The block editor in WordPress is the default editor for writing content material and modifying your website.
It was launched in 2019 with the nickname Gutenberg and changed the previous traditional editor.
The block editor presents a straightforward and intuitive option to create content material and edit your WordPress website.
On this tutorial, we are going to present you methods to use the WordPress block editor and grasp it to create visually beautiful weblog posts and pages.

What’s the Distinction Between the Block Editor (Gutenberg) and the Basic Editor?
Earlier than diving into the block editor, let’s evaluate and perceive the variations between the Gutenberg Block Editor and the Older Basic Editor.
Here’s what the traditional editor in WordPress regarded like:


It had a textual content editor field with some fundamental formatting choices. It was fairly restricted in performance and visible look.
That is what the block editor appears like in WordPress:


As you’ll be able to see, they’re two fully totally different editors for creating content material in WordPress.
The previous traditional editor was a textual content editor with formatting buttons just like Microsoft Phrase.
The brand new editor makes use of a distinct strategy, referred to as ‘Blocks’ (therefore, the identify Block Editor).
Blocks are content material components which you could add to the edit display to create layouts. Every merchandise you add to your submit or web page is a block.
For instance, you’ll be able to add blocks for paragraphs, pictures, movies, galleries, audio, lists, and extra. There are blocks for all widespread content material components, and extra might be added by WordPress plugins.
How Is the WordPress Block Editor Higher Than the Basic Editor?
The WordPress block editor presents a easy means so as to add several types of content material to your posts and pages.
For instance, beforehand, should you needed so as to add a desk to your content material utilizing the traditional editor, then you definately wanted a separate desk plugin.
With the block editor, you’ll be able to merely add a desk block, choose your columns and rows, and begin including content material.


You possibly can transfer content material components up and down, edit them as particular person blocks, and simply create media-rich content material.
Most significantly, the WordPress block editor is straightforward to make use of and study.
This provides an immense benefit to all WordPress newcomers who’re simply beginning their first weblog or constructing a DIY enterprise web site.
That being stated, let’s check out methods to use the WordPress block editor like a professional to create nice content material.
Here’s what we are going to cowl on this Gutenberg tutorial:
Prepared? Let’s dive in.
Video Tutorial
For those who’d desire written directions, then simply maintain studying.
Utilizing Gutenberg – The WordPress Block Editor
The block editor is designed to be intuitive and versatile. Whereas it appears totally different than the previous WordPress editor, it nonetheless does all of the issues that you simply had been in a position to do within the traditional editor.
Let’s begin with overlaying the fundamental issues that you simply did within the traditional editor, and the way they’re completed within the block editor.
Making a New Weblog Publish or Web page Utilizing The Block Editor
You’ll begin creating a brand new weblog submit or web page such as you usually would. Merely click on on the Posts » Add New Publish menu in your WordPress admin. If you’re making a web page, then go to the Pages » Add New menu as an alternative.


It will launch the block editor.
Easy methods to Add a Block within the Block Editor
The primary block of each submit or web page is the title.
You need to use the mouse to maneuver beneath the title or press the Tab key in your keyboard to maneuver the cursor down and begin writing.


By default, the subsequent block is a Paragraph block. This permits customers to begin writing instantly.
Nonetheless, if you wish to add one thing totally different, then you’ll be able to click on on the add new block button [+] within the prime left nook of the editor, beneath an current block, or to the fitting aspect of a block.


Clicking on the button will present the add block menu with a search bar on prime and generally used blocks beneath.
You possibly can click on on tabs to browse block classes or kind in a key phrase to rapidly seek for a selected block.


For those who don’t need to use the mouse to click on on the button, then you may as well use a keyboard shortcut.
Begin by typing / to seek for a block after which insert it by urgent the Enter key in your keyboard.


Working With Blocks within the New Editor
Every block comes with its personal toolbar that seems on prime of the block. The buttons within the toolbar will change relying on the block you’re modifying.
For instance, within the screenshot beneath, we’re engaged on a Paragraph block that reveals fundamental formatting buttons like textual content alignment, daring, italic, insert hyperlink, and extra choices which might be obtainable beneath the three-dot menu.


Other than the toolbar, every block may also have its personal block settings, which seem in the fitting column of your edit display.
These settings range relying on which block you’re modifying. For instance, the Paragraph block allows you to edit the textual content, background, and hyperlink colour, in addition to the typography.


You possibly can transfer blocks up and down and rearrange them.
If you wish to do that, simply click on to tug or drop or click on the up and down buttons within the block toolbar.


Organizing Blocks in Teams and Columns
The block editor additionally comes with helpful instruments to handle and set up your content material layouts.
You possibly can choose a number of blocks by clicking on them whereas urgent the Shift key in your keyboard.


After that, go forward and click on on the block kind button within the toolbar to remodel the chosen blocks into Teams or Columns.
You possibly can then apply kinds to all the Group block, equivalent to altering the alignment or spacing.


The block editor additionally lets you add an empty Group or Columns block.
After that, you’ll be able to fill them with different blocks.


You possibly can add any kind of block in every column as wanted.
This lets you create stunning layouts for various use circumstances.


Saving and Reusing Blocks in Gutenberg
Among the finest issues about utilizing blocks is that they are often saved and reused. That is significantly useful for web site homeowners and bloggers who continuously want so as to add particular content material snippets to their articles or pages.
Merely click on on the menu button situated on the proper nook of every block’s toolbar. From the menu, choose the ‘Create Sample’ choice.


Observe: You need to use whole teams and columns as reusable blocks, too. This lets you save whole sections and use them every time wanted.
It will deliver up a popup, the place you want to present a reputation for this sample. It may be something that helps you simply determine it when you want to reuse it.
Then, you’ll be able to optionally select classes. This helps you kind your patterns in an organized method.


Subsequent, click on on the ‘Create’ button to save lots of your sample. WordPress will retailer your sample with all of the blocks inside it.
To reuse your sample, merely edit the submit or web page the place you need to add it.
Then, click on the [+] add block button or use the / keyboard shortcut. You will discover the sample by typing the identify you gave it.


Patterns make it straightforward for website homeowners so as to add generally used components to their layouts like calls to motion, social media buttons, banners, and extra.
Your WordPress theme or plugins could even include their very own patterns or you will discover patterns created by others within the WordPress Block Patterns library.
For those who want extra assist, then we’ve got a separate information on discovering and utilizing WordPress block patterns for newcomers.
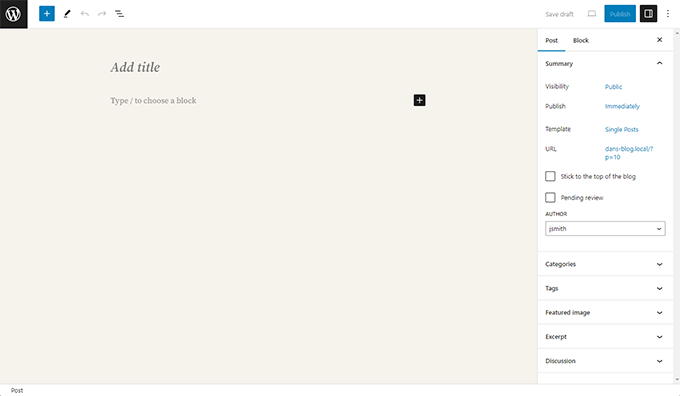
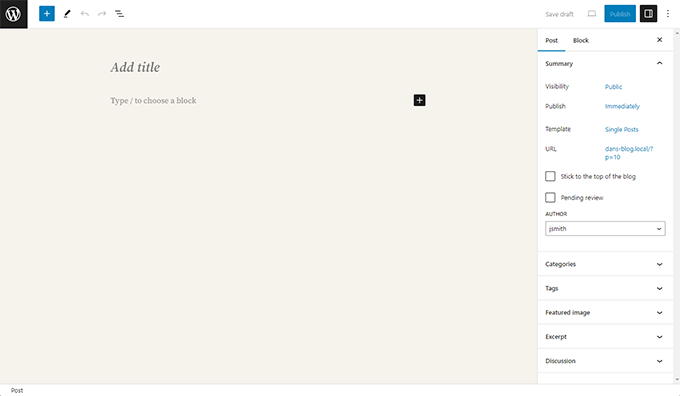
Publishing and Managing Choices in Gutenberg Block Editor
Every WordPress submit incorporates loads of metadata. This contains data just like the publishing date, classes and tags, featured pictures, and extra.
All these choices are neatly positioned in the fitting column on the editor display.


Plugin Choices in Gutenberg
WordPress plugins can benefit from the block editor’s API to combine their settings inside the edit display.
Some fashionable plugins include their very own blocks.
For instance, WPForms, one of the best WordPress kind builder plugin, lets you add varieties to your content material utilizing a block.


Different WordPress plugins can also add their settings to the block editor display.
As an example, right here is how All in One SEO for WordPress lets you edit your web optimization settings on the backside of the block editor:


Equally, if you’re operating a web based retailer utilizing WooCommerce, then you definately’ll discover that it additionally has its personal blocks.
These blocks help you add your merchandise to any of your WordPress posts and pages.


Including Some Frequent Blocks within the Block Editor
Principally, the block editor can do every little thing that the older traditional editor did.
Nonetheless, you can be doing issues extra rapidly and elegantly than earlier than. Plus, it might do far more, like letting you type your content material with a bunch of no-code choices.
Listed below are among the widespread blocks that you should utilize.
1. Including an Picture within the WordPress Block Editor
There’s a ready-to-use Picture block within the WordPress block editor. Merely add the block after which add a picture file or choose it from the media library.


You may as well drag and drop pictures out of your pc, and the editor will routinely create an Picture block.
After getting added a picture, it is possible for you to to see the block settings, the place you’ll be able to add metadata for the picture, just like the alt textual content, picture decision dimension, and including a hyperlink to the picture.


For extra data, simply check out our tutorial on methods to add pictures in WordPress.
2. Including a Hyperlink within the Block Editor
The block editor comes with a number of blocks the place you’ll be able to add textual content. Probably the most generally used one is the Paragraph block, which has an insert hyperlink button within the toolbar.
All different generally used textual content blocks even have a hyperlink button within the toolbar.


You may as well insert a hyperlink utilizing the keyboard shortcut, which is Command + Okay for Mac and CTRL + Okay on Home windows computer systems.
3. Including an Picture Gallery in Gutenberg
The Gallery block works just like the picture block. You add it after which add or choose picture information.


For extra particulars, see our information on creating a picture gallery in WordPress.
4. Including Shortcodes in WordPress Posts Utilizing Gutenberg
All of your shortcodes will work identical to they did within the traditional editor. You possibly can merely add them to a Paragraph block, or you should utilize the Shortcode block.


Exploring Different Content material Blocks within the Block Editor
The Gutenberg editor has promised to unravel some long-standing usability points in WordPress by introducing some new blocks.
The next are among the favorites that we consider customers will discover immensely useful.
1. Including an Picture Subsequent to Some Textual content in WordPress
Utilizing the previous editor, a lot of our customers couldn’t place a picture subsequent to the textual content. You are able to do this now with the Media & Textual content block.


This straightforward block comes with two blocks positioned side-by-side, permitting you to simply add a picture with some textual content subsequent to it.
2. Including a Button in WordPress Posts and Pages
Including a button to your weblog posts or pages was one other annoyance within the previous editor. You both had to make use of a plugin that created a shortcode for the button, otherwise you needed to change to HTML mode and write code.
Fortunately, Gutenberg comes with a Button block that lets you rapidly add a button to any submit or web page.


You possibly can add a hyperlink on your button, change colours, and extra. For particulars, see our article on methods to simply add buttons in WordPress.
3. Including Stunning Cowl Photos in Weblog Posts and Touchdown Pages
One other cool characteristic you could need to strive is the Cowl block, which lets you add cowl pictures or colour background covers to your posts and pages.
A canopy picture is a wider picture typically used for a brand new part on a web page or the start of a narrative. It appears stunning and lets you create partaking content material layouts.
Merely add a Cowl block after which add the picture you need to use. You possibly can select an overlay colour for the duvet or make it a hard and fast background picture to create a parallax impact when customers scroll down the web page.


For extra particulars, see our article on the distinction between cowl and featured pictures in WordPress.
4. Creating Tables Inside Articles
The traditional editor didn’t have a button so as to add tables to your WordPress posts. You had to make use of a plugin or create a desk by writing customized CSS and HTML.
Now, the block editor has a default Desk block, making it tremendous straightforward so as to add tables to your posts and pages. Merely add the block and choose the variety of columns and rows you need to insert.


Now you can go forward and begin including information to desk rows. You possibly can all the time add extra rows and columns if wanted, and there are two fundamental type choices obtainable.
5. Creating Multi-Column Content material
Creating multi-column content material was one other concern that the traditional editor didn’t deal with in any respect.
Fortuitously, the block editor lets you add a Columns block, which mainly provides two columns of paragraph blocks.


This column block is sort of versatile. You possibly can add as much as 6 columns in a row and even use different blocks inside every column.
Bonus Tricks to Use Gutenberg Like a Professional
Trying on the block editor, you could be questioning whether or not you can be spending extra time including and adjusting blocks than creating precise content material.
Effectively, the block editor is extremely quick and even very fundamental utilization for a couple of minutes will help you immediately add blocks with out even pondering.
Fairly quickly, you’ll notice how a lot quicker your workflow will develop into with this strategy.
Listed below are some bonus suggestions for energy customers that can assist you work even quicker with the WordPress block editor.
1. Transfer the Block Toolbar to the Prime
You might have observed within the screenshots above that there’s a toolbar that seems on prime of each block. You possibly can transfer this toolbar to the highest of the editor.
Merely click on on the three-dot button on the prime proper nook of the display after which choose the ‘Prime toolbar’ choice.


2. Use Keyboard Shortcuts
Gutenberg comes with a number of helpful shortcuts that can make your workflow even faster and simpler. The primary one you must begin utilizing instantly is the /.
Merely enter /, begin typing, after which the editor will present you matching blocks which you could immediately add.
For extra shortcuts, go forward and click on on the three-dot menu within the top-right nook of your display after which choose ‘Keyboard shortcuts’.


It will deliver up a popup with a listing of all of the keyboard shortcuts you should utilize. The checklist could have totally different shortcuts for Home windows and Mac customers.
3. Drag and Drop Media to Routinely Create Media Blocks
Gutenberg lets you drag and drop information anyplace on the display and it’ll routinely create a block for you.
As an example, you’ll be able to drop a single picture or video file, and it’ll create the block for you. Alternatively, you may drop a number of picture information to create a Gallery block.


4. Including YouTube, Twitter, Vimeo, and Different Embeds
The block editor makes it simpler to embed third-party content material into your WordPress content material. There are blocks for all fashionable third-party companies.


Nonetheless, you’ll be able to simply copy and paste the embed URL at any level, and it’ll routinely create a block for you.
For instance, should you add a YouTube video URL, then it can routinely create a YouTube embed block and show the video.


The default embed choice is not going to work for Fb and Instagram embeds, however there’s a workaround. See our article on methods to embed Fb and Instagram posts in WordPress.
Including Extra Blocks to Gutenberg Block Editor in WordPress
The block editor in WordPress permits builders to create their very own blocks. There are some wonderful WordPress plugins providing block bundles for the brand new editor.
Listed below are just a few of them:
1. Spectra WordPress Gutenberg Blocks


Spectra WordPress Gutenberg Blocks is a block library with many superior blocks that make it easier to add extra design components to your content material.
Created by the parents behind the favored Astra WordPress theme, Spectra helps you create stunning designs with out writing any code.


PublishPress Blocks is one other highly effective block library that comes with extra blocks to increase the Gutenberg block editor.
It contains stunning format choices, sliders, buttons, icons, picture galleries, maps, tabs, testimonials, accordions, and extra.
3. Stackable – Gutenberg Blocks


Stackable – Gutenberg Blocks is a set of superbly designed Gutenberg blocks that you should utilize in your web site. It contains blocks for the container, posts, characteristic grid, accordion, picture field, icon checklist, name to motion, and extra.
FAQs About Gutenberg – The Block Editor in WordPress
Since Gutenberg grew to become the default WordPress editor, we’ve got been getting loads of questions on methods to use it. Listed below are the solutions to among the most continuously requested questions in regards to the block editor.
1. What occurs to my older posts and pages within the block editor? Can I nonetheless edit them?
Your previous posts and pages are fully protected and unaffected by the block editor. You possibly can nonetheless edit them, and the editor will routinely open them in a block containing the traditional editor.


You possibly can edit them contained in the previous editor, or you’ll be able to convert older articles into blocks and use the block editor.
2. Can I nonetheless maintain utilizing the previous editor?
Sure, you’ll be able to nonetheless maintain utilizing the previous editor. Merely set up and activate the Classic Editor plugin.
Upon activation, it can disable the block editor, and it is possible for you to to proceed utilizing the traditional editor.
Please observe that the Basic Editor shall be supported till 2024. It could be higher to begin utilizing the block editor now so that you simply get aware of it.
3. What do I do if the block editor doesn’t work with a plugin or theme I’m utilizing?
Venture Gutenberg was beneath growth for a very long time. This gave plugin and theme authors loads of time to check their code for compatibility.
Nonetheless, there’s nonetheless an opportunity that some plugins and themes could not work nicely with the block editor. In that case, you’ll be able to set up the Basic Editor plugin, request the developer so as to add Gutenberg help, or just discover another plugin or theme.
4. How can I study extra Gutenberg suggestions and methods?
WPBeginner is one of the best place to study in regards to the block editor in WordPress. We’re the biggest WordPress useful resource website on the web.
We shall be publishing new articles and updating our previous sources that can assist you grasp the block editor.
In the meantime, when you’ve got any questions, then be at liberty to achieve out to us by leaving a remark or through the use of the contact kind on our web site.
5. Working into Gutenberg issues?
If you’re operating into points with the WordPress block editor, then we’ve got created a fast troubleshooting information with all of the widespread WordPress block editor issues that customers encounter and methods to repair them.
We hope this Gutenberg tutorial helped you discover ways to use the WordPress block editor. You may additionally need to see our full WordPress efficiency information for enhancing your web site velocity or take a look at our comparability of one of the best e mail advertising and marketing companies for small companies.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may as well discover us on Twitter and Facebook.



Leave a comment