
Do you wish to arrange a WordPress staging website?
A WordPress staging website is a clone of your stay website the place you possibly can check new options, themes, and plugins earlier than deploying them into the stay website. That manner you possibly can repair bugs and check modifications earlier than including them to your stay website.
On this tutorial, we’ll present you find out how to correctly arrange a WordPress staging website.
Setting Up a WordPress Staging Web site
Some website hosting suppliers supply a 1-click staging setup, which is the simplest and advisable solution to arrange a staging website.
Bluehost, WP Engine and SiteGround are a few of the few internet hosting suppliers that provide a one-click staging setup. In case your website hosting supplier doesn’t supply a 1-click staging setup, then you definately may wish to migrate your internet hosting to an online host that provides a staging choice. Alternatively, you can too construct a staging website with a WordPress plugin and even manually.
Right here’s a desk of contents of what we’ll cowl on this tutorial:
Tips on how to Construct a Staging Web site With a WordPress Plugin
Duplicator is a robust WordPress backup plugin that can be utilized to create a backup or migrate your website.


It makes use of a course of of making a package deal of your web site’s recordsdata and database. You may then retailer this package deal safely within the cloud or in your native pc so that you at all times have a replica of your web site.
You may also use this package deal to create a clone or a staging website.
To create a staging website utilizing Duplicator, you could have entry to your website hosting’s cPanel.
That mentioned, we’ll present you find out how to create a staging website the place you will have full management over the atmosphere.
Step 1: Create a Subdomain
First, you will have to create a subdomain to your staging website out of your internet hosting supplier. For this tutorial, we are going to use Bluehost.
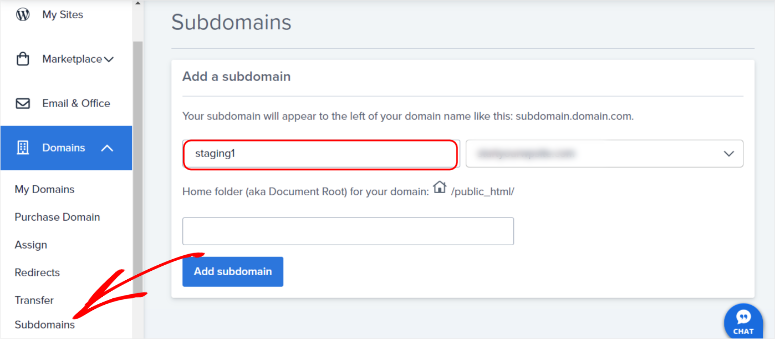
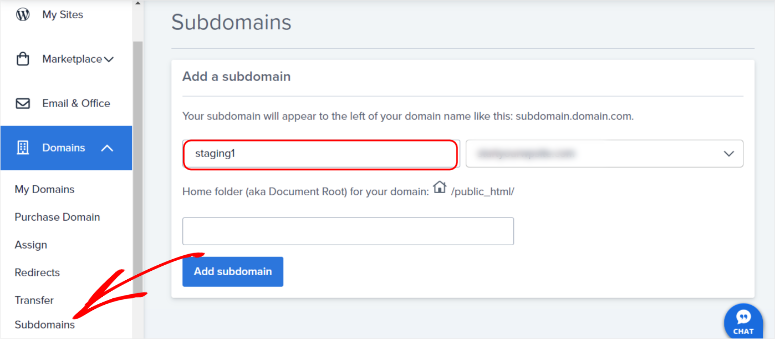
In your Bluehost dashboard, go to Domains » Subdomains. On the subsequent web page, enter a brand new subdomain identify to your staging website. Use one thing distinguishable and task-specific like “staging,” then hit Add Subdomain.


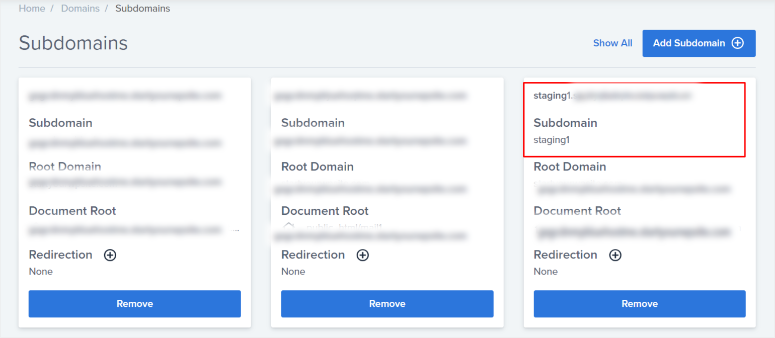
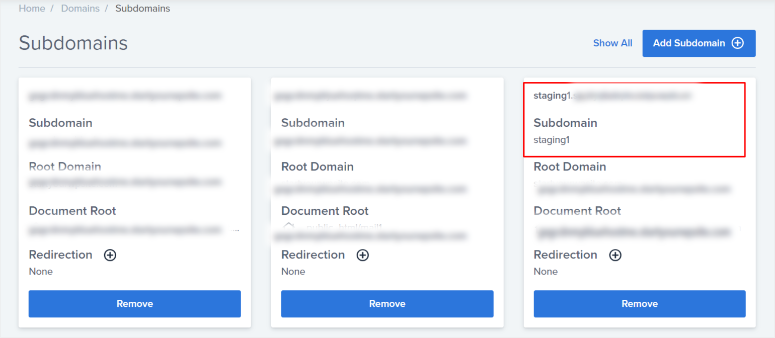
Your staging website URL will look one thing like “staging.mysite.com.” When you create a subdomain, you may be redirected to the checklist of your website’s subdomains.


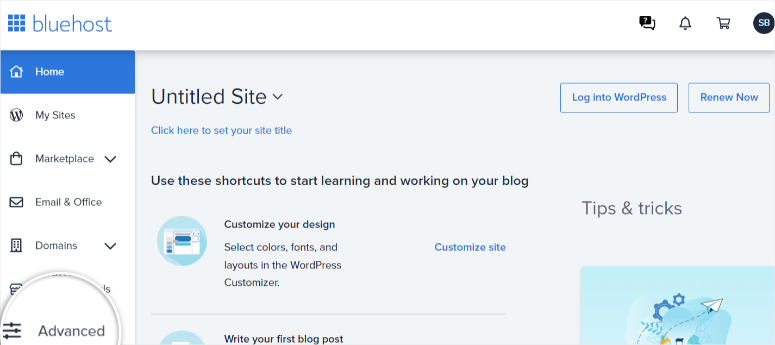
Subsequent, nonetheless on Bluehost’s dashboard, go to the Superior menu, which can redirect you to your cPanel.


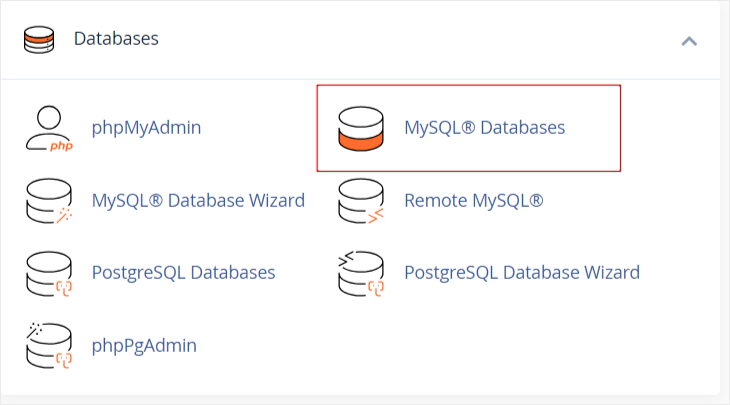
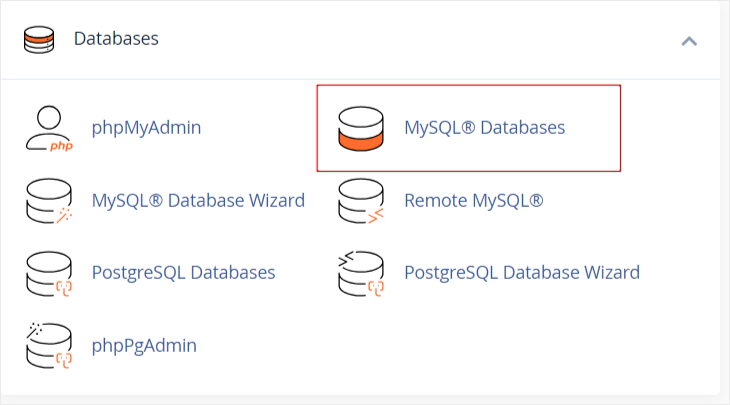
In your cPanel, navigate to the Databases tab, then go to MySQL Databases.


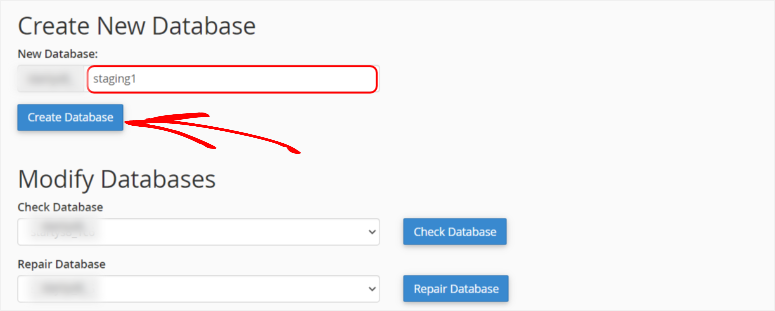
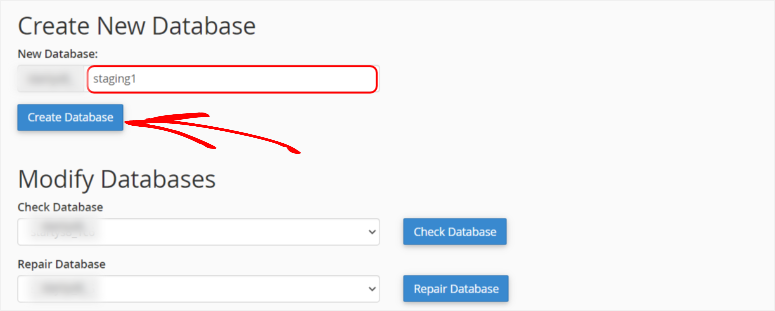
Right here, create a brand new database. We recommend you give it a reputation you possibly can rapidly affiliate along with your staging website, like “staging.” Hit Create Database and let the web page reload.


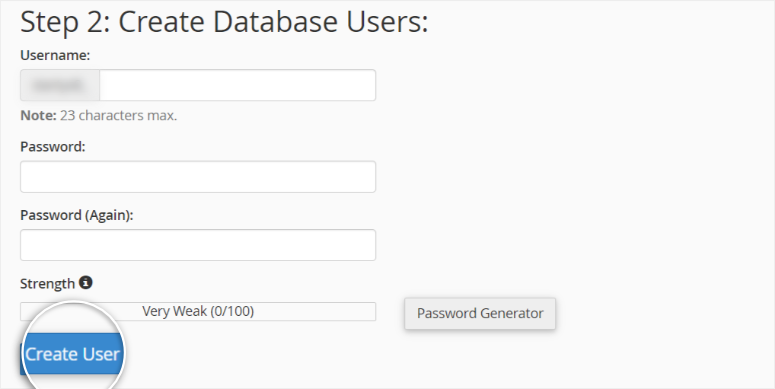
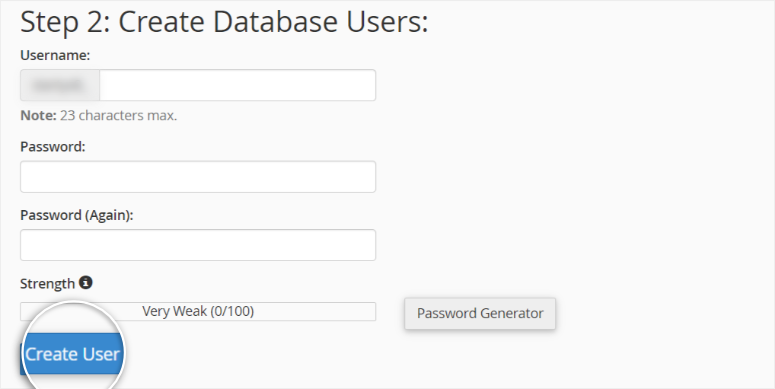
Subsequent, add a brand new username and password to your new profile. Hit Create and let the web page reload once more.


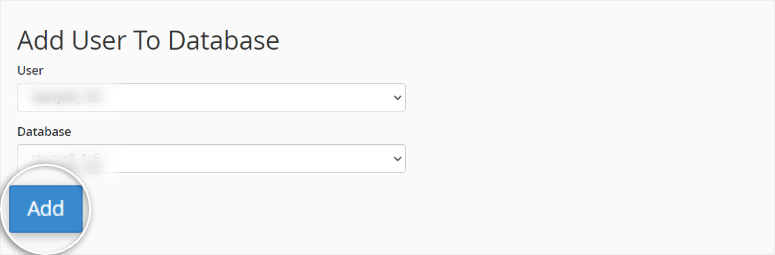
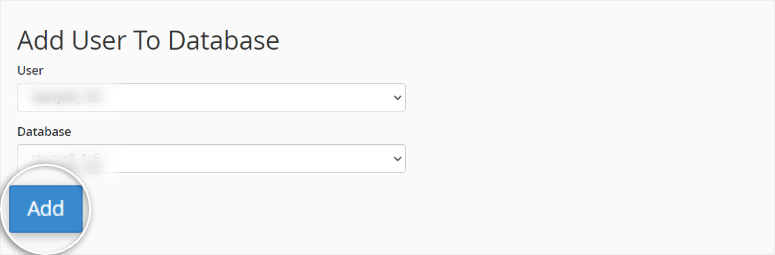
Scroll down this web page to see an choice to attach the consumer and database. You need to see an inventory of usernames and databases you will have created in a dropdown menu. Choose the username and database you will have simply created and Add.


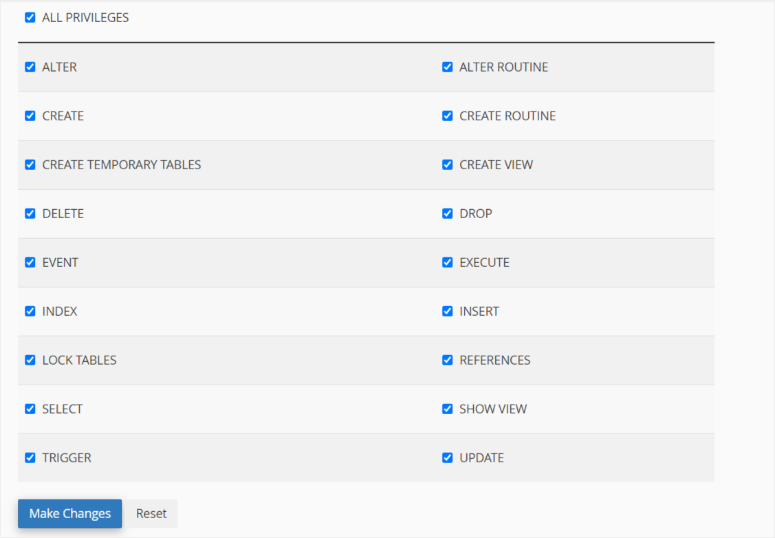
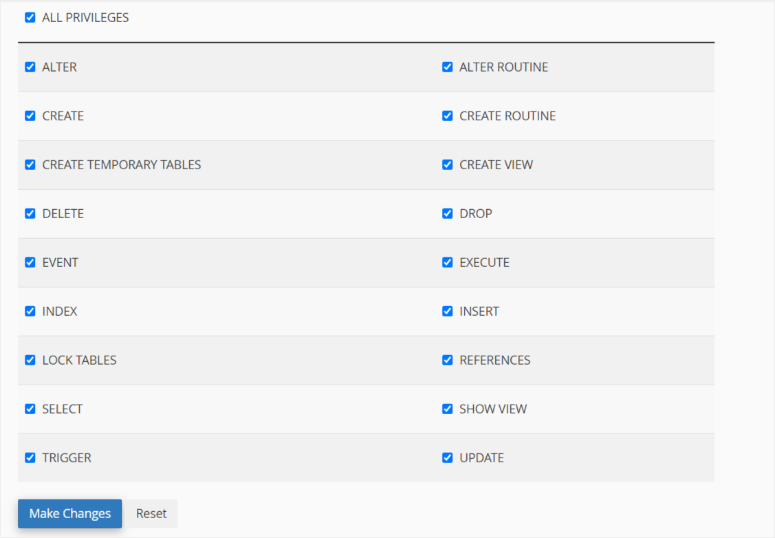
Subsequent, you may be redirected to a Privilege web page. Give All Privileges and Proceed to Make Modifications.


Congratulations! You might have efficiently arrange a subdomain.
Step 2: Set Up Duplicator
Along with your subdomain prepared, let’s transfer to the WordPress dashboard to arrange Duplicator. Be aware that each the free and the premium variations of Duplicator might help you create a staging website as a result of the function is obtainable on each.
Organising each the free and premium Duplicator variations is fast and simple. Observe our tutorial on find out how to arrange a plugin should you need assistance with both.
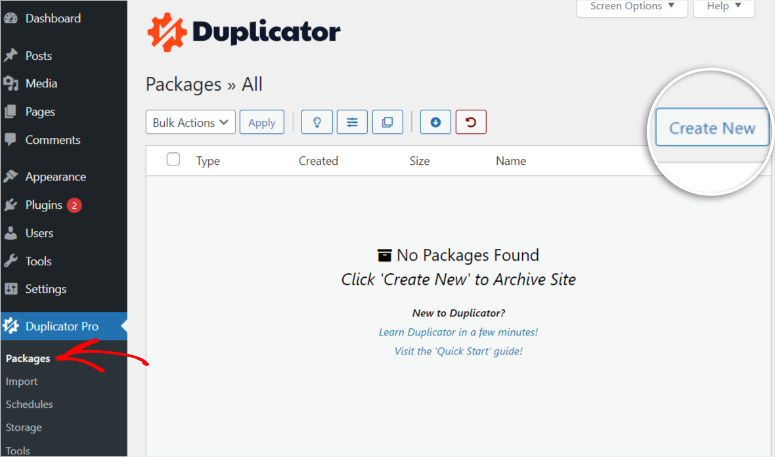
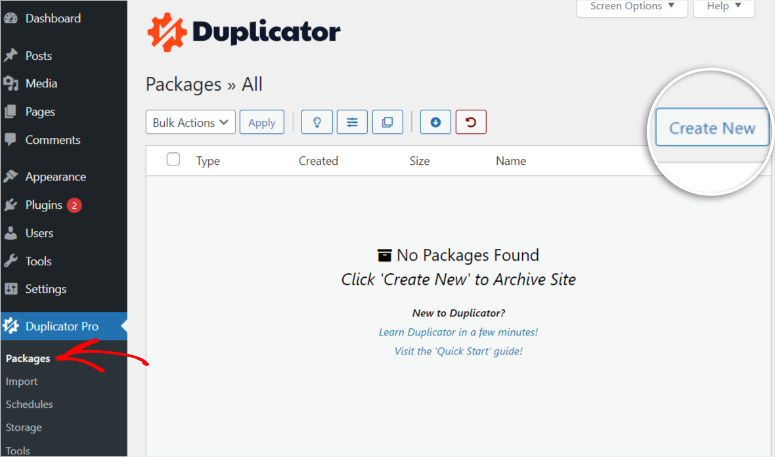
As soon as you put in and activate the plugin, go to Duplicator » Packages and Create a brand new package deal.


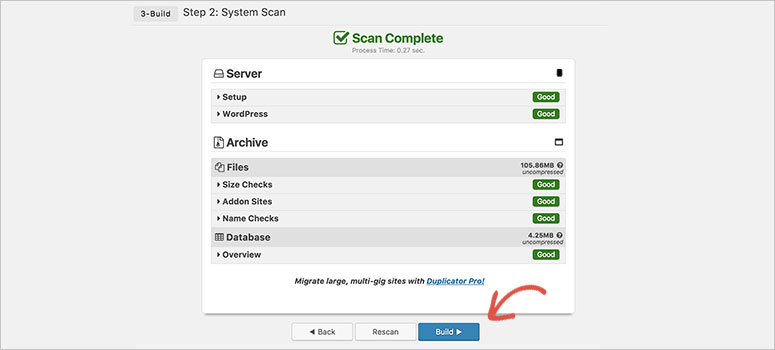
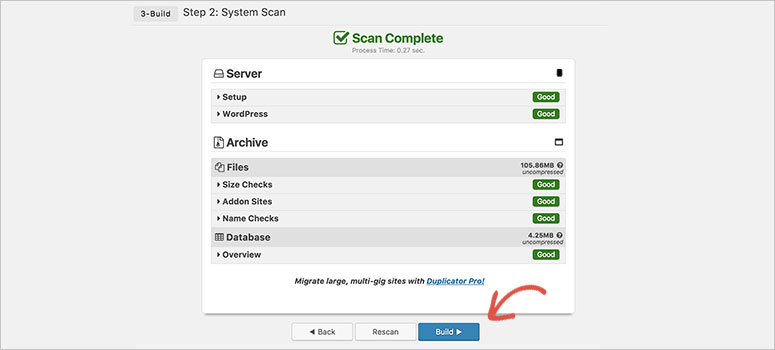
On the subsequent web page, Duplicator will run assessments to make sure no errors, and your website is prepared for cloning. If all assessments are profitable, you must see “Good” written in inexperienced subsequent to each line of textual content. Now proceed to Construct.


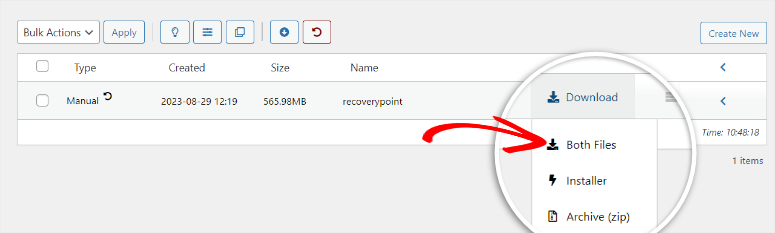
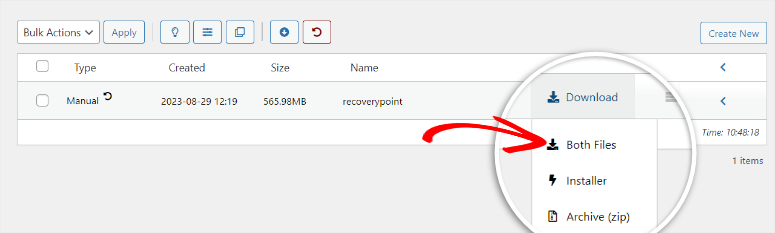
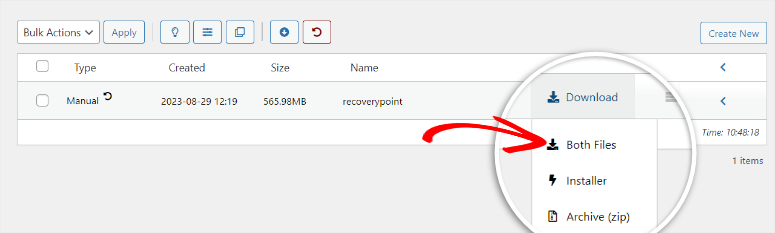
Wait a couple of minutes for Duplicator to create recordsdata; the web page ought to mechanically reload after completion. Then, obtain each the Archive File and Archive Installer.


Only a fast overview: Your website recordsdata reside within the Archive File. Alternatively, the Archive Installer will assist us set up the staging website with out organising WordPress or configuring something. This makes it comparatively simpler to create a staging website manually. Such options are simply a few of the perks of utilizing Duplicator to create a staging website and, certainly, for migrating and backing up a web site.
Step 3: Set Up The Staging Web site
With our Archive File and Archive Installer prepared, we might want to add them to our staging website’s subdomain subsequent.
We will both use cPanel or an FTP consumer. Utilizing an FTP consumer like Filezilla could require extra expertise with WordPress. Nevertheless, an FTP consumer is a superb manner of importing giant databases with out an error message.
For this tutorial, we are going to use the cPanel. Nevertheless, take a look at this tutorial if you wish to learn how to use an FTP portal to maneuver the recordsdata as an alternative.
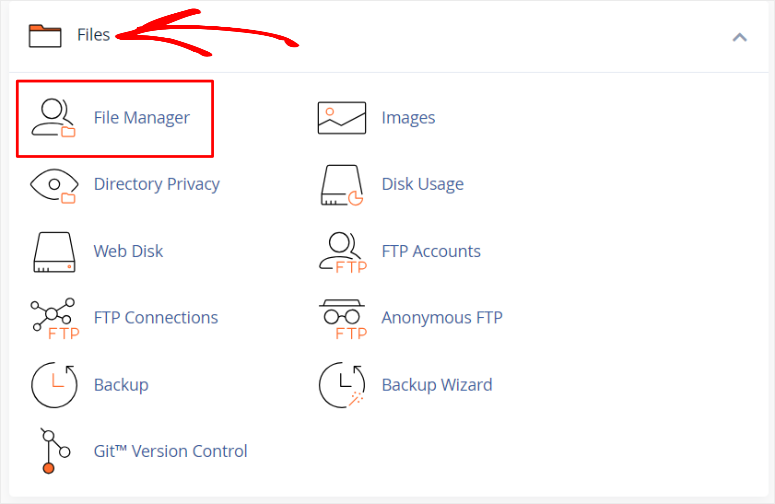
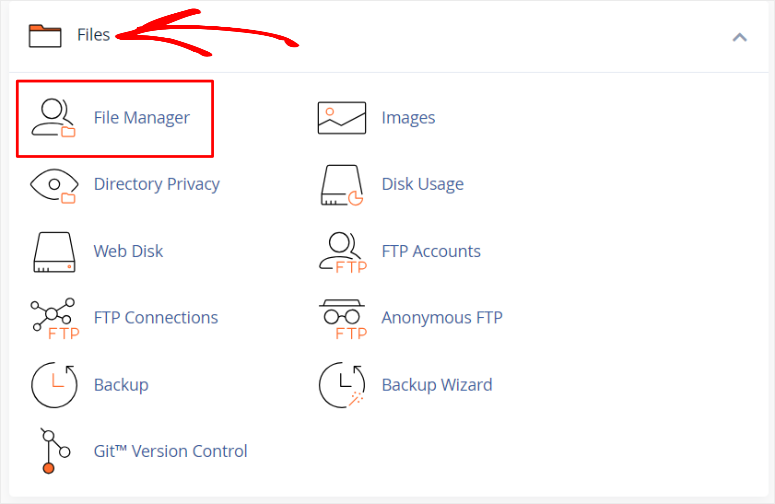
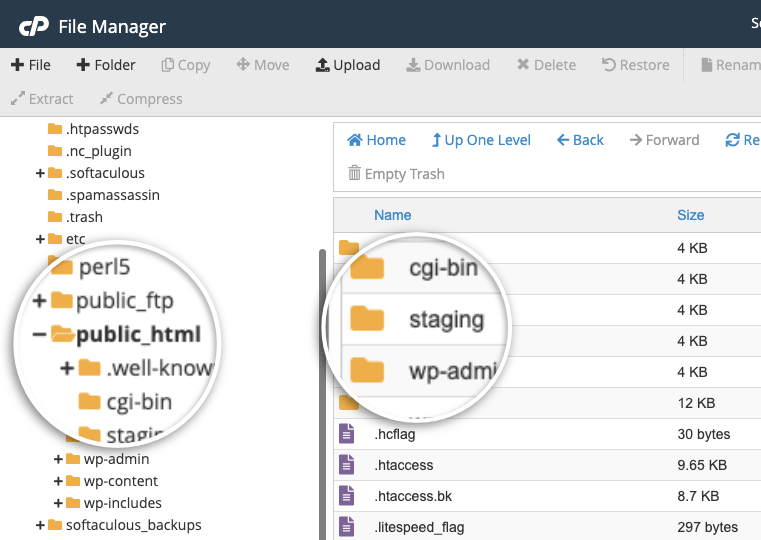
Login into your cPanel immediately or by way of your internet hosting dashboard by choosing Superior. Subsequent, head over to the File tab, and discover File Supervisor, which can open an inventory of recordsdata.


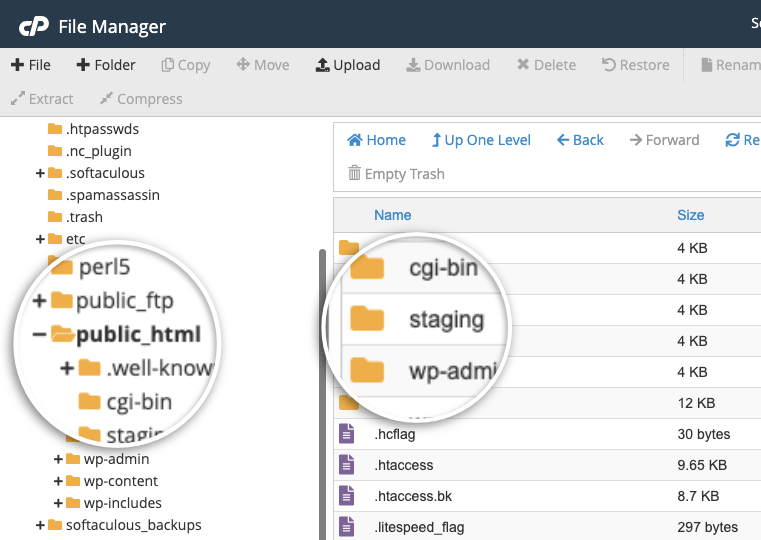
On the checklist of recordsdata in your left, discover the foundation folder, ‘public_html.’ On this folder, scroll and discover the staging website’s folder.


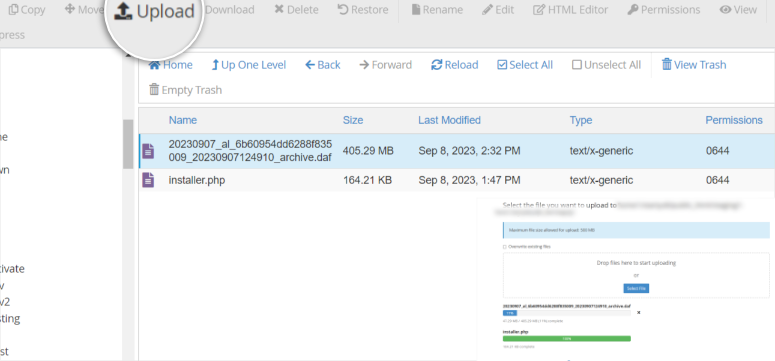
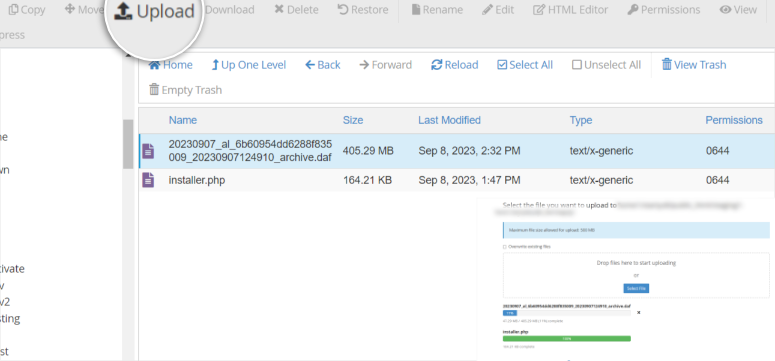
Delete all the pieces on this folder, then discover the Add tab on the high of the web page. As soon as you choose it, you may be redirected to add the Archive File and Archive Installer.


And identical to that! You might have efficiently created a staging website.
FTP Shopper Various Route: Keep in mind the processes of utilizing your cPanel and an FTP consumer portal are the identical when transferring staging recordsdata. You’ll nonetheless go to the public_HTML root file, discover the subdomain folder, delete all the pieces, and eventually add the Archive File and Archive Installer to your staging website by way of an FTP portal.
Step 4: Staging Web site Deployment
With the staging website prepared, open its subdomain URL in a brand new tab. Insert within the URL:
“https://yoursubdomain.instance.com/installer.php“
For the instance we’ve used on this tutorial, it ought to look one thing like:
“https://staging.mysite.com/installer.php”
Change ‘staging’ with the subdomain identify you create, and change ‘mysite’ along with your area identify. When you hit enter, this URL ought to redirect you to the Duplicator installer wizard.
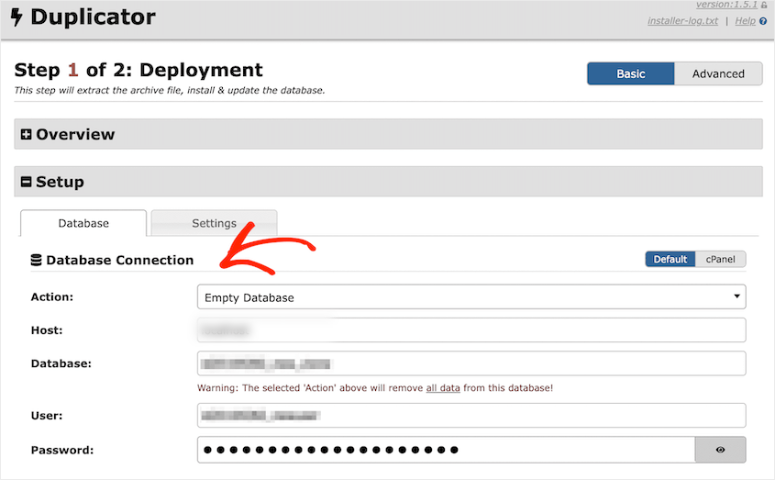
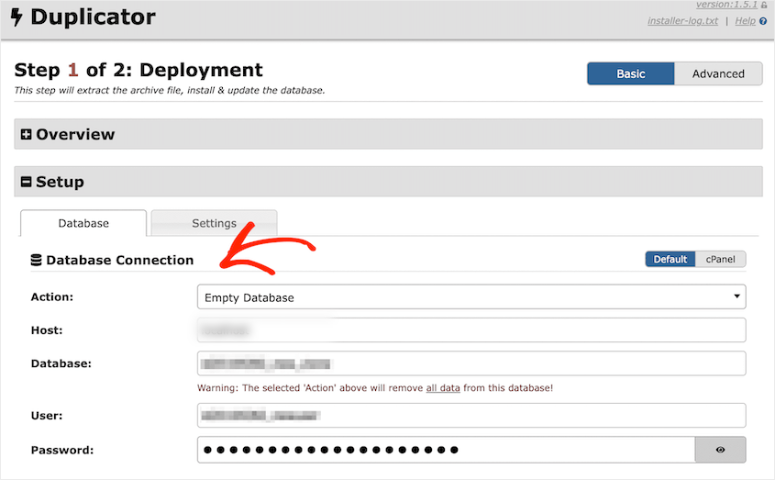
Go to the Setup and use the database data you created earlier to fill out this part, and Validate.


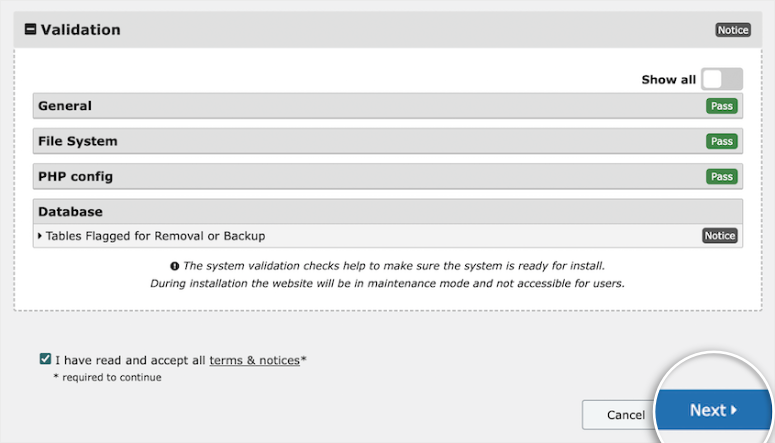
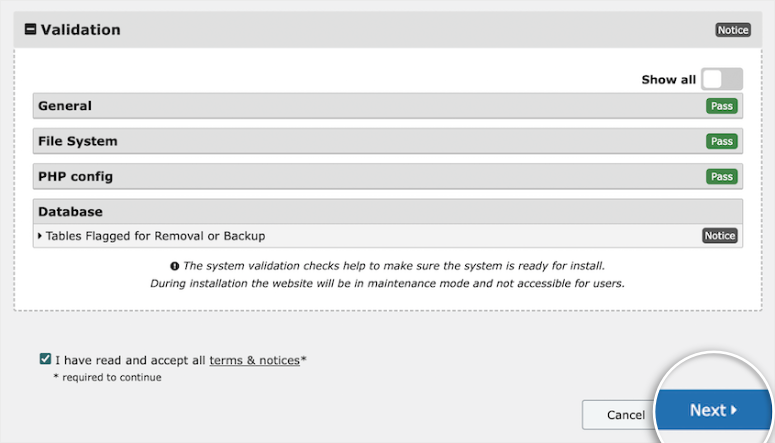
Duplicator will run its validation course of to examine for errors. As soon as executed and all assessments move, proceed to Subsequent.


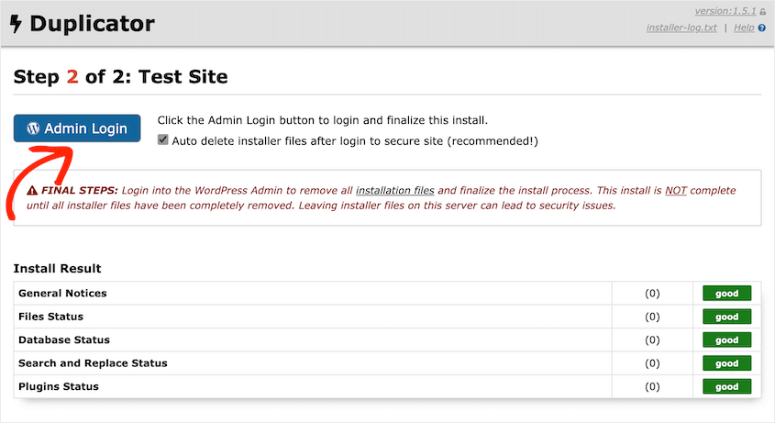
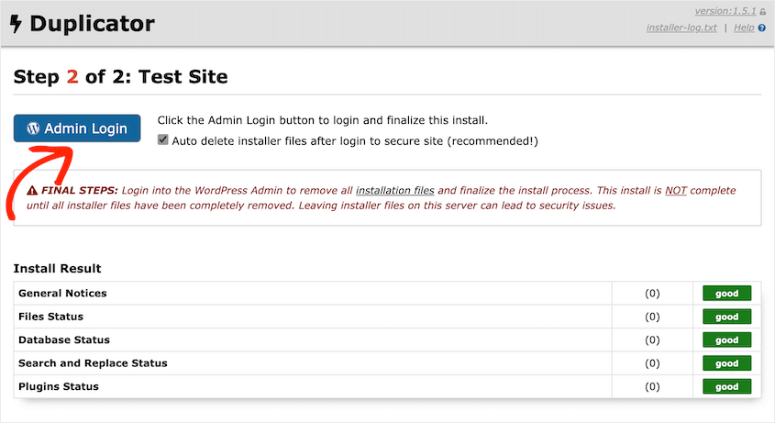
The following step is automated; Duplicator will unpack your WordPress recordsdata and add your database to your staging website. As soon as accomplished, you will note a web page displaying your set up outcomes.
Subsequent, log into your staging website’s WordPress dashboard and run assessments.


You might have accomplished making a staging website manually utilizing Duplicator.
Check new plugins, examine for safety threats, check consumer expertise, and run another assessments you want in your staging website.
However bear in mind, we talked about that manually organising a staging website provides higher safety. So, we are going to add a password to guard our staging subdomain and listing.
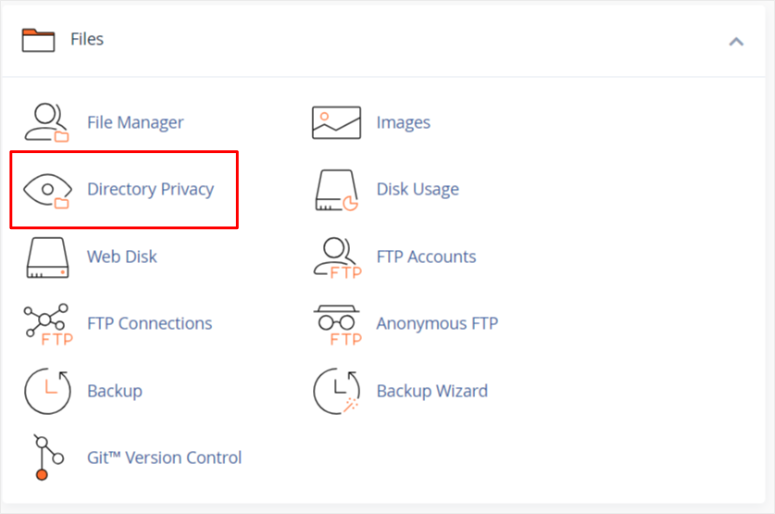
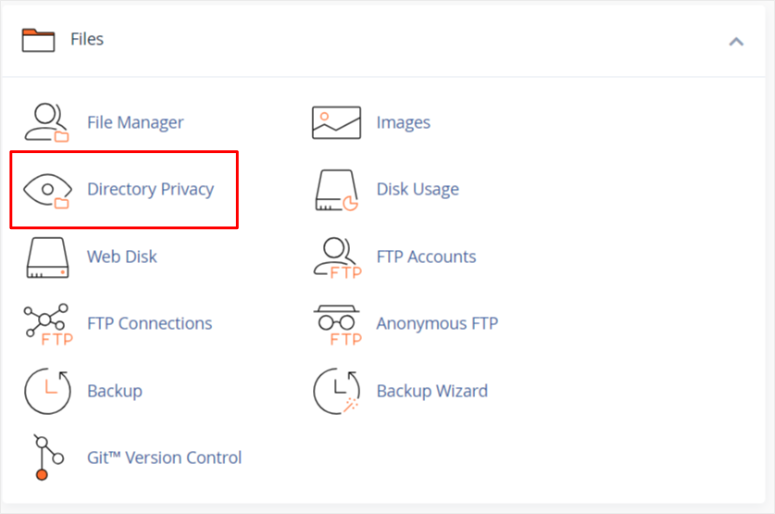
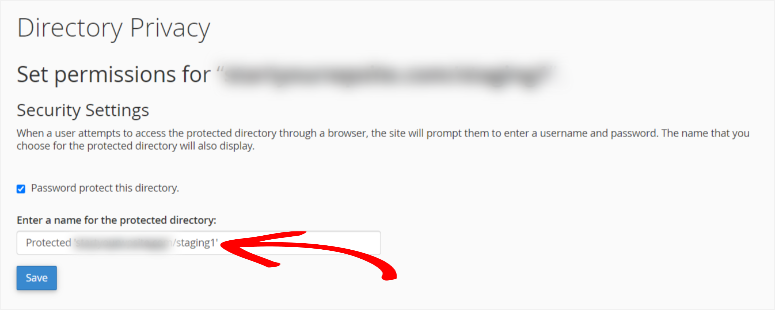
Head over to cPanel; within the Information part, choose Listing Privateness.


Subsequent, open the ‘public_html’ root file and discover your subdomain file. Choose edit and proceed.
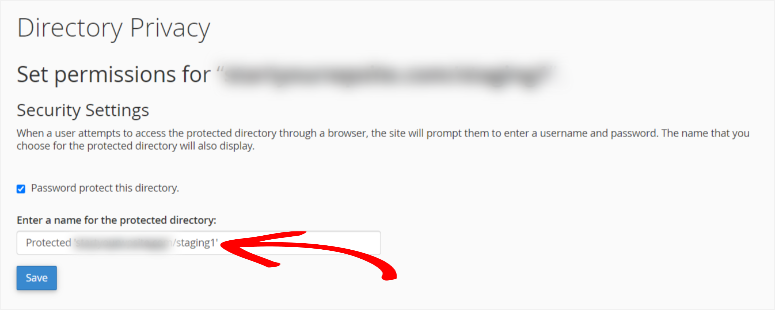
On the subsequent web page, you’ll examine the field that claims, “Password protected this listing.” The folder identify of the staging subdomain ought to seem within the bar beneath the examine field mechanically. Hit Save.


Now when somebody tries to entry your listing by way of a browser, they are going to be prompted to insert the username and password for the profile.


Step 5: Transfer Modifications From Staging to Stay
It’s important to create a backup of your stay website earlier than deploying staging modifications. It will guarantee you possibly can get well your website in case of something.
Try this tutorial if you wish to learn to again up your website with Duplicator ».
To maneuver your staging modifications to your stay website, first, you could again up your staging website.
On the staging website, ensure you have Duplicator put in. Then go to Duplicator » Packages and create a package deal.
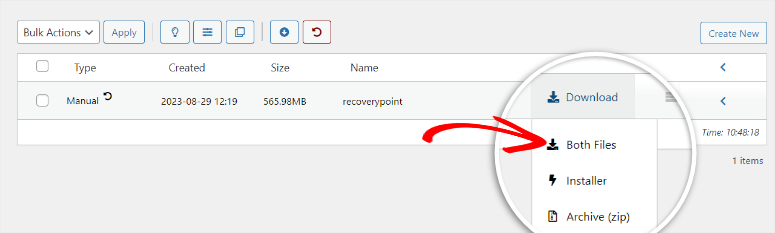
As soon as prepared, obtain the package deal, which incorporates each the Archive File and Archive Installer


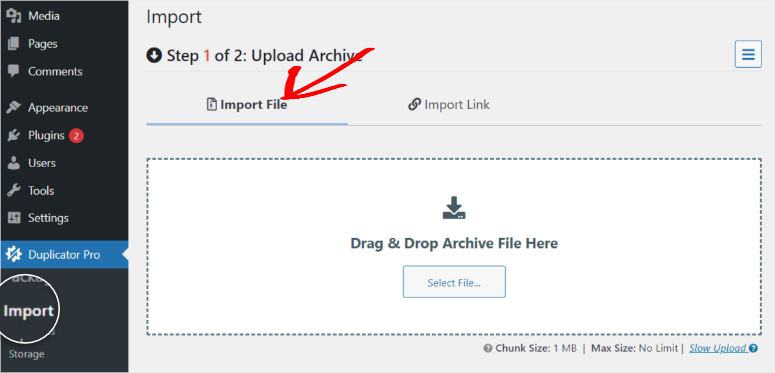
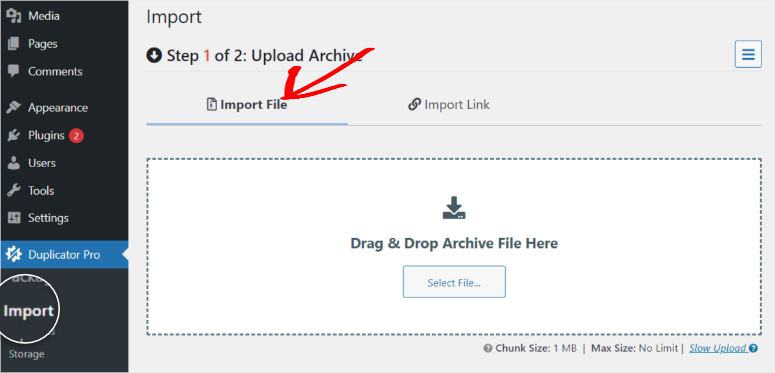
Transfer to your stay website’s WordPress dashboard. Go to the Duplicator Professional » Import web page.
Drag and drop the downloaded archive file into this import field.


Then, you’ll be capable of view particulars concerning the uploaded package deal. To import it, hit Proceed.
And you’re executed! You might have created and deployed your staging website and eventually uploaded modifications to your stay website.
Tips on how to Construct a Staging Web site on Bluehost
Bluehost is among the largest internet hosting corporations right this moment that provides a 1-click staging website creation course of. This 1-click staging answer is obtainable on all Bluehost packages.


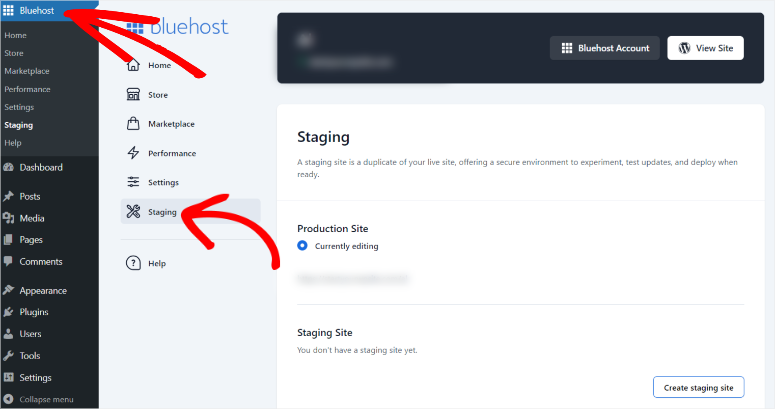
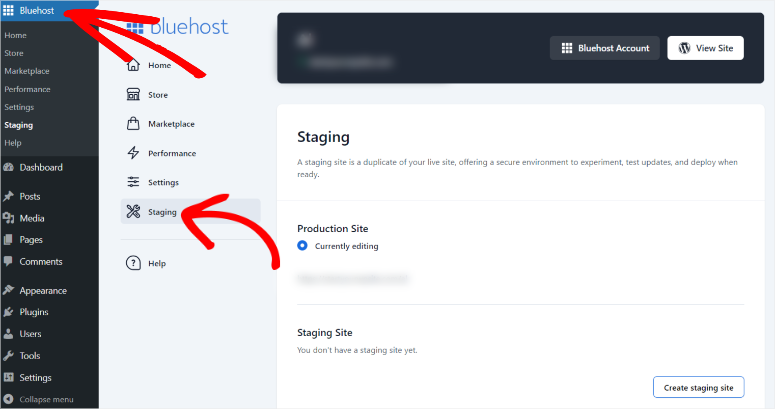
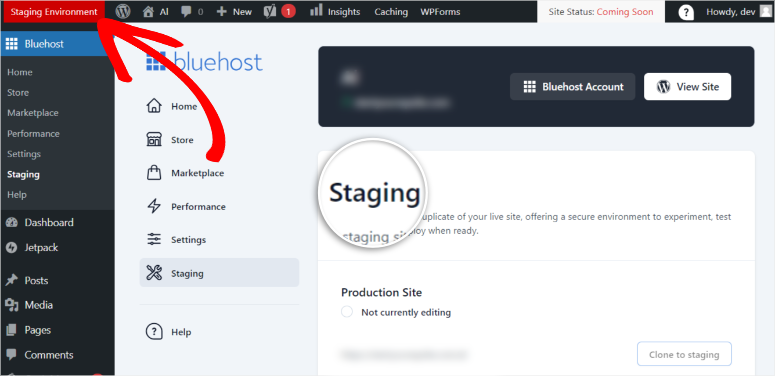
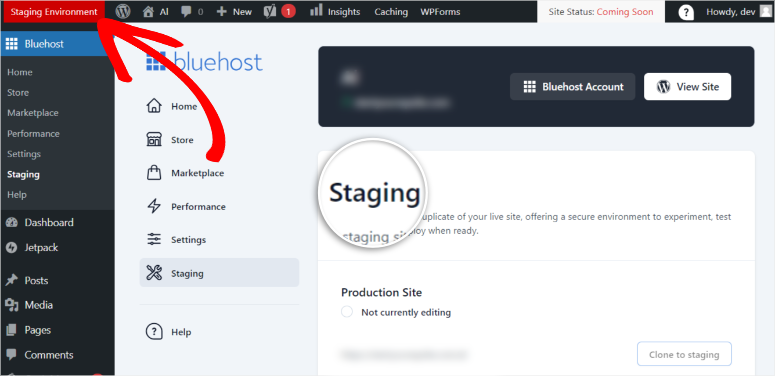
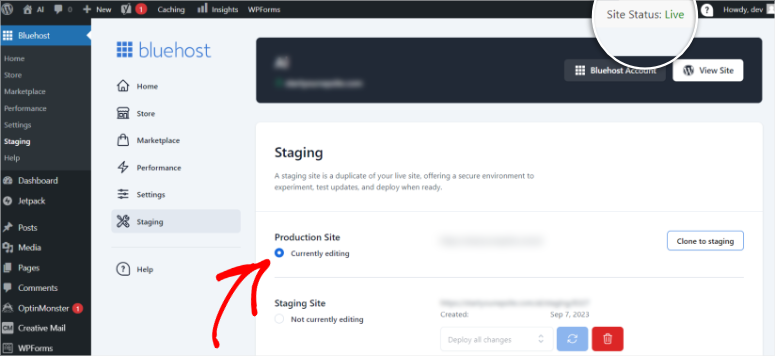
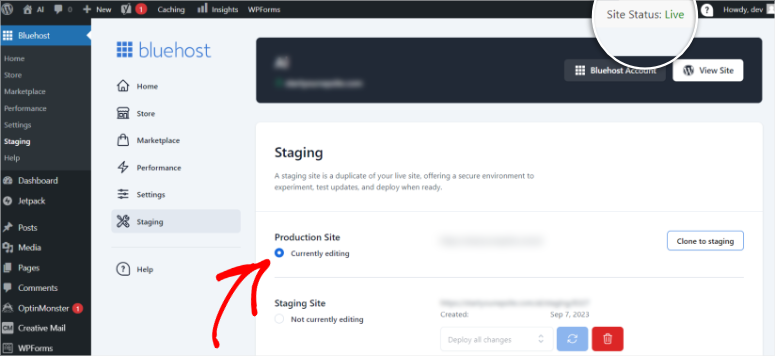
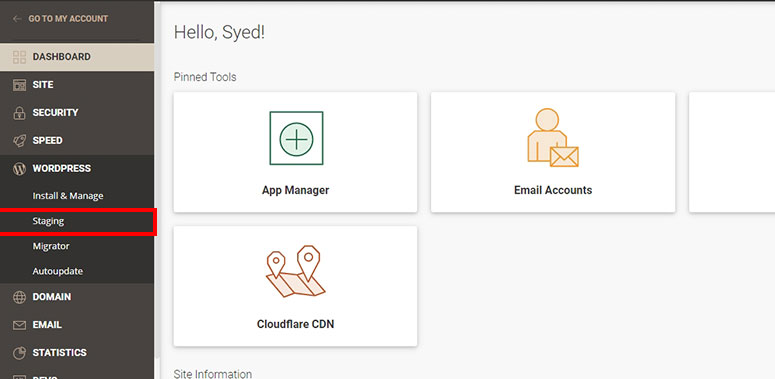
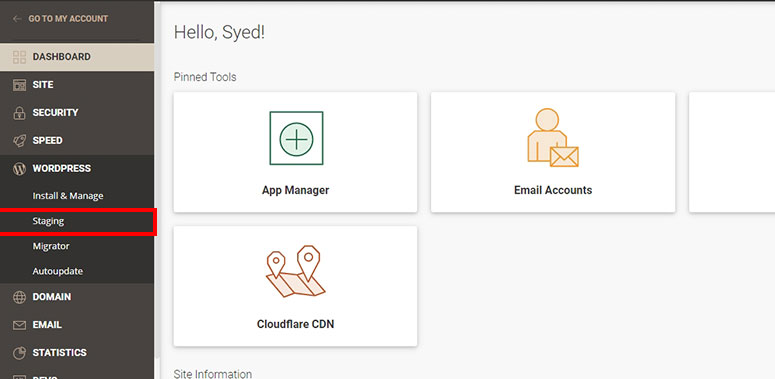
With a Bluehost plan, you possibly can log into your account dashboard. Right here, you must see a Bluehost menu on the left of your WordPress dashboard. Subsequent, go to Staging.


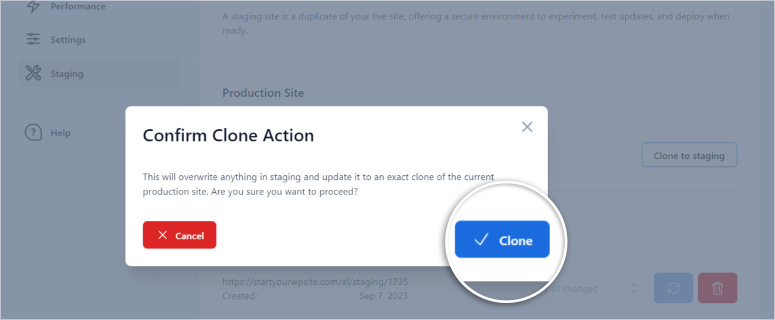
Under the Manufacturing Web site part, there’s a Staging Web site part with a button to “Create staging website”. By clicking on it, a brand new popup window will seem.
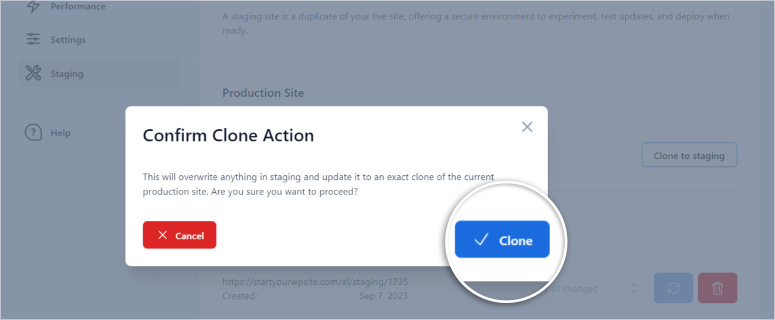
It will ask you to substantiate if you want to create a clone of your website.


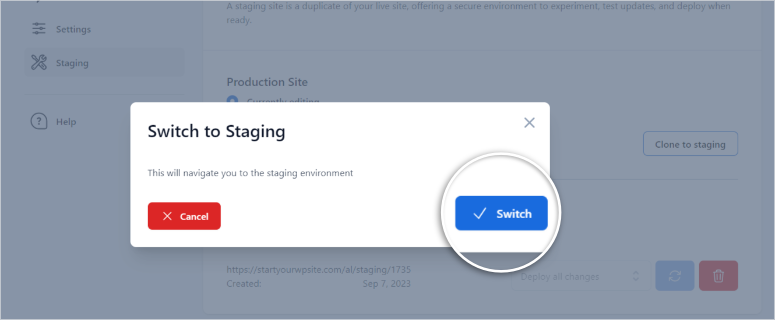
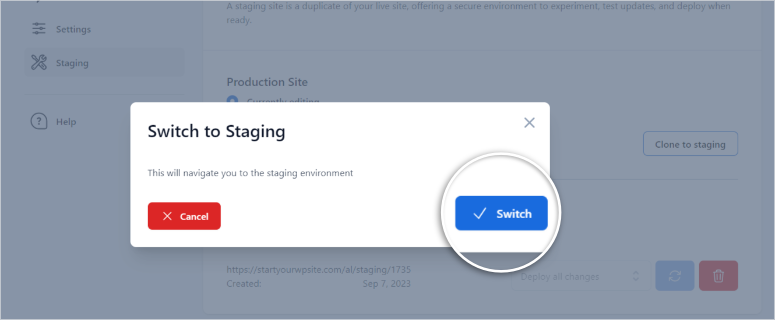
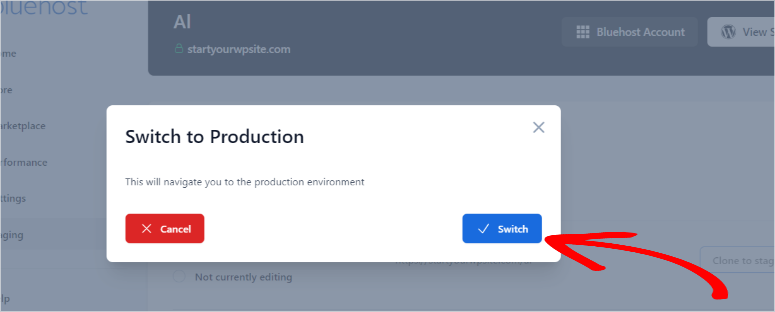
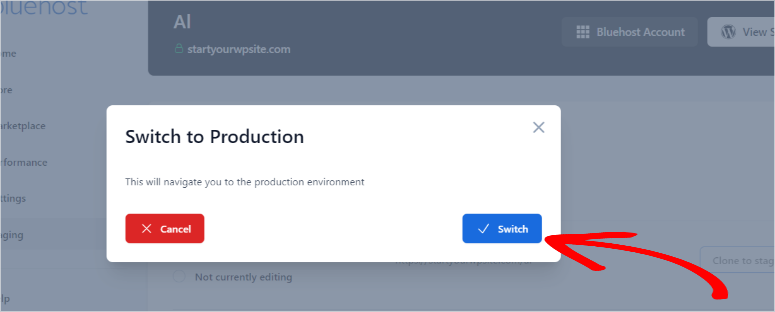
Subsequent, one other popup will ask if you wish to Swap to Staging from the present manufacturing website.


Bluehost will take you thru the staging wizard and create the staging atmosphere for you. After the method is full, your WordPress dashboard ought to reload.
Now, you must discover a purple button on the high of your WordPress dashboard, indicating you’re on the staging website.


At this stage, you should use this clone website to make modifications and check what you could. With peace of thoughts, check out new options, change your website construction, check updates, and examine for safety points with out affecting your fundamental website.
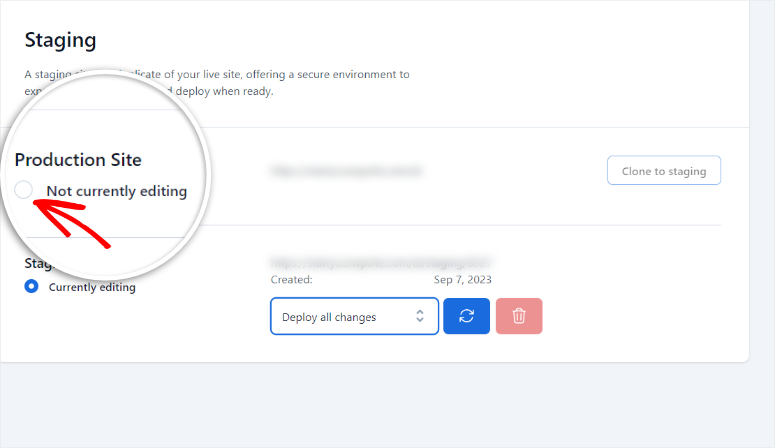
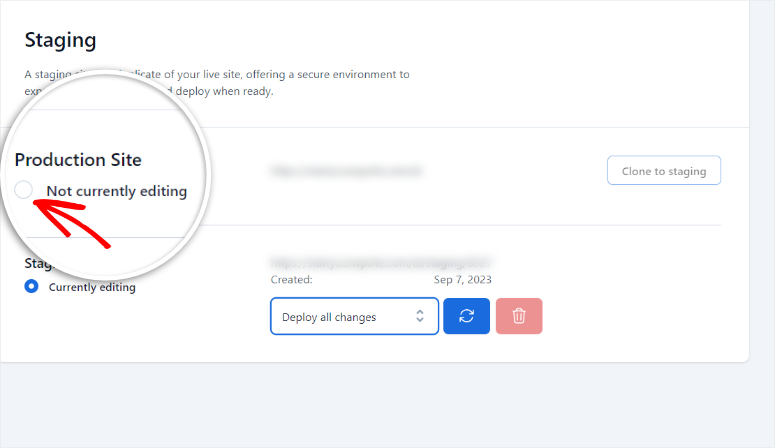
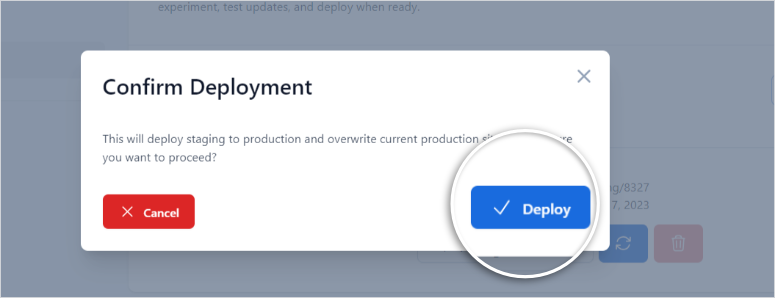
If you end up able to implement these modifications, like beforehand, go to Bluehost » Staging in your WordPress dashboard and choose the ‘Manufacturing Web site’ button.


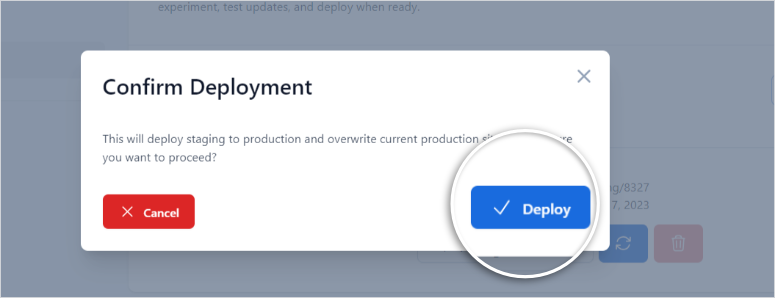
A popup window will seem subsequent, asking you to Verify Deployment.


Subsequent, one other popup will ask if you wish to swap to the Manufacturing Setting to finish the method.


Let your WordPress dashboard reload. You’ll discover the purple staging button on the high of your WordPress dashboard will disappear, indicating you’re on the Stay website as soon as extra.
All of the modifications you made throughout staging ought to now even be stay!


Properly executed! You might have now used Bluehost to create a staging website.
Tips on how to Construct a Staging Web site on WP Engine
WP Engine is among the greatest managed WordPress internet hosting corporations. With WP Engine, you don’t have to fret about your website’s safety, efficiency, velocity, and backup as a result of their platform comes bundled with all these options.
Apart from that each WP Engine plan additionally provides a 1-click staging atmosphere setup.
With a purpose to setup the staging website on WP Engine, you could log into your WP Engine dashboard and click on in your website for which you wish to create a staging web site.


After that, click on on the Add Staging choice to construct a staging atmosphere.
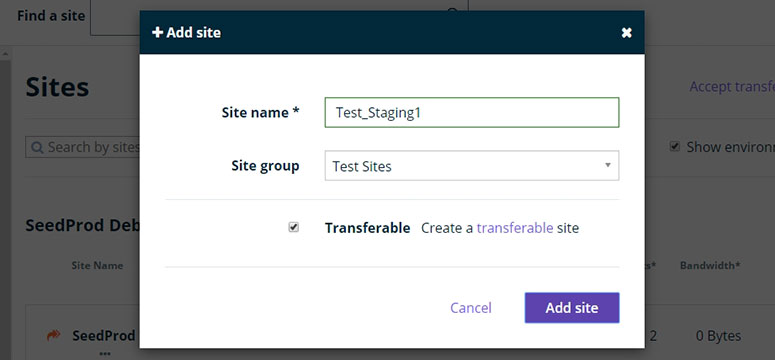
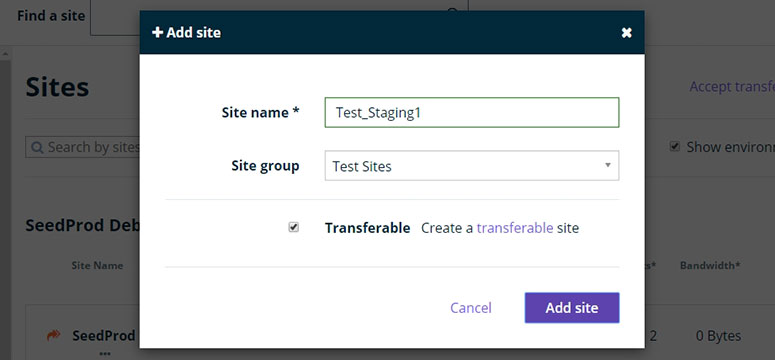
Begin by coming into a reputation to your new staging website. Click on on the Create Setting button to launch your staging website.


The brand new staging website will probably be a clean WordPress web site. You may swap to your manufacturing website from the left menu.
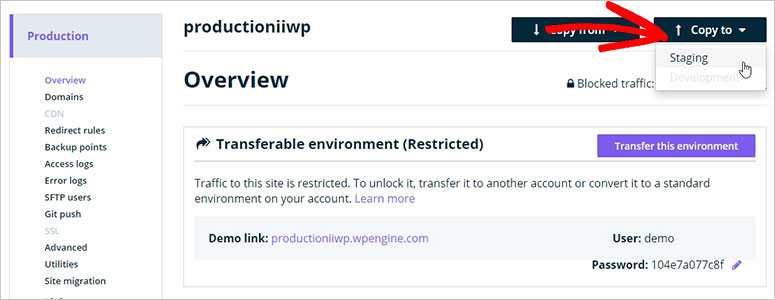
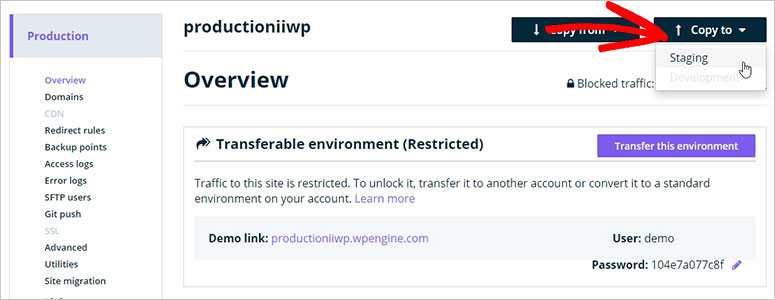
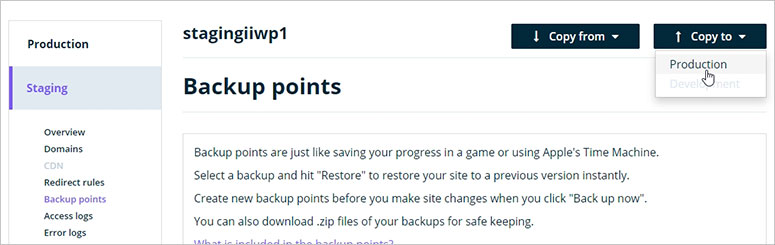
To clone your manufacturing website content material in your staging website, you could click on on the Copy To button and click on on the Staging choice.


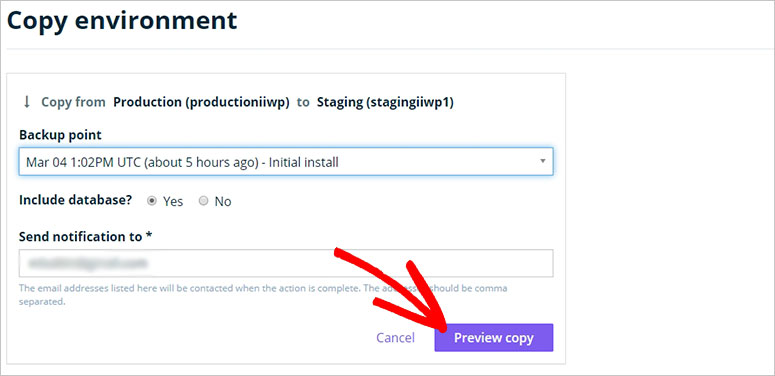
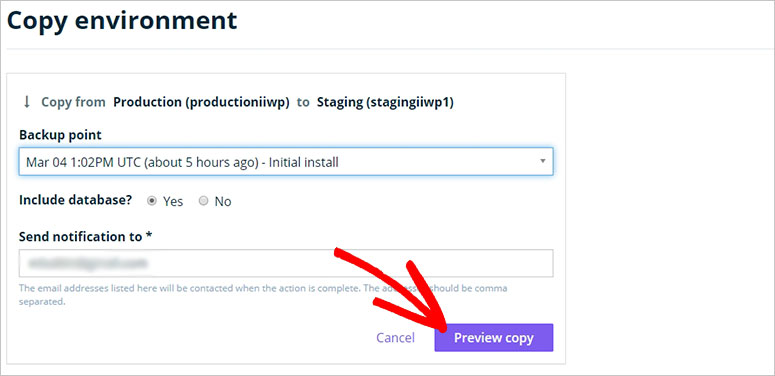
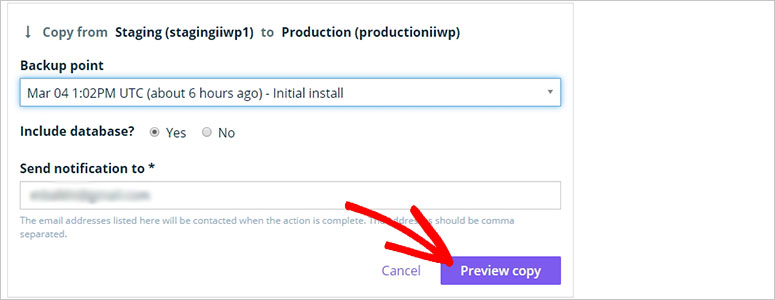
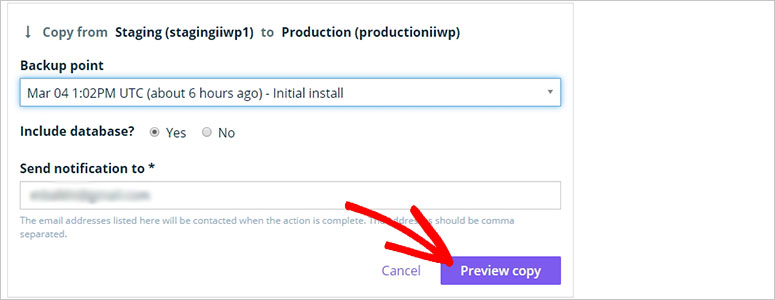
Then select a backup level and click on on the Preview Copy button to proceed to the subsequent step.


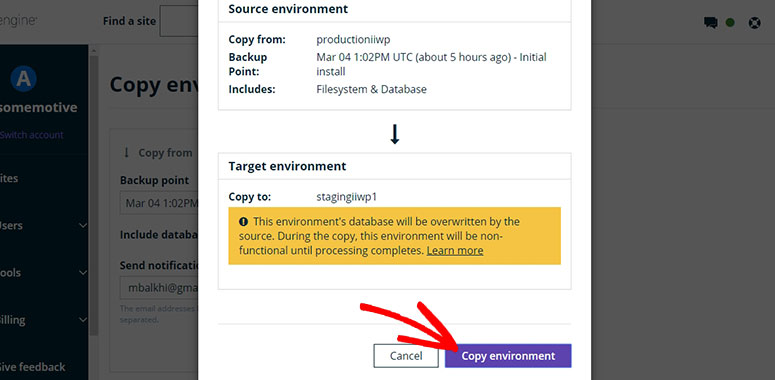
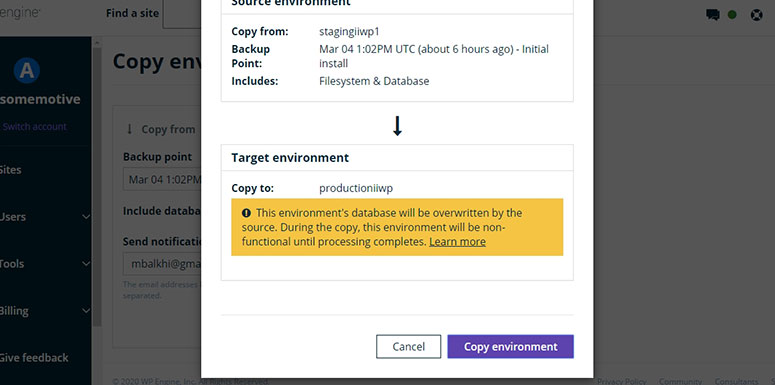
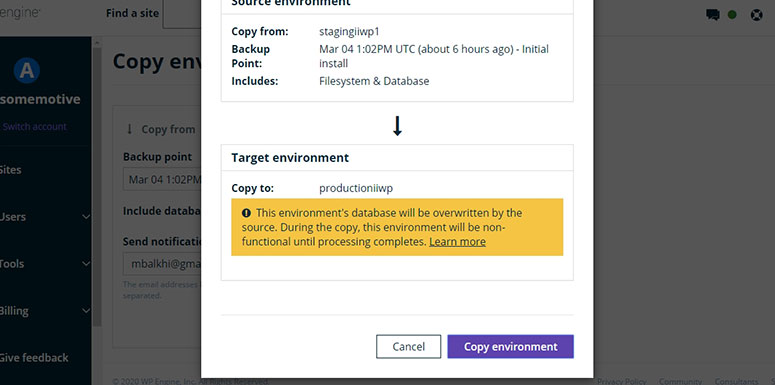
Subsequent, you’ll see a popup that prompts you to substantiate that you just wish to copy the stay web site’s content material to the staging atmosphere. Click on on the Copy Setting button.


That’s it! You’ve arrange a staging website on WP Engine and clone your manufacturing website content material efficiently.
Migrate Your Staging Web site to Stay Web site on WP Engine
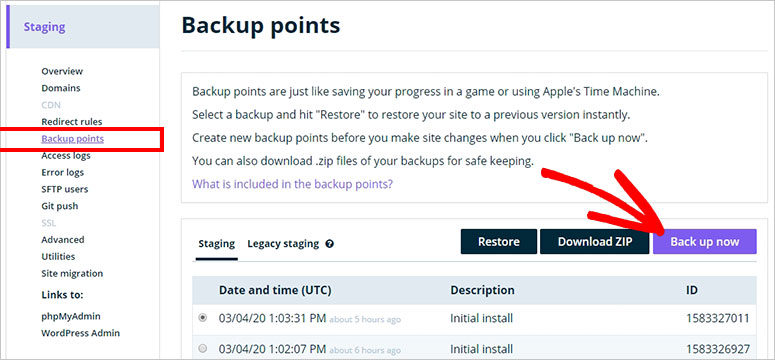
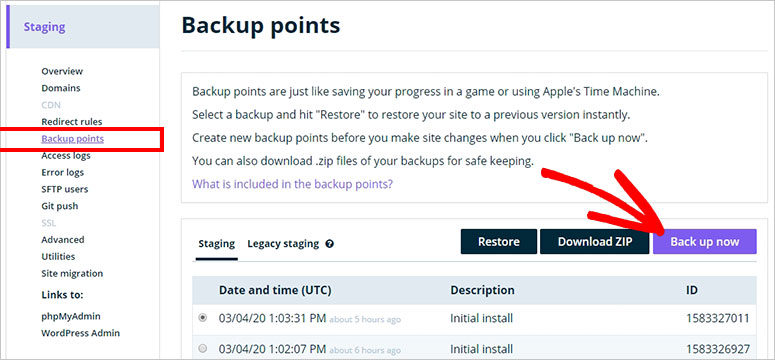
First off, navigate to Staging » Backup Factors from the left menu. Then, click on on the Backup Now button.


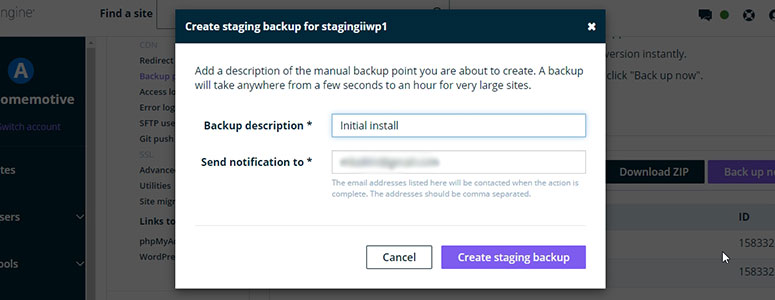
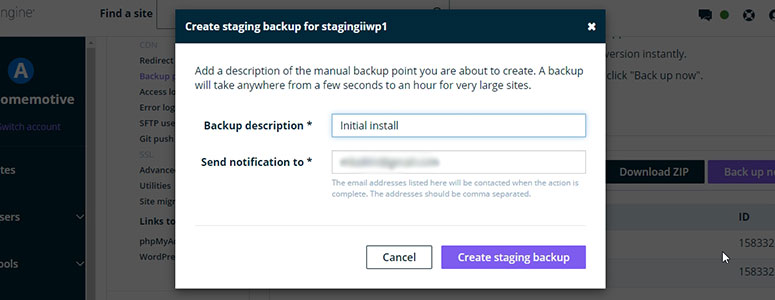
A popup will immediate you to enter the backup description and an e-mail tackle to ship a notification when the backup is prepared.


Click on on the Create Staging Backup button to proceed.
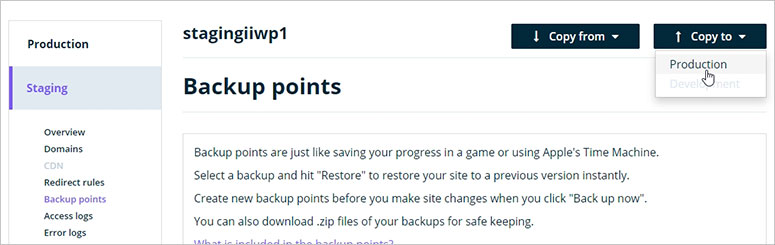
As soon as the backup is processed, you possibly can go forward and click on on the Copy To choice.


Now, select the backup level that you just’ve added when organising the staging atmosphere and click on on the Preview Copy button.


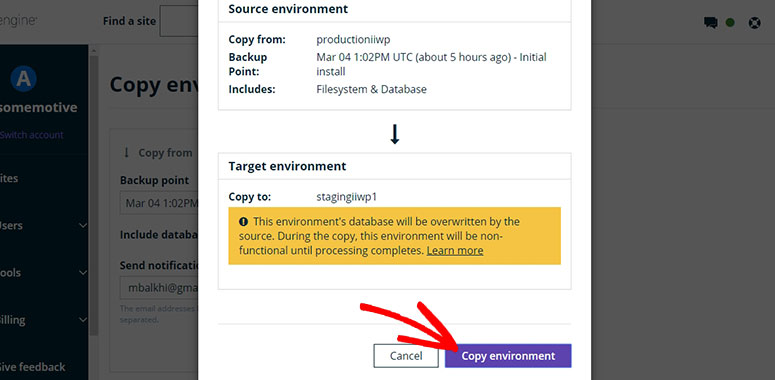
A popup will open the place you could affirm that you just wish to transfer your staging website to the stay website. Click on on the Copy Setting button to proceed.


You’ll get a notification in your e-mail tackle when the migration course of is accomplished.
Tips on how to Construct a Staging Web site on SiteGround
SiteGround is a number one website hosting firm in the marketplace that additionally comes with a 1-click staging website setup with their premium plans: GrowBig and GoGeek.
For those who’ve subscribed to SiteGround with any of those internet hosting plans, then it’s straightforward to arrange a staging website for you.
Begin by logging in to your SiteGround‘s account and click on on the Web site Instruments button. From there, you could go to WordPress » Staging from the left menu.


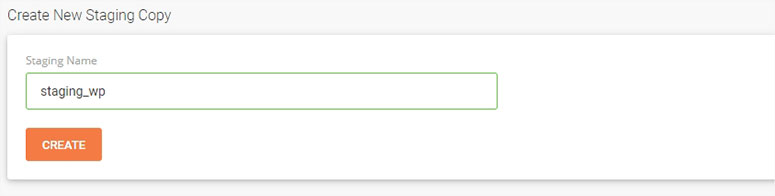
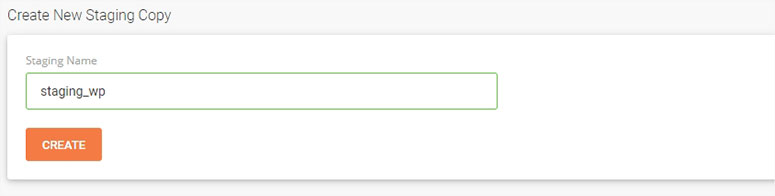
Subsequent, enter the identify of your staging website and click on on the Create button.


In a couple of seconds, you’ll see a hit message and your staging website will probably be prepared. You may scroll right down to Handle Staging Copies part and click on on the arrow icon to log into the WordPress admin space of your staging website.
That’ it! You’ve efficiently created a staging website. You’re all set to start out implementing new options and check for bugs.
Migrate Your Staging Web site to Stay Web site on SiteGround
Whenever you’re executed making modifications within the staging atmosphere, you possibly can go forward and migrate your staging website to the stay web site.
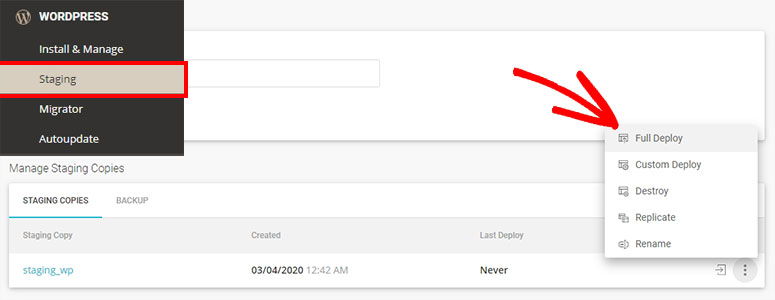
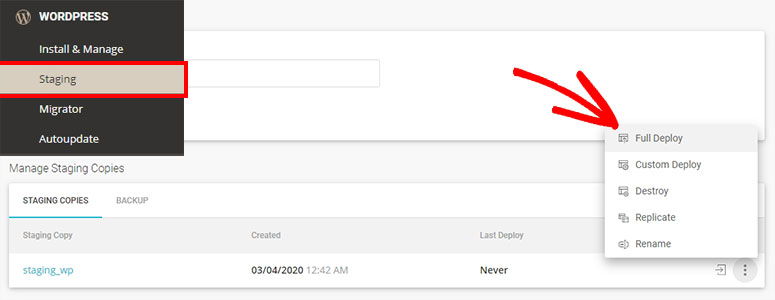
To try this, go to WordPress » Staging in your SiteGround Web site Instruments dashboard. Then, scroll down till you discover Handle Staging Copies part.
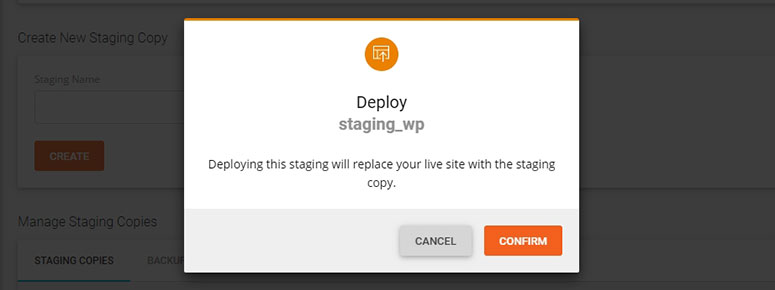
Discover the staging copy you’ve created within the earlier step and click on on the three vertical dots subsequent to it. Now, click on on the Full Deploy choice.


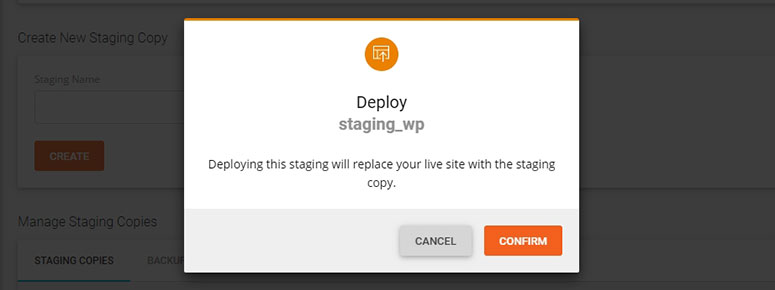
Now you’ll want to substantiate the deployment. Then click on on the Verify button to proceed.


It’s essential to watch for a couple of minutes for the method to finish after which, you’ll see a hit message.
We hope this text helped you learn to arrange a WordPress staging website. Subsequent, we reply some generally requested questions
FAQs: Tips on how to Set Up a WordPress Staging Web site
Is a staging website and a dev website the identical factor?
A staging website is basically a clone of your stay web site the place you possibly can check modifications, updates, or new options earlier than implementing them on the stay website. It’s a safeguard towards potential errors or points that might disrupt your stay website. A dev website is primarily utilized by builders for coding and creating completely new options or functionalities. It’s the place the preliminary work occurs earlier than it’s prepared for testing on the staging website.
Which is healthier, staging regionally or staging a stay website?
Whenever you stage a stay website, you replicate the precise server atmosphere and situations, making it extra prone to uncover any server-related points or conflicts which may come up when the modifications go stay. Native staging, whereas helpful for some testing, could not catch all potential issues that might happen within the stay atmosphere.
What’s the distinction between UAT and a staging atmosphere?
The staging atmosphere is the place modifications and updates are completely examined by the event group earlier than being deployed to the stay website. It’s primarily an inside testing part to catch and resolve points. UAT, however, is the Person Acceptance Testing part, the place actual customers or stakeholders consider the staged website for usability and performance. UAT ensures that the location meets the end-users’ expectations and necessities earlier than it goes stay. The Duplicator plugin could be invaluable for organising and managing each staging and UAT environments.
Is QA and staging the identical?
Staging is a part the place modifications or updates are rigorously examined in an atmosphere that mirrors the stay website, with the aim of figuring out and fixing any points or bugs. QA, however, is a broader course of that covers numerous testing phases, together with staging. QA consists of actions like practical testing, regression testing, efficiency testing, and extra to make sure the general high quality and reliability of the web site. Staging is a part of the QA course of. It focuses on the technical features of testing modifications earlier than they’re accepted for wider QA testing. The Duplicator plugin is usually a helpful device for creating secure and safe staging environments, contributing to an amazing QA course of.
Can a backup be used as an alternative choice to a staging website?
A backup could be thought of a partial various to a staging website in sure situations. Backups seize a snapshot of your stay website at a selected time limit, permitting you to revive it if one thing goes fallacious throughout modifications. Nevertheless, backups lack the interactive testing capabilities of a staging website. Staging websites present a managed atmosphere for actively testing and refining modifications with out affecting your stay website. Whereas backups supply a security web, staging websites are preferable for complete testing and growth. They mean you can make, assess, and ideal modifications earlier than making use of them to the stay website.
We hope you loved studying extra about find out how to create a staging website. Listed below are 8+ Finest WordPress Web page Builders & Theme Builders to assist make your WordPress expertise higher.
Plus, listed below are some further assets we expect could be useful to you.
The primary two articles will train you extra about testing and staging websites. Whereas the final article will assist you evaluate particular backup options from a few of the greatest backup plugins right this moment.



Leave a comment