Are you questioning the way to add social media icons to your WordPress sidebar?
Including social icons to your web site is a straightforward method to let your viewers find out about your social media presence. That means, they will simply go to your social profiles and observe you on-line.
On this article, we are going to present you the way to add social media icons to your WordPress sidebar.

A WordPress sidebar is an space in your web site that’s not part of your most important content material. It’s the place you may show further data that readers could also be occupied with, reminiscent of your most up-to-date weblog posts and hyperlinks to your social profiles.
Including social hyperlinks to your WordPress sidebar is a good suggestion as a result of it tells customers about your social media accounts. In consequence, they will examine them out, observe you, and aid you develop your social media following.
What’s extra, displaying your social media accounts can construct a way of credibility and function social proof. When guests see that you’ve an energetic social media presence, this reveals that your corporation is responsive and reliable.
Many in style WordPress blogs show social media icons of their sidebars, like WPBeginner:


Be aware: Social media icons are totally different from social share buttons on WordPress posts. If you’re wanting so as to add share buttons, then you may see our newbie’s information on the way to add social sharing icons in WordPress.
With that being stated, let’s check out the way to add social media observe icons to your WordPress sidebar. The strategy you need to use depends upon the WordPress theme and editor you might be utilizing. If you wish to skip to a sure part, then you should use these fast hyperlinks:
Technique 1: Including Social Icons With Full Web site Editor (Block Themes)
If you’re a block theme consumer, then you may add social media buttons to your WordPress sidebar utilizing the Social Icons block.
Be aware that the method varies by the theme you utilize. Some block themes could embody a sidebar by default, which you’ll then add the Social Icons block to. Some may additionally have a header sample that features like a sidebar, and a few could not have a sidebar in any respect.
On this instance, we are going to use a default WordPress block theme and present you the way to create a sidebar for all of your pages or posts the place you may add the Social Icons block.
First, go to Look » Editor in your WordPress admin panel.


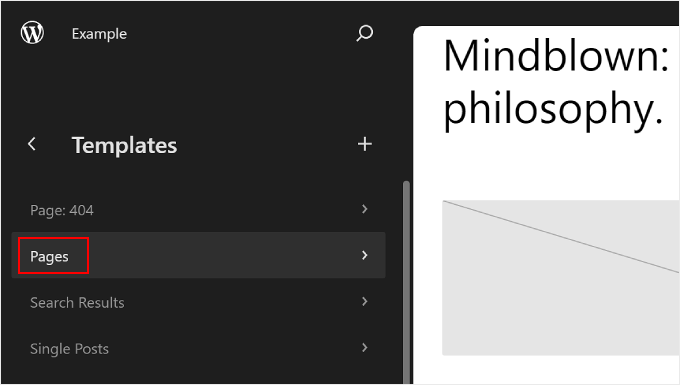
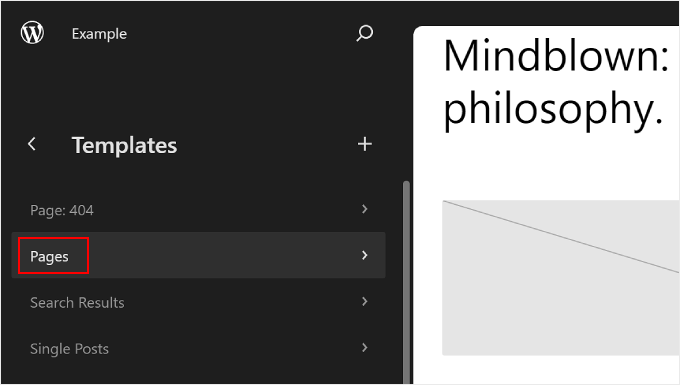
Subsequent, it is advisable choose ‘Templates.’
This can convey you to a web page the place you may edit the template of your pages and posts.


Right here, you may select one of many web page templates. It could be both ‘Pages’ or ‘Single Posts,’ relying on the place you need the sidebar to be.
If you would like the sidebar to point out on each your static pages and posts, then you may edit each of them later. You may also customise the homepage template in case you want the sidebar to seem there, too.
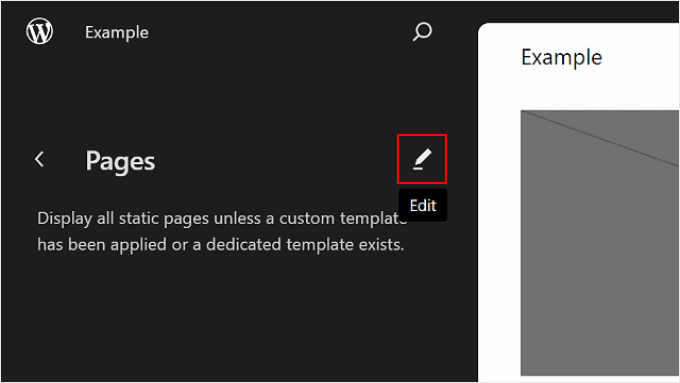
On this case, we are going to choose ‘Pages.’


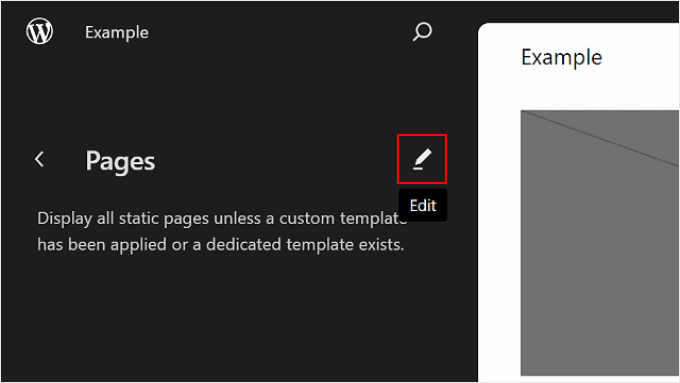
After that, click on the pencil button within the left panel subsequent to the three-dot button.
This can open up the WordPress editor.


As you may see, the default theme doesn’t have a sidebar within the Pages template but, so we have to create one for it.
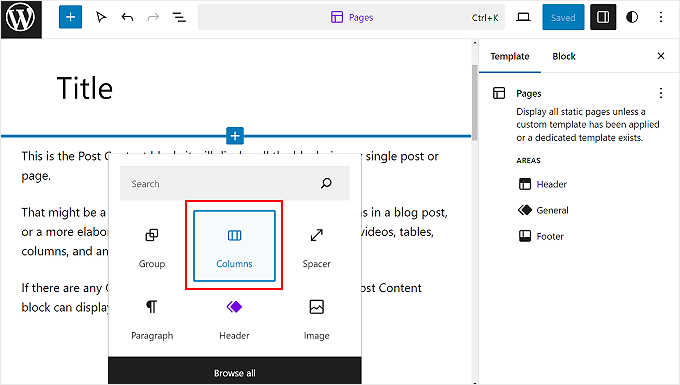
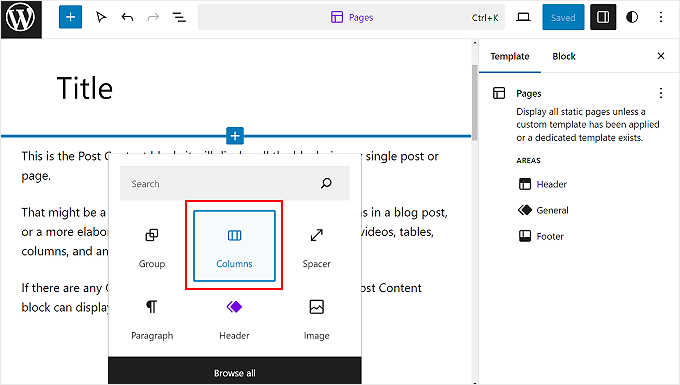
To do that, you may hover over the place you wish to add the sidebar and click on the add block ‘+’ button when it seems. Then, discover and choose ‘Columns.’


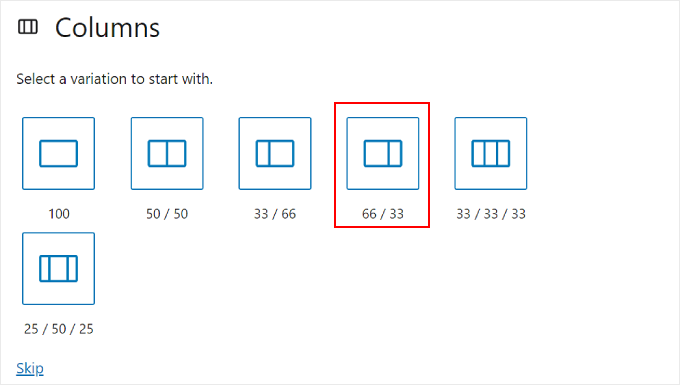
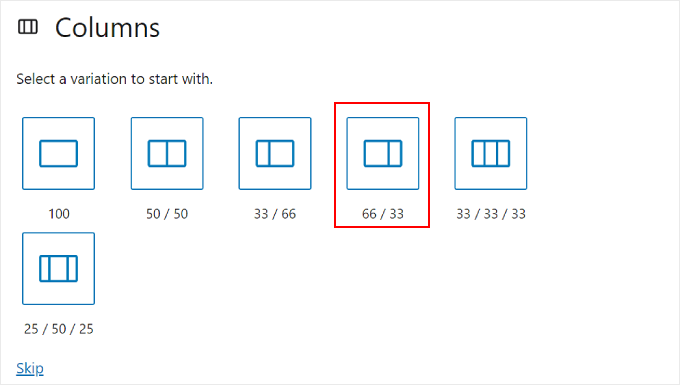
There will likely be some variations to select from.
On this instance, we are going to use the ‘66 / 33’ choice to imitate the usual look of a proper sidebar.


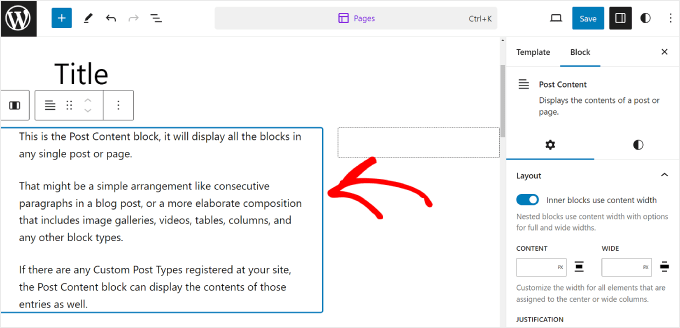
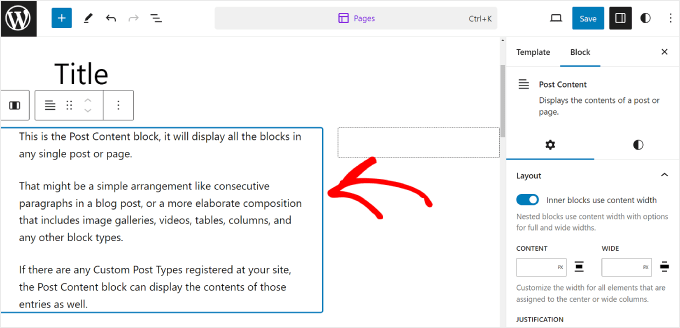
As soon as finished, you may drag and drop the Put up Content material block to the left of the Columns block.
Your Pages template ought to look one thing just like the picture under, with the best column empty.


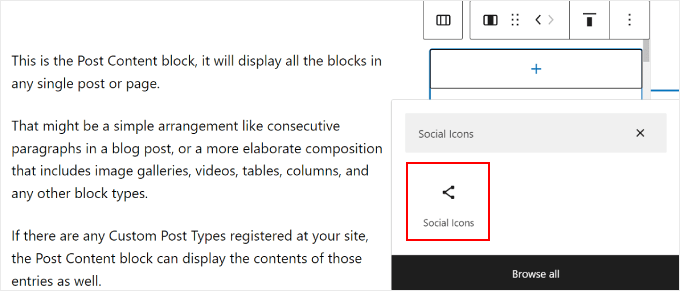
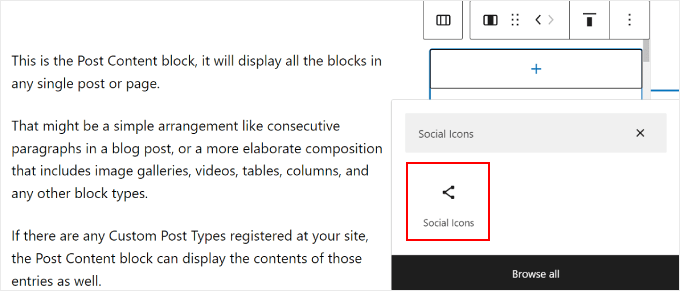
Now, click on on the best column and choose the add block ‘+’ button.
Then, seek for the Social Icons block.


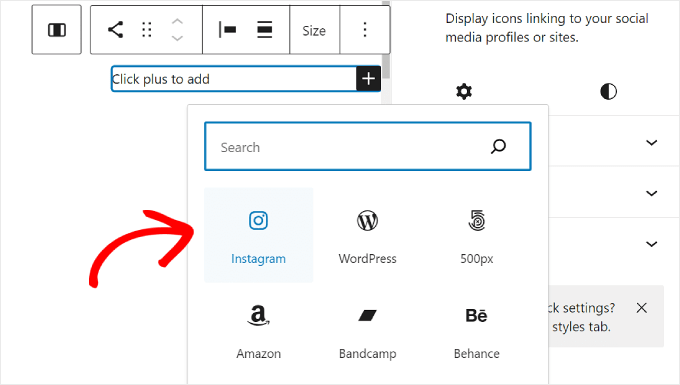
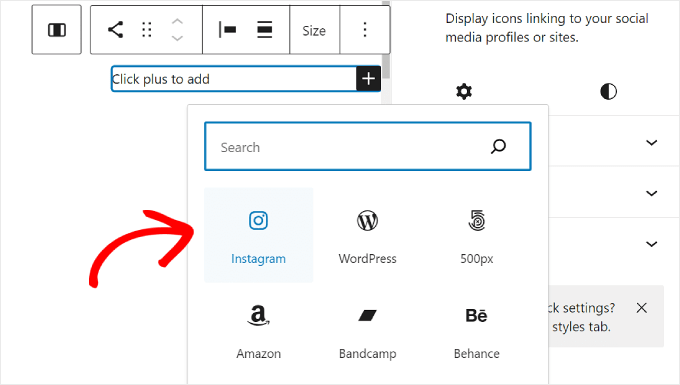
Now you can begin including your social media platforms to the block. Merely click on the ‘+’ button once more and add your social media buttons one after the other.
Be at liberty to make use of the search function to browse the entire social community choices.


When you’ve added the entire buttons, you can begin including hyperlinks to your social profiles.
All it is advisable do is click on on a social icon and enter your profile URL.


At this stage, you may customise how the icons look.
If the scale of the buttons isn’t massive or sufficiently small, then you should use the ‘Measurement’ possibility within the block toolbar.


Within the Block Settings on the left, you may customise the icons’ justification, orientation, hyperlink settings, and labels.
We suggest making the hyperlinks open in a brand new tab in order that customers gained’t want to go away your web site to go to your social profiles.


If you happen to change to the Block Kinds tab, then you may change the icons’ kinds and colours to fit your WordPress web site design.
Relying in your desire, you may make all of the icons have totally different colours or the identical one, like under.


Scrolling down the identical tab, you’ll discover the Dimensions settings to customise the block margin and spacing.
These settings may be useful if you wish to modify the spacing between the Social Icons block and different blocks within the sidebar.


It’s additionally a good suggestion so as to add a call-to-action textual content on prime of the Social Icons block to spotlight the place the buttons are and draw web site guests’ consideration.
To do that, go forward and add a Paragraph block utilizing the ‘+’ button. Be sure it’s above the social icons.


Some call-to-action examples you may use are ‘Observe Us, ‘Be part of Over X Readers,’ or ‘Get the Newest Updates.’
If you happen to haven’t already, then you may as well add extra parts to the sidebar, like your featured posts and up to date feedback.
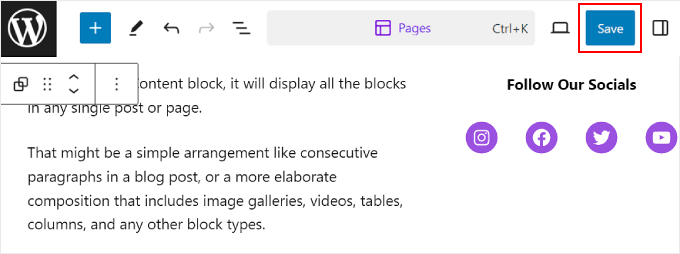
Now, merely click on the ‘Save’ button within the prime proper nook of the web page.


And that’s it!
If you go to your WordPress web site, you need to now see a sidebar with some social hyperlinks.


If you wish to create distinctive sidebars for various pages or posts, all of which embody a Social Icons block, then we suggest making a WordPress sample or reusable block in your sidebar.
To be taught extra, you may take a look at our newbie’s guides on the way to use WordPress block patterns and the way to add reusable blocks.
Technique 2: Including Social Media Icons With WordPress Widgets (Basic Themes)
This subsequent methodology is for folks utilizing a traditional WordPress theme with widget-ready sidebar areas.
So as to add social media buttons to your sidebar, merely head to Look » Widgets out of your WordPress dashboard.
Then, navigate to the WordPress widget space the place you wish to add the Social Icons widget. In our instance, we are going to choose ‘Sidebar,’ however the title could also be totally different relying on the theme you might be utilizing.


Now, click on the add block ‘+’ button on the prime left, subsequent to ‘Widgets.’
Right here, you may search for the Social Icons block.


After that, it is advisable click on on this sidebar widget or drag and drop it wherever within the modifying space.
Typically, it’s finest so as to add your social community icons near the highest of the widget space. This manner, they will catch your guests’ consideration proper from the second they land on the web page.
Then, much like the earlier methodology, you may click on the ‘+’ button so as to add new social media buttons one after the other to the widget.
Within the instance under, we have now positioned the Social Icons block under the Search block. We’re additionally including a WhatsApp icon.


At this level, you can begin including your social hyperlinks.
For WhatsApp, you may sort ‘wa.me/’ and write your WhatsApp quantity subsequent to it. There is no such thing as a want to make use of the + image, however be sure that so as to add your nation calling code, like on this screenshot.


You even have entry to the Block Settings and Kinds choices in the best panel.
To open these choices, you may click on the ‘Settings’ icon within the prime proper nook.


Moreover, be at liberty so as to add a Paragraph block on prime of the social media widget in your call-to-action textual content.
We suggest making the Paragraph and Social Icons blocks a Group in order that they don’t look separated within the sidebar.
To do that, simply choose the Paragraph and Social Icons collectively. After that, click on the ‘Remodel’ icon within the block toolbar and choose ‘Group.’


As soon as completed, go forward and click on the ‘Replace’ button to make the adjustments official on your entire sidebars.
Right here’s what the top outcome ought to appear like:


Technique 3: Including Customized Social Media Icons With SeedProd (Customized Themes)
If you happen to use SeedProd, then you should have extra management over how your social media buttons look in your sidebar. For instance, when you use a social media platform that WordPress doesn’t have an icon for, then you may create a button for it your self.
Moreover, you may modify the icon spacing particularly for cellular units.
If you’re new to SeedProd and wish to use it, then it is advisable set up and activate the plugin first. You’ll need the Pro version to have the ability to entry the Social Profiles function.
For extra data on the way to set up a plugin, take a look at our information on the way to set up a WordPress plugin.
Then, you may observe this tutorial to arrange your theme with SeedProd.
Now, so as to add the social icons to the sidebar, you have to to go to SeedProd » Theme Builder. Then, hover over the ‘Sidebar’ template and click on ‘Edit Design.’


You at the moment are contained in the SeedProd web page builder. The Social Profiles block ought to have been added by default to the theme template.
If it hasn’t, nevertheless, you should use the search bar within the left panel and sort in ‘Social Profiles.’ After that, merely drag and drop the block to wherever is appropriate for you.


Don’t overlook so as to add a Textual content block on prime of the buttons and write some call-to-action textual content.
This manner, you might be directing guests’ consideration to the social media buttons within the sidebar.


To customise how the social media profile icons look, simply click on on the ‘Social Profiles’ factor. Right here, you will notice totally different tabs to customise the buttons.
Within the ‘Content material’ tab, you may add extra icons and alter the icon fashion, icon dimension, and alignment.


Moreover the usual choices like Instagram and Fb, SeedProd additionally has buttons for Slack, Telegram, Github, and extra.
So as to add a brand new social media icon that SeedProd doesn’t have by default, it is advisable click on the ‘+ Add New Share’ button.
After that, choose ‘Customized’ from the dropdown menu.


To edit the button, go forward and click on the gear settings image subsequent to the arrow button.
When you’ve finished that, simply choose ‘Select Icon.’


Now, you’ll be redirected to the Icon Library, the place there are lots of of brand name icons to select from, courtesy of Font Superior icons.
On this instance, we are going to use Airbnb.


After getting chosen an icon, you may modify the colour and add the hyperlink to the social media web page.
Right here, we’ve determined to stay with Airbnb’s model colour. When inserting the social account hyperlink, be sure that to incorporate the ‘https://’ as effectively.


Subsequent is the ‘Templates’ tab.
If you happen to change to this tab, you may modify the design of the icon. You can also make it extra sq., round, and/or monochromatic, relying in your preferences.


Lastly, the ‘Superior’ tab gives extra methods to customise your social media buttons.
The Kinds part is the place you may change the icons’ fashion, colour, dimension, area in between, and shadow impact.


In Spacing, you may edit the block’s margin and padding. What’s nice about SeedProd is it lets you make the margin and padding totally different for desktop and cellular units.
To edit the margin and padding, simply select one of many machine icons and insert your margin and padding measurements like so:


Scrolling down, you can find System Visibility and Animation Results.
Within the first setting, you may decide to cover the block on desktop or cellular. This can be vital if in case you have chosen to make use of the Social Profiles block in one other a part of your web site and don’t need duplicate social profile icons.
With Animation Results, you may choose an animation fashion for the block when the icons are loaded on the net web page. This impact shouldn’t be vital when you don’t wish to distract the customer an excessive amount of from the principle content material.


After getting configured the Social Profiles block to your liking, merely click on the ‘Save’ button within the prime proper nook.
Or, click on the ‘Preview’ button to see how the sidebar seems to be first.


And that’s it! You’ve got efficiently added the social profiles block utilizing SeedProd.
Right here’s what the top outcome could appear like:


We hope this step-by-step information has helped you discover ways to add social media icons to your WordPress sidebar. You may additionally wish to take a look at the way to show totally different sidebars for every publish and web page in WordPress and our listing of the must-have WordPress plugins for enterprise websites.
If you happen to favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Facebook.



Leave a comment