Do you need to arrange WooCommerce deserted cart emails?
Round 70% of buying carts are deserted by the purchasers in your on-line retailer. By sending deserted cart emails to those potential patrons, you’ll be able to enhance the client expertise and enhance conversions.
On this article, we are going to present you how you can simply arrange deserted cart emails in WooCommerce. We will even present you alternative ways to achieve out to those clients and get their gross sales.

Why Ship WooCommerce Deserted Cart Emails to Prospects?
When customers go to your on-line retailer, they often begin including merchandise to their buying carts however a few of them abandon the gadgets earlier than ending their purchases. This could occur attributable to a number of causes, together with excessive transport prices, a gradual checkout course of, or needing to create an account in your web site.
Nevertheless, you’ll be able to simply get well your deserted cart gross sales by sending emails to those potential patrons. These deserted cart emails will remind clients in regards to the gadgets of their cart and urge them to revisit your WooCommerce retailer to make a purchase order.
It’s a cost-effective advertising and marketing technique that may enhance your model notion, strengthen your buyer relationships, and improve your conversion fee by as much as 30%.
Having stated that, let’s see how you can simply arrange WooCommerce deserted cart emails, step-by-step. We will even cowl deserted cart SMS, popups, and notifications, so you need to use the fast hyperlinks under to leap to the strategy you need to use:
Set Up WooCommerce Deserted Cart Emails
You possibly can simply arrange automated WooCommerce deserted cart emails utilizing FunnelKit Automations.
It’s the finest advertising and marketing automation device for WooCommerce shops that comes with a drag-and-drop builder and pre-built electronic mail sequences that you may arrange in a couple of minutes. You possibly can even design your personal emails from scratch and design workflows with no need any code.
First, it’s essential set up and activate the FunnelKit Automations plugin. For detailed directions, see our newbie’s information on how you can set up a WordPress plugin.
Observe: FunnelKit Automations additionally has a free plan that you need to use for this tutorial. Nevertheless, upgrading to the paid plan will provide you with entry to extra options like sensible delays, limitless automation, SMS advertising and marketing, and extra.
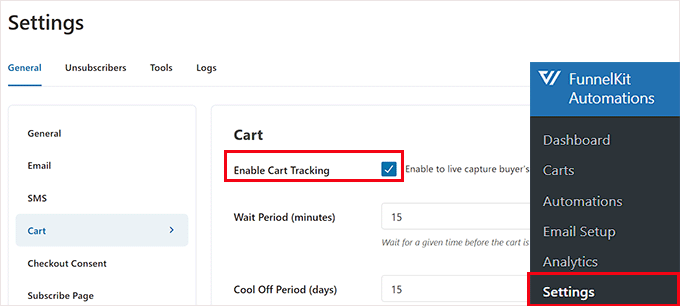
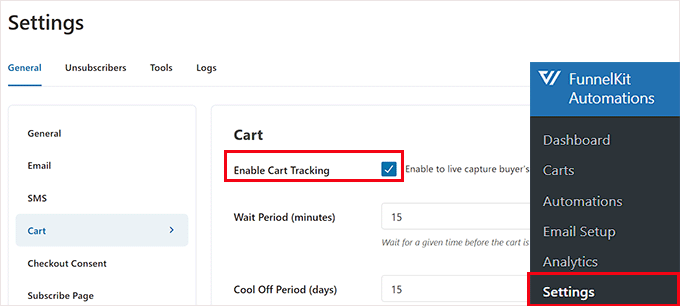
Upon activation, it’s essential go to the FunnelKit Automations » Settings web page from the WordPress admin sidebar and change to the ‘Cart’ tab within the left column.
When you do this, verify the ‘Allow Cart Monitoring’ field. You won’t be able to run an automatic workflow for deserted carts till you enable FunnelKit Automations to trace the product carts in your web site.


You can even configure different settings right here, together with the ready interval to mark a cart as recoverable, blacklist emails, and GDPR consent.
After that, simply click on the ‘Save Settings’ button to retailer your adjustments.
Subsequent, head to the FunnelKit Automations » Automations web page from the WordPress dashboard.
Right here, click on the ‘Add New Automation’ button within the prime proper nook of the display screen.


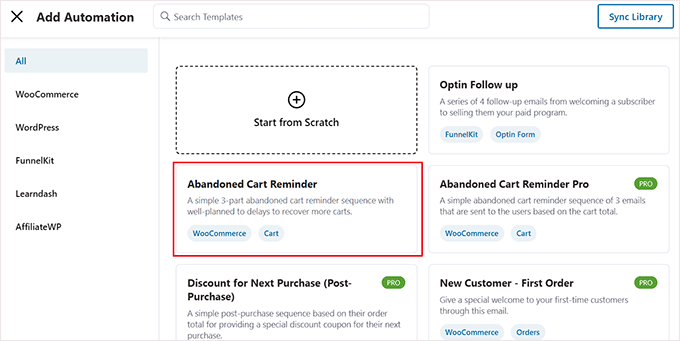
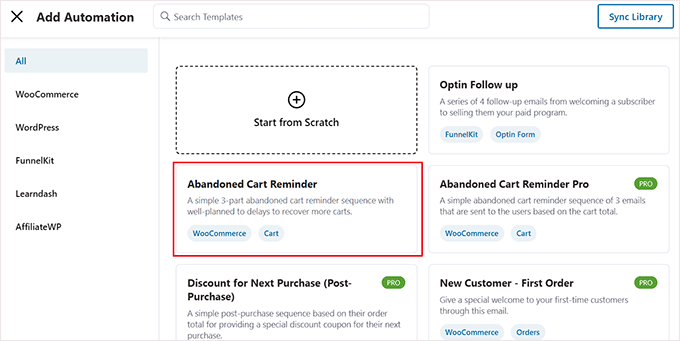
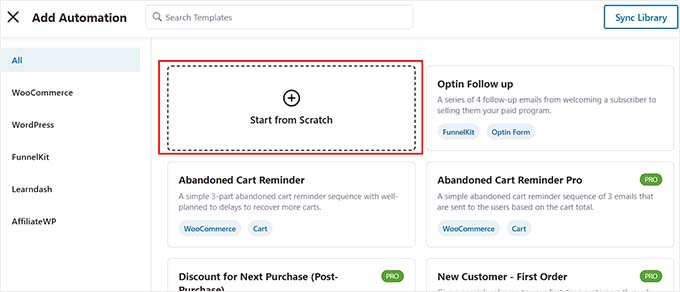
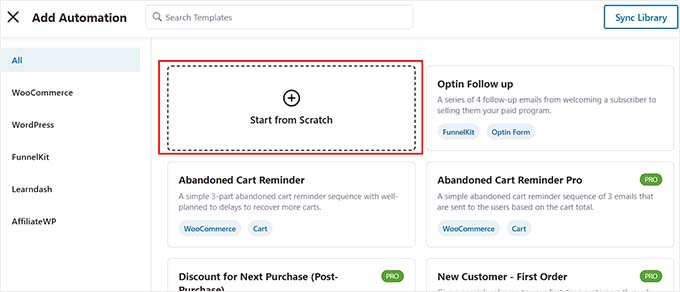
This can take you to the ‘Add Automation’ web page, the place you’ll be able to choose from premade templates which have deserted cart electronic mail examples and workflows.
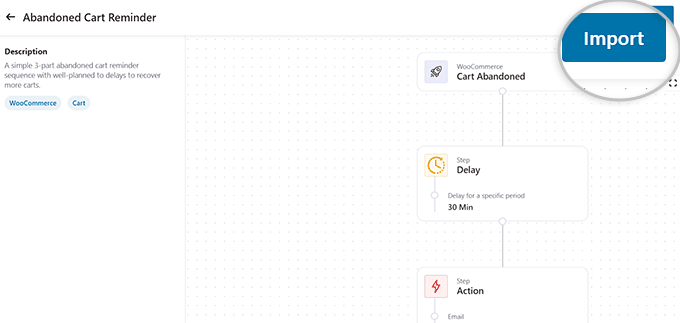
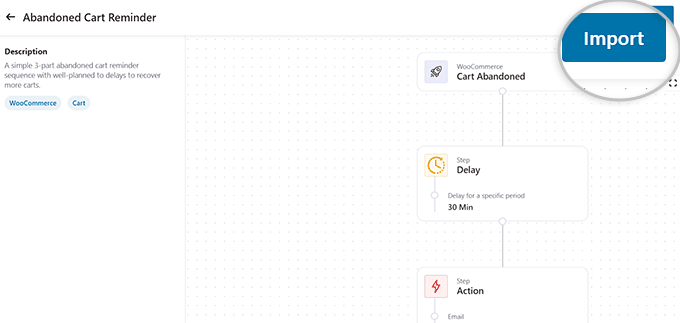
For this tutorial, we are going to select the ‘Deserted Cart Reminder’ workflow that can ship customers 3 deserted cart emails over time.


You’ll now be taken to a brand new display screen the place you’ll be able to see the set off, motion, and delays for this workflow.
From right here, click on the ‘Import’ button on the prime proper nook of the display screen to save lots of this template.


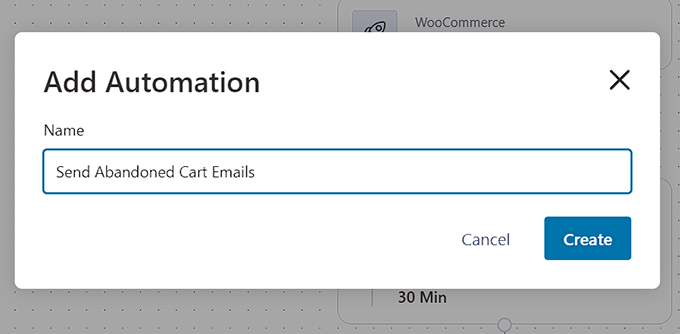
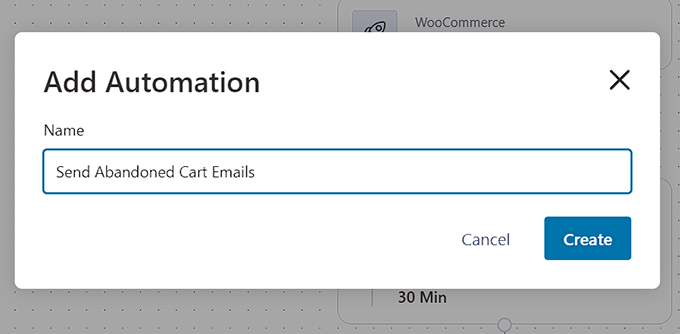
When you do this, an ‘Add Automation’ immediate will open up in your display screen.
Right here, kind in a reputation for the workflow in response to your liking and click on the ‘Create’ button.


FunnelKit will now open the template in its automation editor, the place you’ll be able to edit your workflow’s set off, delay, and actions.
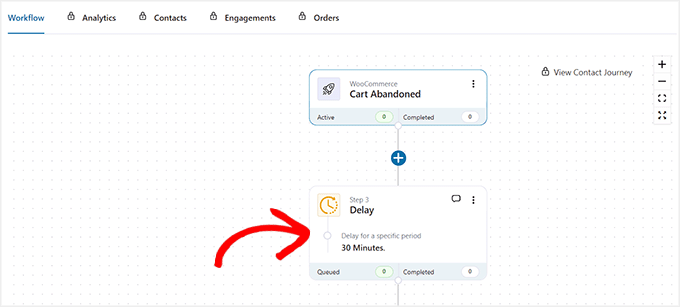
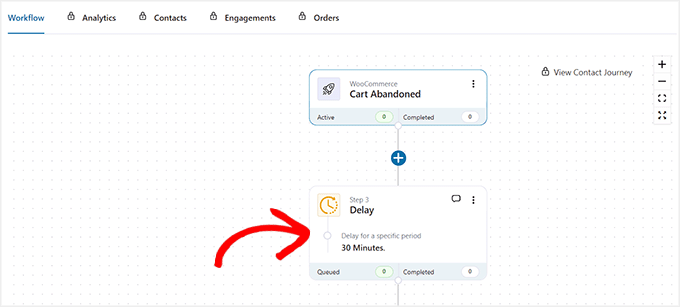
You possibly can even add different actions and delays by clicking the ‘+’ button.
Right here, the set off has been set to ‘Cart Deserted’, that means that the automation will begin as soon as a buyer abandons their cart.
Now, you could click on on the ‘Delay’ motion to configure its settings.


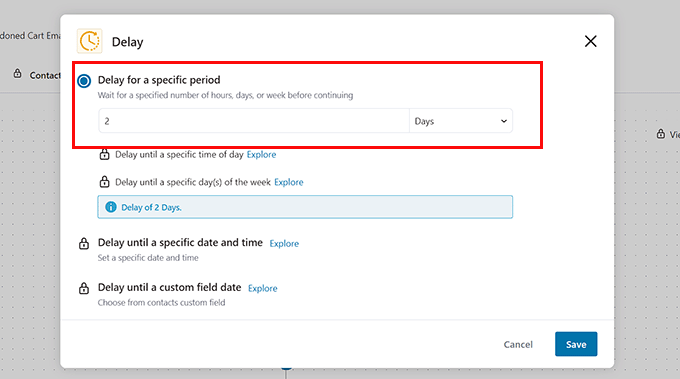
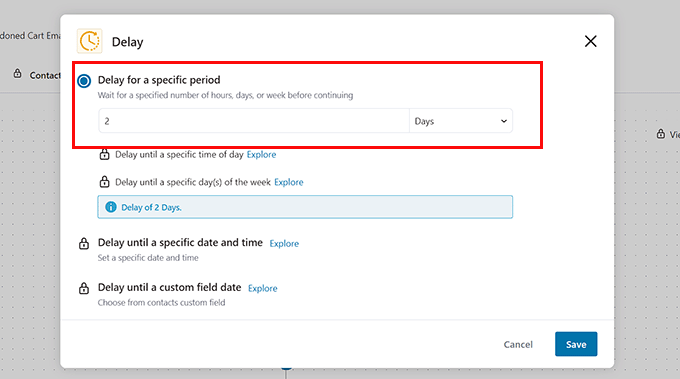
This can open a immediate on the display screen the place you’ll be able to configure the time on your first deserted cart electronic mail.
For instance, if you wish to ship the primary electronic mail two days after the cart abandonment, then you’ll be able to kind ‘2’ and choose ‘Days’ from the dropdown menu.
After that, click on the ‘Save’ button to retailer your settings.


Subsequent, transfer to the ‘Motion’ step within the workflow and click on on it to open the immediate.
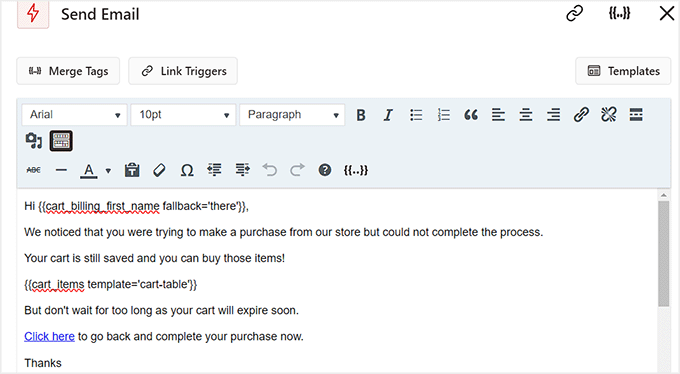
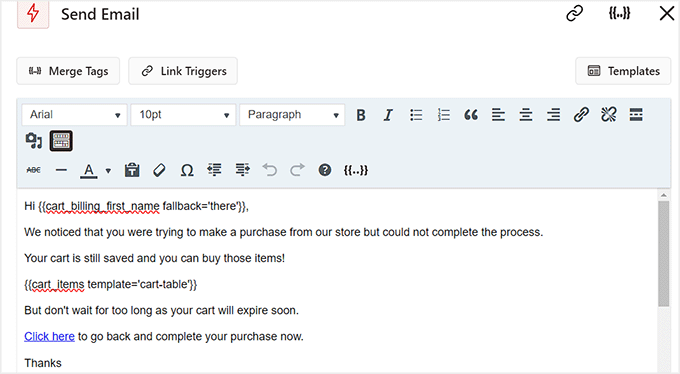
From right here, you’ll be able to change the topic and textual content for the cart abandonment electronic mail you need to ship to your customers. You can even use merge tags so as to add dynamic content material just like the consumer’s title and the gadgets of their cart.
As soon as you might be accomplished, click on the ‘Save’ button to retailer your settings.


Subsequent, you’ll be able to configure the second and third delays and motion emails for cart abandonment in an identical method.
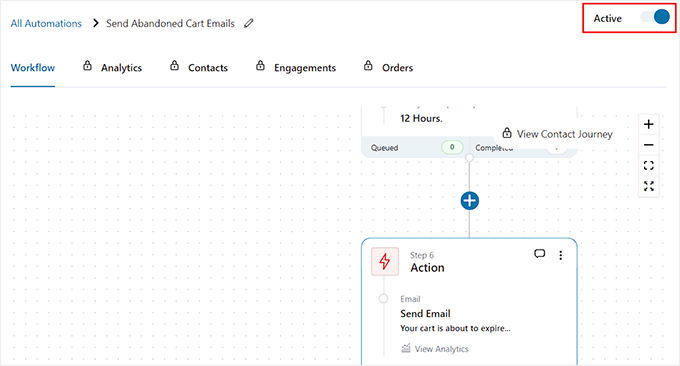
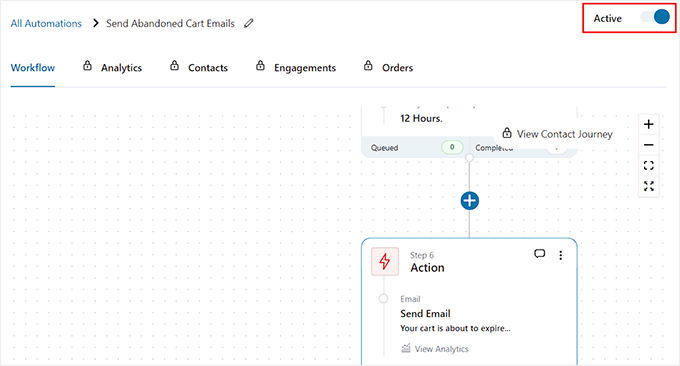
Lastly, toggle the ‘Inactive’ change to ‘Energetic’ to activate your automated workflow.


The potential clients who deserted carts in your retailer will now be despatched these emails after a number of delays.
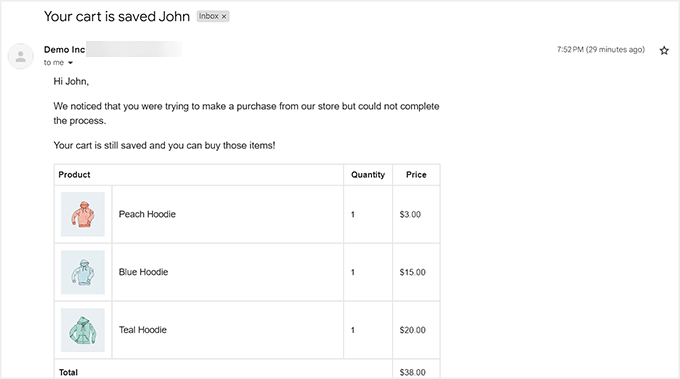
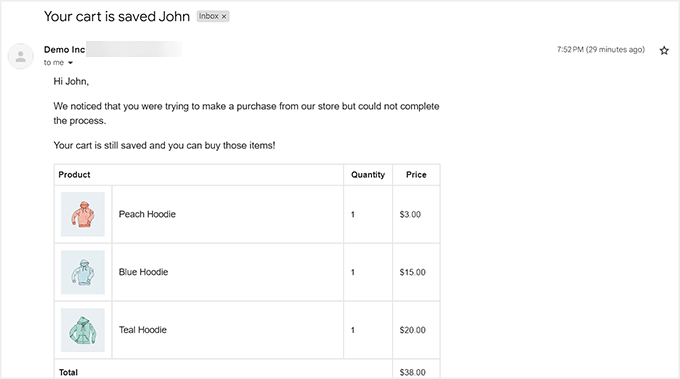
Right here is an automatic deserted cart electronic mail instance from our testing web site:


Ship WooCommerce Cart Abandonment SMS
Apart from deserted cart emails, it’s additionally a good suggestion to ship cart abandonment SMS to customers. It is because open charges for SMS messages are considerably greater than electronic mail advertising and marketing, so your messages usually tend to attain your potential clients.
Plus, sending SMS ensures that your messages shall be seen immediately in comparison with different communication channels.
It’s tremendous straightforward to arrange WooCommerce cart abandonment SMS with FunnelKit Automations.
First, it’s essential set up and activate the FunnelKit Automations plugin. For particulars, see our information on how you can set up a WordPress plugin.
Observe: You will have the premium plan of the plugin to unlock the Twilio SMS characteristic and ship automated messages to customers.
Upon activation, go to the FunnelKit » Automations web page from the WordPress dashboard and click on the ‘Add New Automation’ button.


You’ll now be directed to the ‘Add Automation’ web page, the place you will note an inventory of premade automated workflow templates.
Nevertheless, since FunnelKit Automations doesn’t have a template for sending SMS messages, it’s essential click on the ‘Begin from Scratch’ button.


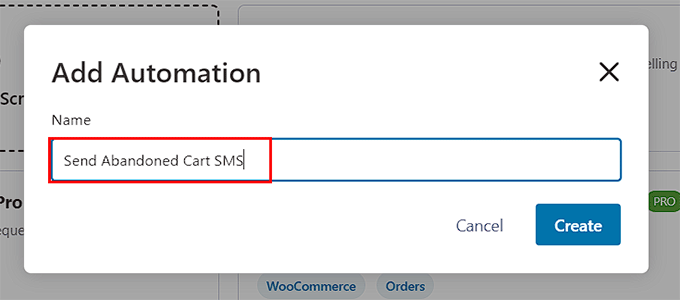
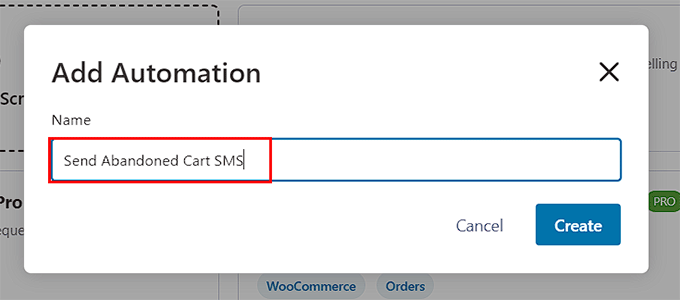
This can open a immediate on the display screen asking you to call your automation workflow.
Merely kind in a title and click on the ‘Create’ button.


This can open the automation editor on the display screen the place you need to click on the ‘Choose Set off’ button.
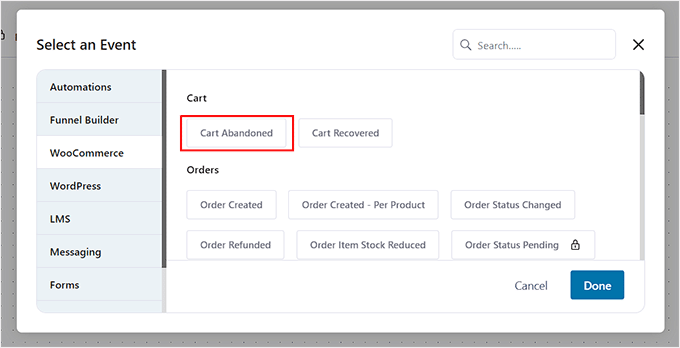
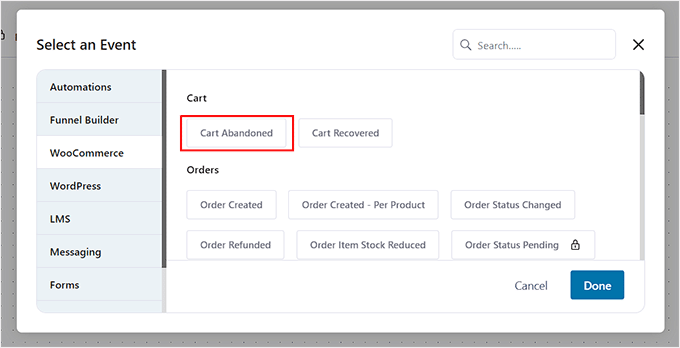
The ‘Choose an Occasion’ immediate will now open on the display screen. From right here, change to the ‘WooCommerce’ tab and choose the ‘Cart Deserted’ choice as your set off.
After that, click on the ‘Finished’ button.


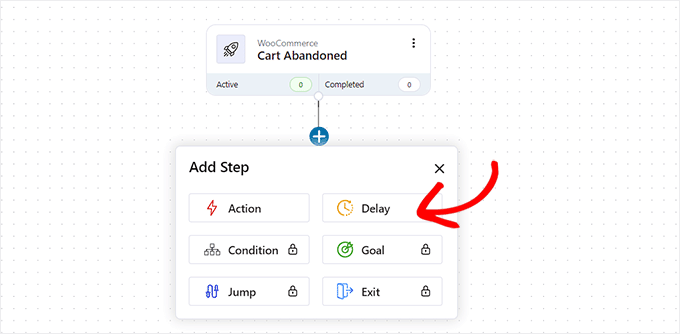
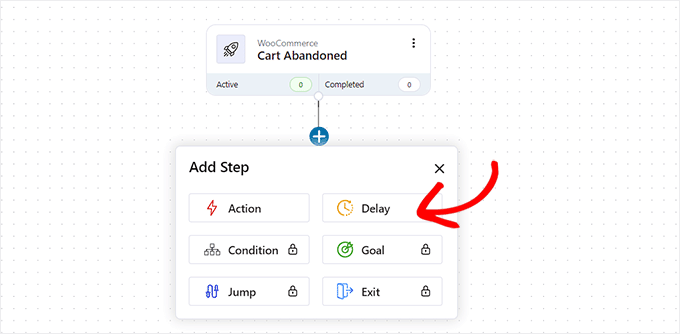
Now, click on the ‘+’ button within the automation editor.
This can increase the ‘Add Step’ tab, the place you could choose the ‘Delay’ choice.


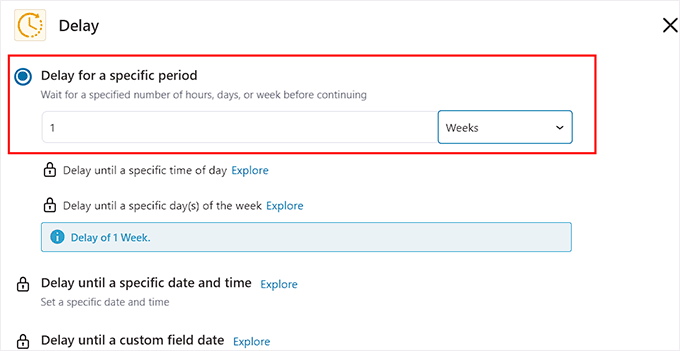
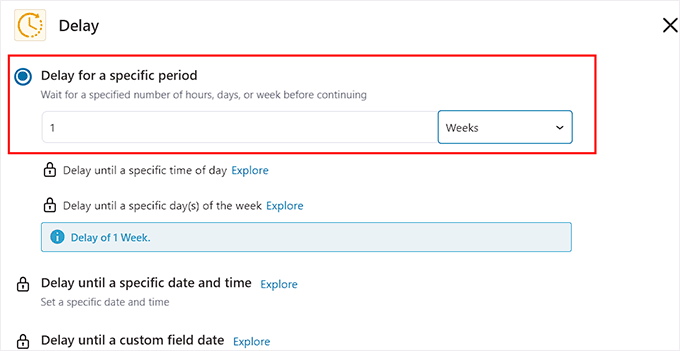
When you do this, the ‘Delay’ immediate will open up on the display screen. Right here, you’ll be able to configure the time for sending the deserted cart SMS.
For instance, if you wish to ship the cart abandonment message every week later, then you’ll be able to choose that choice from the dropdown menu.
After that, click on the ‘Save’ button to retailer your settings.


Now click on the ‘+’ button within the automation editor once more to increase the tab after which select the ‘Motion’ choice.
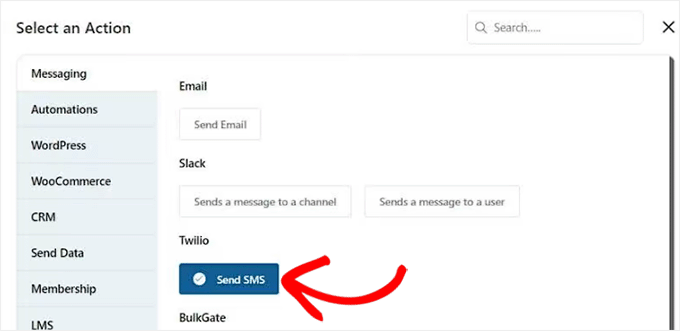
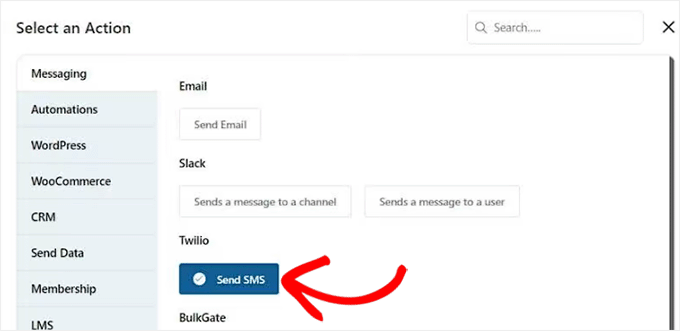
This can open one other immediate on the display screen the place you need to choose the ‘Ship SMS’ choice beneath the ‘Twilio’ part.
Observe: The automation received’t work in case you don’t have a Twilio account and telephone quantity. For particulars on creating an account, you’ll be able to see our tutorial on how you can ship Twilio SMS notifications from WooCommerce.


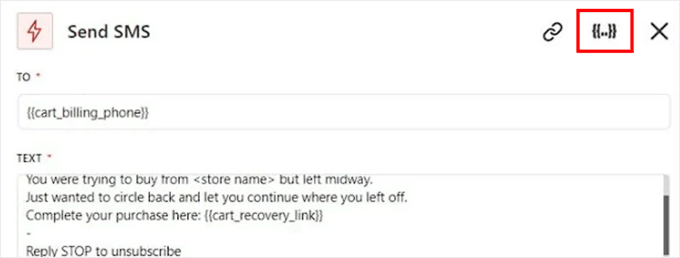
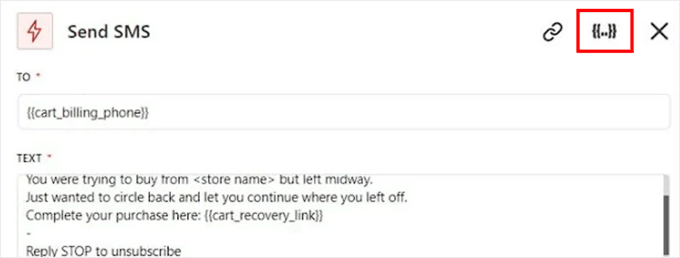
As soon as you choose that choice, you can begin typing the textual content message that shall be despatched to the customers as soon as they abandon their carts.
You can even use merge tags so as to add dynamic content material. After you might be glad, simply click on the ‘Save’ button to retailer your settings.


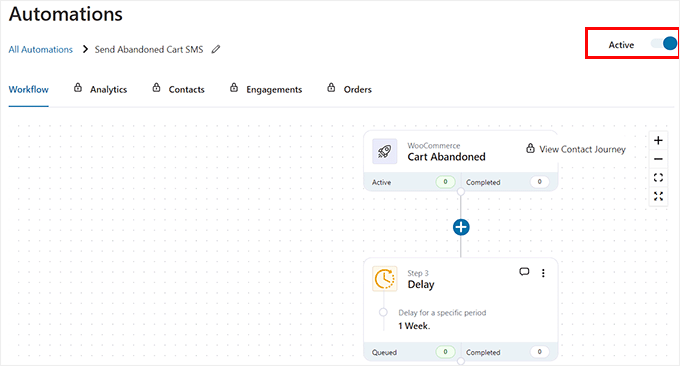
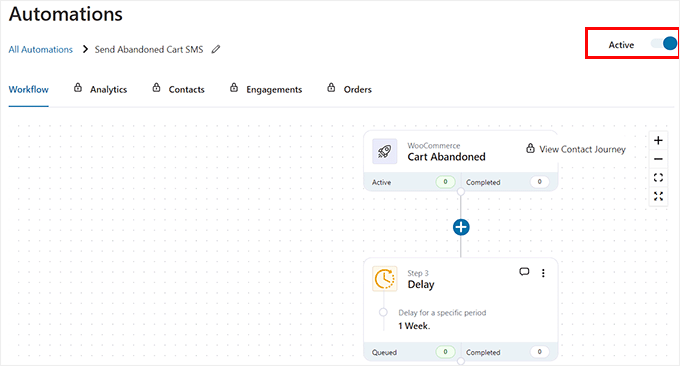
Lastly, toggle the ‘Inactive’ change on the prime proper nook to activate the automated workflow.
Now the customers shall be despatched an SMS message every week after cart abandonment out of your Twilio telephone quantity.


Create WooCommerce Cart Abandonment Popups
Moreover, we suggest organising deserted cart popups in your web site.
This technique is a bit totally different from sending emails as a result of cart abandonment popups shall be instantly triggered when a customer provides gadgets to their cart after which makes an attempt to go away your web site.
General, choosing this technique can encourage customers to take instant motion and could be extremely efficient, as popups have a conversion fee of over 30%.
To create cart abandonment popups, you will want OptinMonster, which is the most effective WordPress lead technology and conversion optimization device in the marketplace.
It comes with a drag-and-drop builder and premade templates to create popups and banners on your web site. OptinMonster even has Exit Intent know-how that can solely show the popup when a consumer is about to go away your web site.
First, you could go to the OptinMonster web site and join an account by clicking the ‘Get OptinMonster Now’ button.


After you have accomplished that, you could join the account to your WordPress web site utilizing the OptinMonster plugin. For particulars, see our information on how you can set up a WordPress plugin.
Upon activation, a welcome display screen will open up in your web site. Right here, click on the ‘Join Your Present Account’ button.


After you have linked your WordPress web site with OptinMonster, additionally, you will have to attach it with WooCommerce.
To do that, go to the OptinMonster » Settings web page from the WordPress dashboard and click on the ‘Auto Generate Keys + Join WooCommerce’ button.
The WooCommerce and OptinMonster plugins will then be linked to one another.


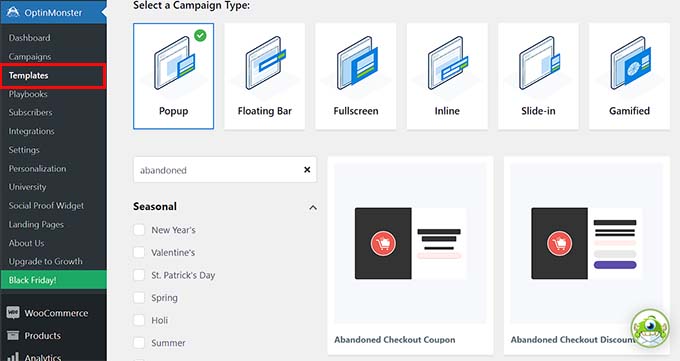
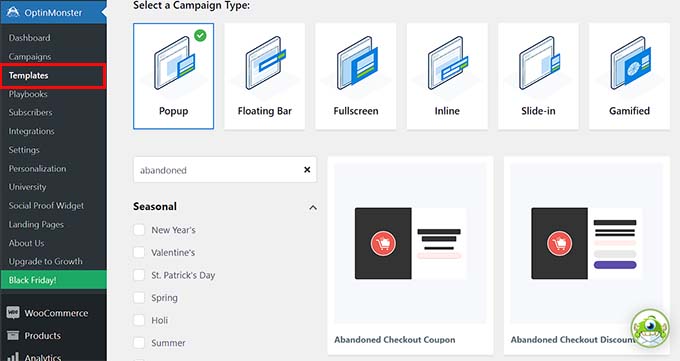
Subsequent, go to the OptinMonster » Templates web page from the WordPress admin sidebar.
From right here, you’ll be able to choose any of the premade templates to create a cart abandonment popup on your retailer.


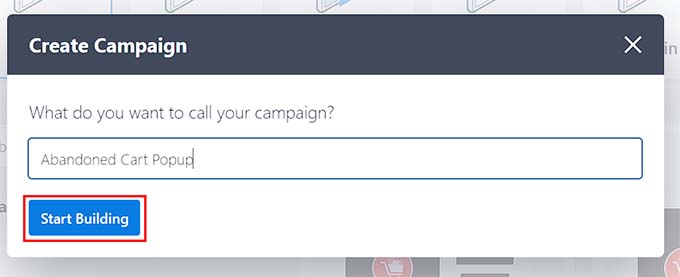
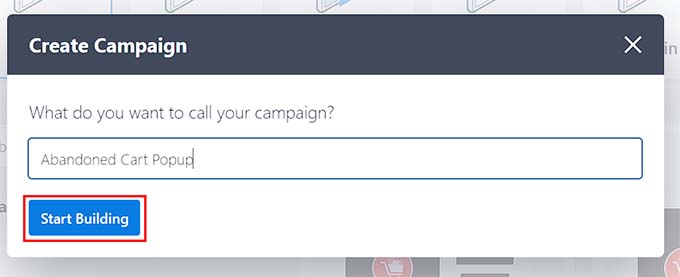
When you do this, a immediate will open up on the display screen, asking you to call your marketing campaign.
Merely kind in a reputation and click on the ‘Begin Constructing’ button.


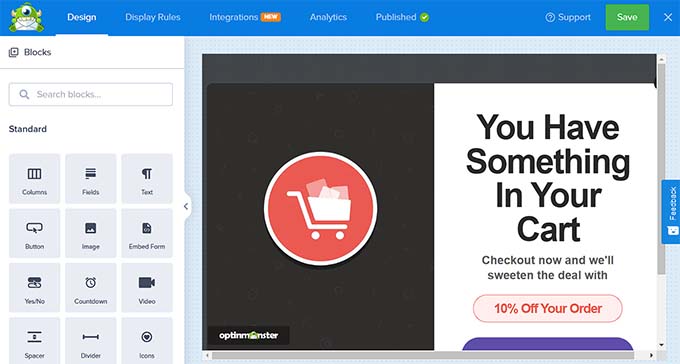
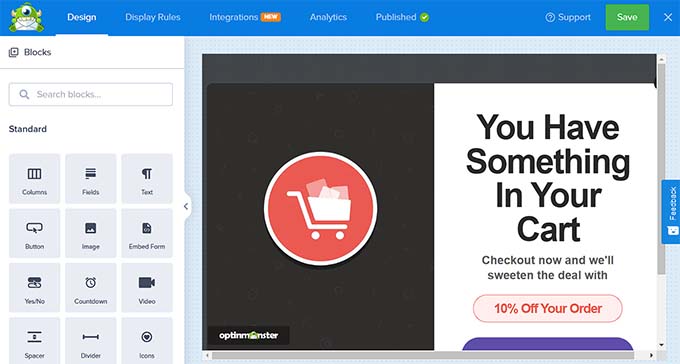
This can open OptinMonster’s drag-and-drop builder, the place you’ll discover a popup preview on the proper with blocks within the left column.
Right here, you’ll be able to add photos, movies, CTAs, dynamic content material, social media buttons, and extra by merely dragging and dropping blocks.
For extra detailed directions, chances are you’ll need to see our tutorial on how you can create a WooCommerce popup to extend gross sales.


As soon as you might be glad, change to the ‘Show Guidelines’ tab from the highest and increase the ‘present URL path’ dropdown menu.
This can open up an inventory of various settings. Now, choose the ‘Exit Intent’ choice.
After that, you’ll be able to choose the kind of gadget the place the popup shall be displayed and configure its sensitivity.


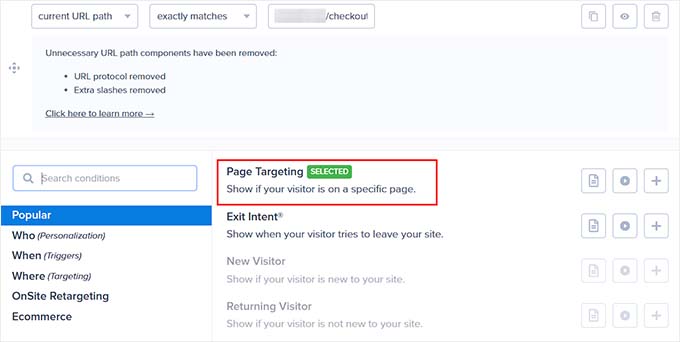
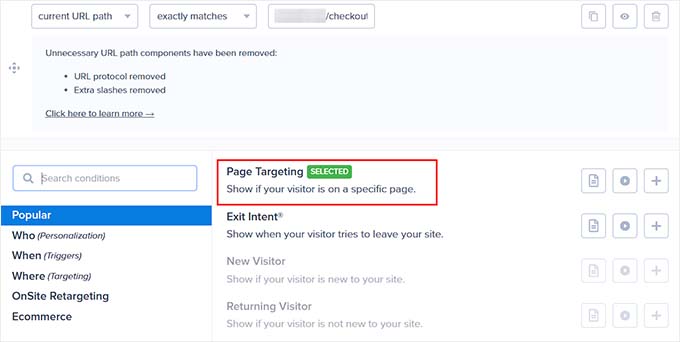
Subsequent, select the ‘Web page Concentrating on’ choice from the second dropdown menu on the left. Then, choose the ‘precisely matches’ choice from the menu within the center.
When you do this, you could add the URL of the product checkout web page within the discipline on the left.


Now, the deserted cart popup will solely be displayed as soon as the customer begins leaving the checkout web page.
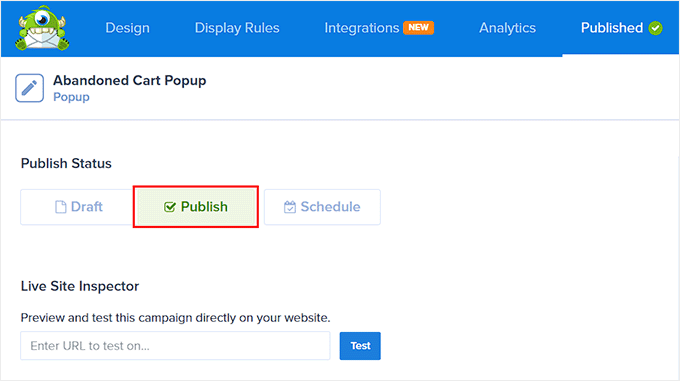
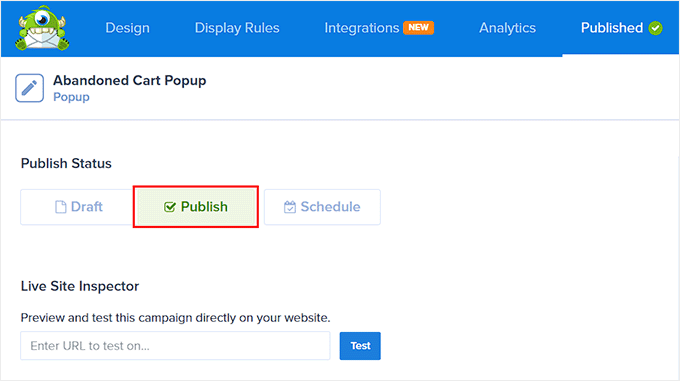
Lastly, change to the ‘Publish’ tab from the highest and click on the ‘Publish’ button to retailer your settings.


The exit intent popup will now be displayed when the customer tries to go away your WordPress web site.
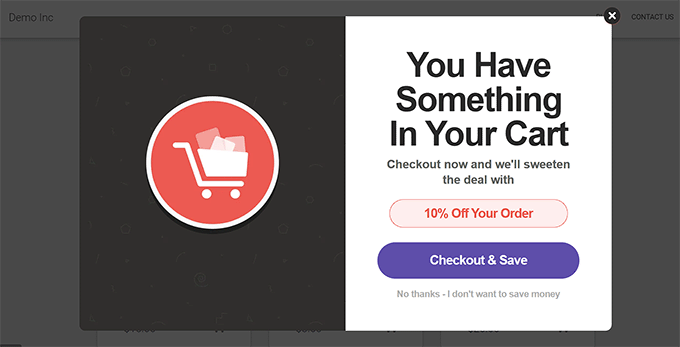
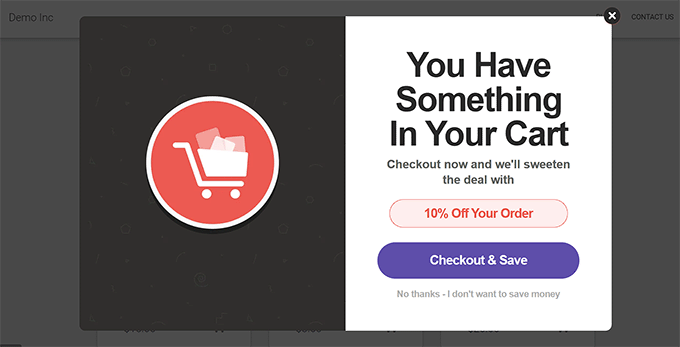
Here’s a preview of how the deserted cart popup will look in your WooCommerce retailer.


Ship WooCommerce Cart Abandonment Notifications
Lastly, one other strategy to cut back cart abandonment is to arrange push notifications in your web site. These messages shall be displayed contained in the browser for customers who’ve already left your on-line retailer.
Not like emails or popups, push notifications don’t require you to gather further consumer information like electronic mail addresses or telephone numbers. Which means that customers could also be extra more likely to choose in to the notifications, however you received’t be capable to ask for his or her contact particulars.
To ship WooCommerce cart abandonment notifications, you need to use PushEngage, which is the most effective push notification service in the marketplace.
PushEngage has a custom-triggered campaigns characteristic that may ship customers deserted cart push notifications. It additionally comes with highly effective options like A/B testing, computerized drip campaigns, and sensible opt-in reminders, and helps all gadgets and browsers.
First, you need to go to the PushEngage website and click on the ‘Get Began For Free Now’ button.


This can take you to the pricing web page, the place you need to choose a plan on your on-line retailer. Remember the fact that the triggered marketing campaign characteristic is barely out there within the Progress plan.
After that, create your PushEngage account and supply web site particulars like your area title, trade, firm measurement, and extra.


Upon account creation, you’ll then be taken to the PushEngage dashboard, the place you could present your web site URL and title.
You even have so as to add a picture that shall be used as a web site icon in your push notifications.


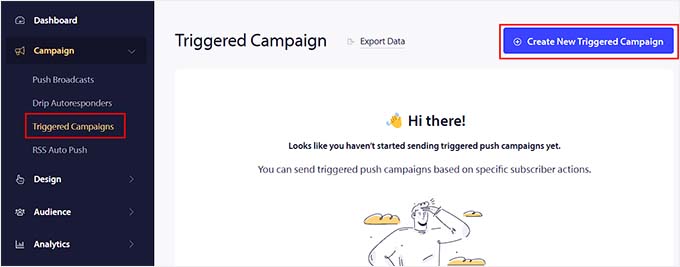
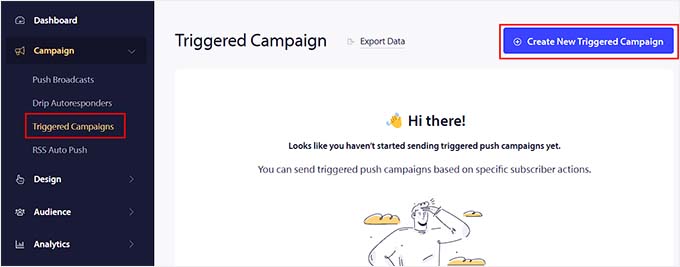
When you do this, go to the Marketing campaign » Triggered Marketing campaign web page from the PushEngage dashboard.
Right here, it’s essential click on the ‘+ Create New Triggered Marketing campaign’ button.


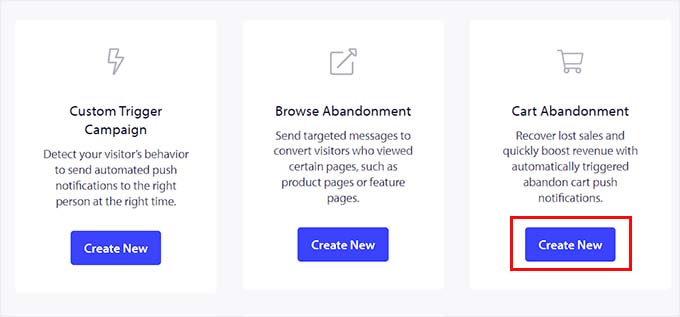
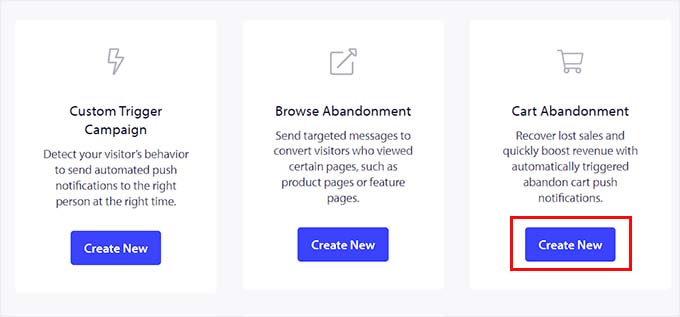
This can open one other display screen the place you will note an inventory of premade templates by PushEngage.
Go forward and click on the ‘Create’ button beneath the ‘Cart Abandonment’ template.


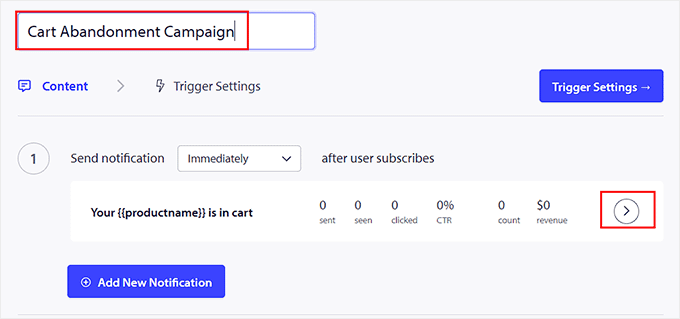
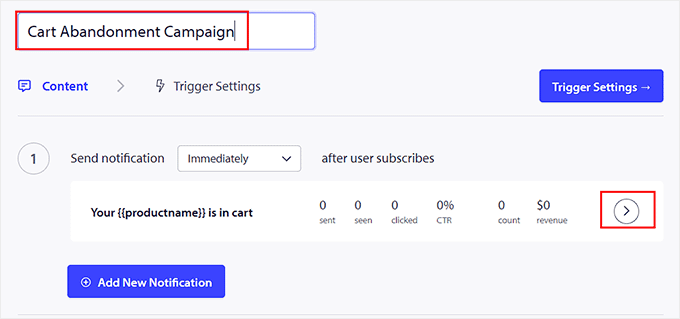
You’ll now be taken to a different web page the place you can begin by including a reputation for the triggered marketing campaign that you’re creating.
When you do this, click on the ‘>’ icon on the proper to configure push notification settings.


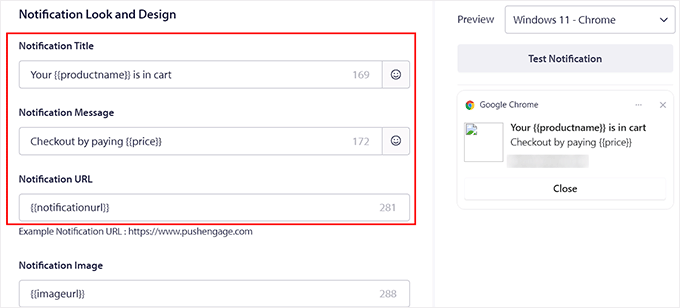
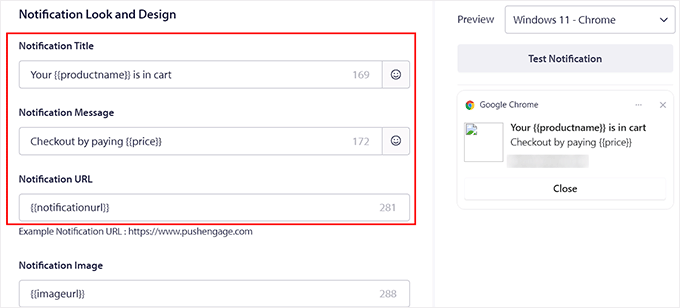
This can increase the tab and you can begin by including a notification title and message within the immediate.
You’ll discover that the ‘Notification URL’ and ‘Picture URL’ fields will have already got variables. We suggest leaving these settings as they’re.
When the consumer sees this notification, they will even see a picture of the product they added to their cart within the picture part, whereas the notification URL will direct them to the checkout web page.


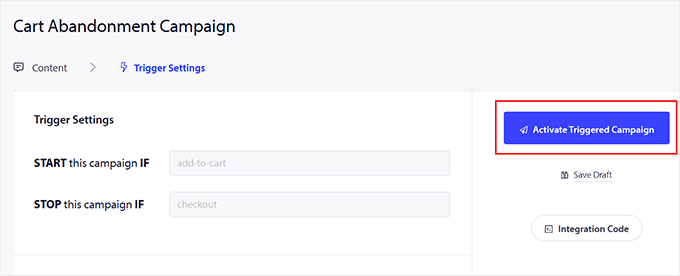
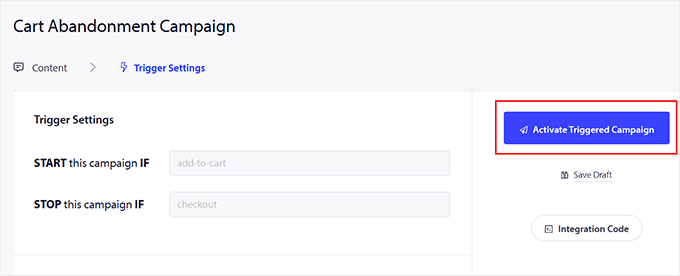
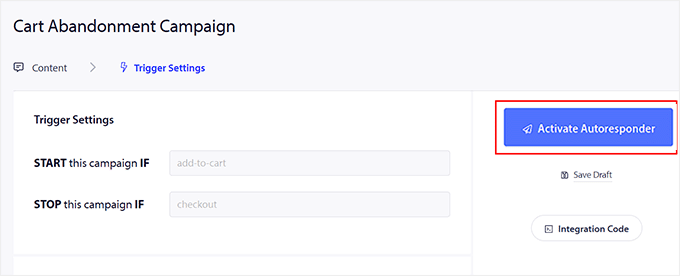
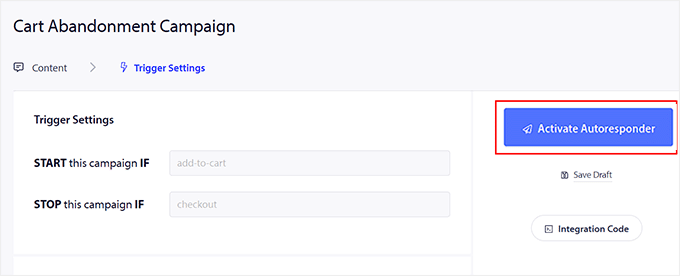
Upon configuring these settings, change to the ‘Set off Settings’ tab from the highest.
Right here, you will note that the conditional logic for the marketing campaign has already been configured. It would ship a push notification to a consumer as soon as they’ve added an merchandise to the cart and left your web site. The notification will cease displaying as soon as the consumer is again on the checkout web page.
Subsequent, you need to click on the ‘Activate Triggered Marketing campaign’ button. After that, you additionally should click on the ‘Integration Code’ button.


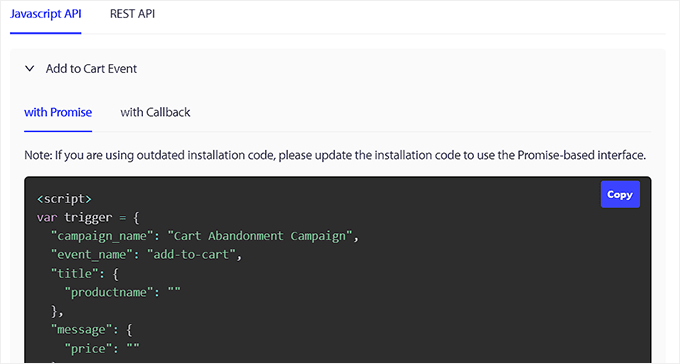
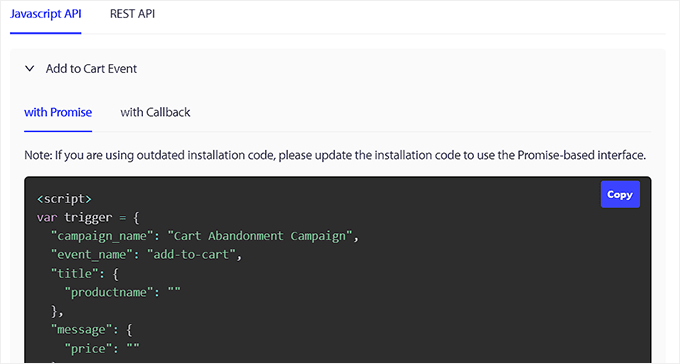
This can open a immediate on the display screen displaying a number of code snippets on your web site, together with the add-to-cart occasion, checkout occasion, and objective monitoring.
Merely copy these snippets and paste them in your WordPress web site. Remember the fact that you will want a developer to fill out these snippets with the variables used in your web site.
In case you don’t need to rent a developer, then you may also contact the PushEngage Customer Success team, and they’re going to arrange the marketing campaign for you.


Lastly, click on the ‘Activate Autoresponder’ button to retailer your settings.
Now, the purchasers who abandon their carts shall be despatched a cart abandonment push notification.


Right here is an instance of a cart abandonment notification despatched to a consumer.
As you’ll be able to see, the notification has a photograph of the product and a hyperlink to the checkout web page.


You can even join the PushEngage software program together with your WordPress web site to create totally different sorts of push notifications, together with sending notifications upon a sale, profitable transactions, and extra.
For particulars, see our tutorial on how you can add net push notifications to your WordPress web site.
Bonus: Use WooCommerce Automations to Improve Gross sales
Aside from sending cart abandonment emails, you may also use different automated workflows to extend your WooCommerce gross sales.
An automatic workflow is a sequence of duties that’s executed as soon as an occasion is triggered in your web site. You merely arrange the set off and the motion, and the automation will deal with the remaining.
For instance, you’ll be able to ship automated coupons to deliver again customers to your web site or create customized electronic mail advertising and marketing methods.
You are able to do all of this utilizing Uncanny Automator, which is the most effective WordPress automation plugin in the marketplace.
It’s tremendous straightforward to make use of and may join your WooCommerce retailer with over 150 instruments like WPForms, Zoom Conferences, Fb, Twilio, and WhatsApp to create automated workflows.


With Uncanny Automator, you’ll be able to ship emails and SMS messages to customers upon a failed transaction, product statuses, coupons, product opinions, and a lot extra.
You can even create, replace, and delete customers based mostly on numerous triggers, like consumer registration or kind submissions.
For detailed directions, you’ll be able to see our tutorial on how you can create automated workflows in WordPress with Uncanny Automator.
We hope this text helped you discover ways to use WooCommerce cart abandonment emails push notifications, SMS, and popups. You may additionally need to see our tutorial on how you can customise the WooCommerce checkout web page and our knowledgeable picks for the most effective WooCommerce plugins on your on-line retailer.
In case you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Facebook.



Leave a comment