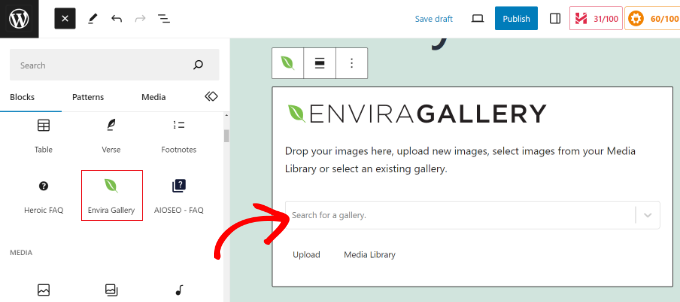
As soon as you might be within the WordPress content material editor, go forward and click on the ‘+’ button so as to add the Envira Gallery block.


After including the block, merely click on on the dropdown menu within the Envira Gallery block to decide on your gallery.
You’ll then see a preview of your picture gallery within the block editor. When you’re proud of its look, merely publish your publish or web page. You’ll be able to then go to your web site to see a responsive picture gallery in motion.


Bonus Ideas for Utilizing Envira Gallery in WordPress
Envira Gallery additionally comes with premium addons that stretch the performance and add extra options.
For example, you may forestall picture theft by disabling right-clicking on photos utilizing Envira Gallery. Or use its watermarking addon and add watermarks to photographs within the gallery.
You can even combine Envira Gallery with WooCommerce to create beautiful product picture galleries. This fashion, you get extra flexibility to indicate personalized product photos in numerous layouts.
It even allows you to set up galleries utilizing tags and create filterable portfolios. That is actually helpful in case you have a number of galleries and need to make it simpler for customers to kind gadgets they’re excited about.
We hope that this text helped you create responsive picture galleries in WordPress with Envira. You may additionally need to see our final information to WordPress search engine optimisation and the best way to begin a podcast.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Facebook.



Leave a comment