Do you wish to discover ways to show put up meta information in your WordPress weblog posts?
Meta information consists of vital details about your posts, such because the publication date, the writer’s identify, and the tags. Generally, guests could have to know this info.
On this article, we are going to present you tips on how to show put up meta information in WordPress posts simply.

Why Show Weblog Submit Meta Knowledge on Your WordPress Web site?
Weblog put up meta information is details about a put up that’s not half of the particular content material. It consists of issues just like the publication date, the identify of the writer if you’re working a multi-author WordPress weblog, classes and tags, customized taxonomies, and extra.
This meta information can seem in plenty of totally different areas, relying in your WordPress theme.


Wherever it seems, meta information can assist guests study extra about your content material. It could actually additionally assist them uncover different attention-grabbing posts. For instance, they could search for extra blogs written by the identical writer.
On this means, put up meta information can enhance the consumer expertise and will even enhance pageviews. Simply watch out about displaying an excessive amount of put up meta information, as it will probably make your website look messy and complicated.
With that being stated, let’s see how one can show put up meta information in WordPress themes. Merely use the fast hyperlinks under to leap straight to the strategy you wish to use:
Technique 1: Utilizing the WordPress Theme Customizer (Simple)
Some themes assist you to customise the put up meta information with out writing any code.
To verify whether or not that is the case on your theme, simply go to Look » Customise, which opens the WordPress theme customizer.


Now you can search for any settings that assist you to customise your weblog pages. These will sometimes be labeled ‘weblog,’ ‘weblog settings,’ ‘posts’ or comparable.
For instance, if you’re utilizing the Astra WordPress theme, then you’ll be able to merely choose ‘Weblog’ from the left-hand menu.


After that, click on on ‘Weblog / Archive.’
Merely scroll to the ‘Meta’ part to see all of the totally different information that you would be able to add or take away.


So as to add meta information to your website, simply click on on its ‘present’ icon, which seems like a watch.
To take away a bit of meta information, click on on the icon once more.


You can even change the order that WordPress reveals this meta information to guests utilizing drag and drop.
As you make modifications within the theme customizer, the dwell preview will replace robotically, so you’ll be able to attempt totally different settings to see what seems the most effective on your WordPress web site.
When you’re proud of how the put up meta information seems, don’t overlook to click on on ‘Publish’ to make your modifications dwell.


Even for those who don’t see any put up meta information settings within the WordPress customizer, there should still be a means so as to add this info with out writing code.
With that in thoughts, we advocate trying on the theme’s documentation. You can even attain out to the theme’s developer for assist.
For plenty of helpful ideas, please see our information on tips on how to correctly ask for WordPress assist and get it.
Technique 2: Utilizing the Full-Website Editor (Block Themes Solely)
In case you are utilizing a block-based theme like Hestia Professional, then you’ll be able to show put up meta information wherever in your web site utilizing the Submit Meta block.
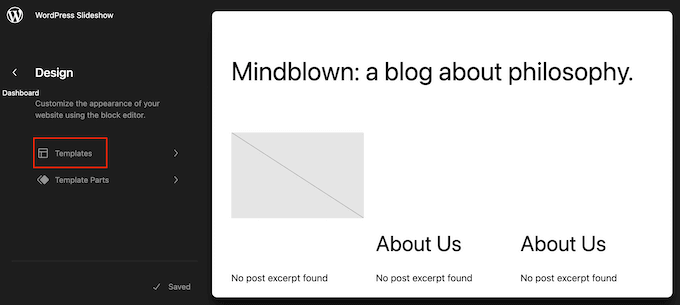
To get began, simply go to Themes » Editor within the WordPress dashboard.


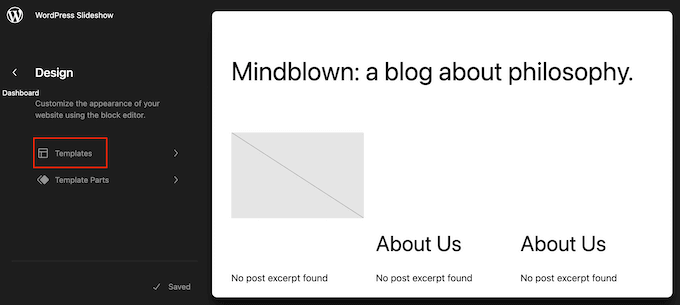
By default, the full-site editor will present your theme’s house template.
So as to add the meta information to your WordPress weblog posts, go forward and click on on ‘Templates’ within the left-hand menu.


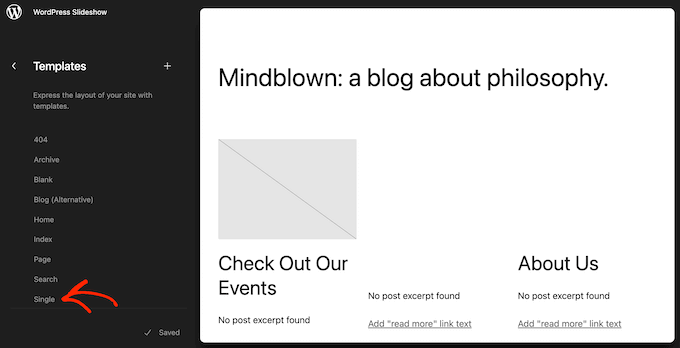
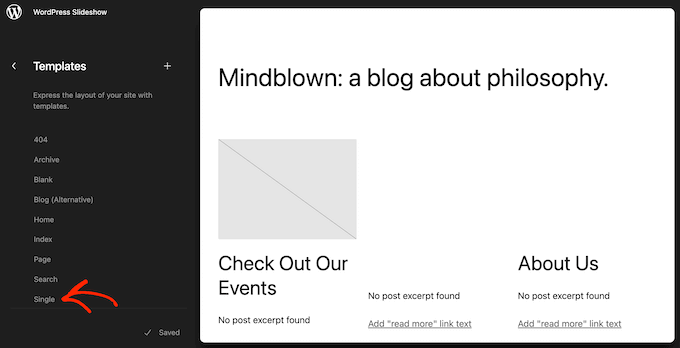
The editor will now present a listing of all of the templates that make up your WordPress theme.
Merely click on on the Single template, which controls the structure of your weblog posts.


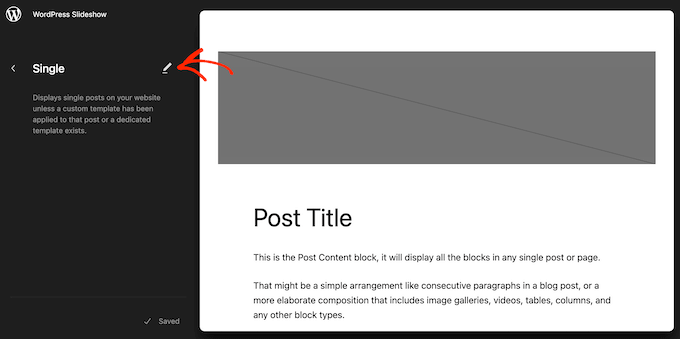
WordPress will now present a preview of the Single web page template.
To edit this template, go forward and click on on the small pencil icon.


With that completed, click on on the blue ‘+’ icon within the high left nook.
Within the search bar that seems, kind in ‘Submit Meta.’


When the appropriate block seems, drag and drop it onto your weblog structure.
By default, this block will present the put up’s classes, writer, and tags.


You might wish to edit this meta information. For instance, you would possibly delete the tags or change the static textual content that WordPress reveals earlier than the meta information.
The next picture reveals an instance of how the default Submit Meta block will look in your WordPress weblog.


To vary this block, merely click on to pick it within the full website editor. You may then click on on any block inside the Submit Meta block and make your modifications.
Simply pay cautious consideration as to whether you’re modifying the static textual content that WordPress reveals in entrance of the meta information or the dynamic textual content that WordPress will change with actual values.
For instance, within the following picture, we’ve added some static textual content to the Submit Creator part.


Nonetheless, we haven’t modified the ‘Submit Creator’ dynamic textual content.
Within the following picture, you’ll be able to see how this can look in your WordPress weblog.


You may additionally wish to add extra meta information to the Submit Meta block.
For instance, the complete website editor has blocks, corresponding to Submit Date and Submit Creator Biography, that you would be able to simply add to the Submit Meta block utilizing drag and drop.
Merely click on on the blue ‘+’ button after which discover the block that you just wish to use. You may then drag and drop it onto the Submit Meta block.


In the event you add extra blocks to the Submit Meta block, then chances are you’ll want to alter its structure.
To do that, merely click on on the Submit Meta block after which choose the ‘Block’ tab.


Now you can use these settings to rearrange the content material in a pleasant structure. For instance, you would possibly change the variety of columns or add margins and padding.
When you’re proud of how the Single template seems, click on on the ‘Save’ button.


Now for those who go to your web site, you will note the put up meta information in motion.
After that, chances are you’ll wish to add put up meta information to different areas of your web site, corresponding to your customized archive web page.
To do that, merely open the complete website editor by following the identical course of described above.
You may then choose ‘Templates’ from the left-hand menu and select the template you wish to edit.


After that, you’ll be able to add put up meta information following the identical course of described above.
Technique 3: Making a Customized WordPress Theme (Absolutely Customizable)
An alternative choice is to create a customized WordPress theme. This can be a extra superior technique, nevertheless it offers you full management over the place the put up meta information seems in your web site.
Prior to now, you would want to comply with difficult WordPress tutorials and write code to construct a customized WordPress theme. Nonetheless, it’s now attainable to create your personal themes with out writing a single line of code utilizing SeedProd.
SeedProd is the most effective drag and drop WordPress web page builder and in addition comes with a theme builder. This lets you design your personal themes utilizing a easy drag and drop editor.


For step-by-step directions, please see our information on tips on how to create a customized WordPress theme (with none code).
After that, you’ll be able to add put up meta information to any a part of your WordPress web site. Merely discover the ‘Submit Information’ block in SeedProd’s left-hand menu.


Now, drag and drop the block onto your web page structure.
After that, click on to pick the Submit Information block. By default, this block reveals the writer, date, time, and feedback meta information.


Nonetheless, you too can present the modified date, modified phrases, and phrases meta information.
So as to add extra info to the block, merely go forward and click on on ‘Add Merchandise.’


This provides a brand new placeholder merchandise.
Now, go forward and click on on the merchandise to see all its settings.


Now, open the ‘Kind’ dropdown and select the kind of meta information you wish to show.
Relying on the choice you select, you’re going to get entry to some extra settings. For instance, for those who chosen ‘Modified Time’, then you’ll be able to select the time format.


You can even change the icon that SeedProd makes use of for the meta information merchandise. Merely open the ‘Icon’ dropdown after which select ‘Customized.’
You may then go forward and click on on ‘Select Icon.’


This brings up the icon library with tons of of icons to select from. You should utilize the search bar to search for a selected icon or flick thru the complete listing.
If you discover a picture you wish to use, merely hover over it after which click on the ‘Plus’ button so as to add it to your web page.


Do you wish to take away a meta information merchandise as a substitute?
Then merely hover your mouse over it after which click on on the trash can icon when it seems.


Lastly, you’ll be able to change the order of the meta information objects utilizing drag and drop.
When you’re proud of how the Submit Information field is ready up, chances are you’ll wish to change the way it seems by choosing the ‘Superior’ tab.


Right here, you’ll be able to change the spacing, add a border, and even add CSS animation results.
When you’re proud of how the web page seems, simply click on the ‘Save’ button after which select ‘Publish’ to make it dwell.


Technique 4: Modifying Your Theme Information (Superior)
You can even add meta information utilizing code. This technique is extra superior, nevertheless it means that you can management precisely what meta information WordPress reveals to guests and the place that info seems in your website.
In the event you haven’t added code to your website earlier than, then take a look at our step-by-step information on tips on how to copy and paste code in WordPress.
You may modify the person theme information instantly, however this makes it troublesome to replace your WordPress theme with out shedding customization. For that reason, we advocate overriding the theme information by creating a toddler theme.
In case you are making a customized theme, then you’ll be able to add or modify the code in your current theme information.
There are many methods to show put up meta information in a WordPress theme. Some themes may have easy code that’s situated under the put up title, as you’ll be able to see within the following instance:
By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?>
The code above merely shows the writer’s identify, put up date, and classes.
Different themes could use their very own template tags, features, and lessons to indicate meta information. Then, the theme information which are liable for displaying posts can use these features.
Normally, you will discover put up meta information code in your theme’s index.php, single.php, archive.php, and particular person content material templates corresponding to single-layout.php.
In case you are uncertain the place to look, then please see our newbie’s information to WordPress template hierarchy.
Now we’ve coated that, let’s check out some examples of tips on how to show totally different put up meta information in your WordPress weblog.
Methods to Show or Disguise Submit Date in WordPress
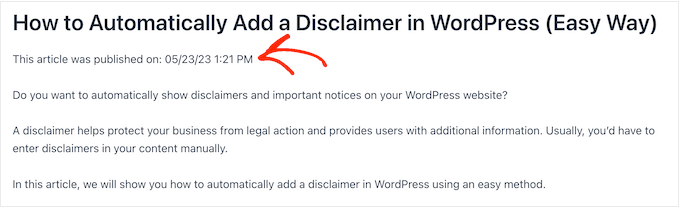
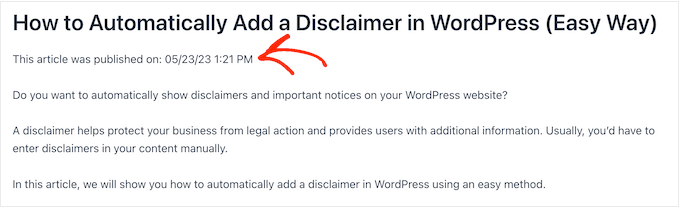
To show the put up’s publication date, you have to add the next PHP code to your theme:
<p>This text was revealed on: <?php the_time('m/j/y g:i A') ?></p>
This code merely reveals the time and date while you revealed the put up.


Pay particular consideration to the characters inside the_time perform. These are referred to as format characters, they usually inform PHP tips on how to format the date and time.
If you wish to conceal the date meta information at any level, then merely discover the code with the_time or the_date features in your theme information and delete these strains.
Methods to Show the Final Replace Date for WordPress Posts
By updating previous articles, you’ll be able to maintain your web site contemporary and attention-grabbing and enhance your WordPress website positioning.
In the event you usually replace previous content material, then chances are you’ll wish to present the date when a put up was final up to date. This could make your content material appear extra related and attention-grabbing to guests, who will not be interested by posts that had been revealed years in the past.
Fortunately, it’s tremendous straightforward to show the final replace date for WordPress posts utilizing WPCode. It’s the greatest code snippets plugin that means that you can edit your theme information with out writing code.
For detailed directions, please see our full information on tips on how to show the final replace date of your posts in WordPress.
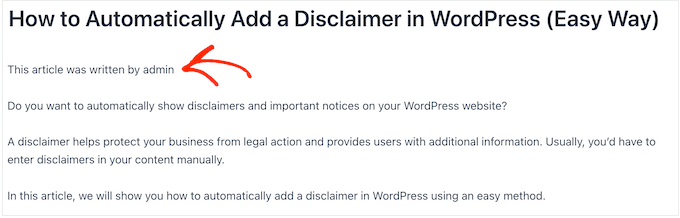
To show the writer identify, you have to add the next code to your theme information:
<p>This text was written by <?php the_author(); ?></p>
This code makes use of the_author tag, which reveals the writer identify solely:


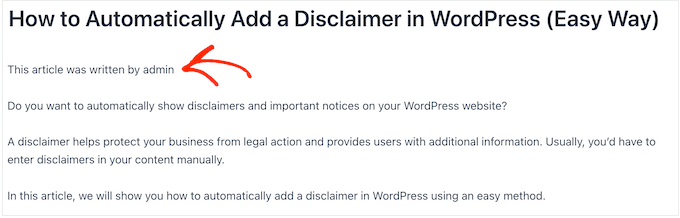
Generally, guests could wish to learn extra posts by their favourite writer. With that in thoughts, you’ll be able to hyperlink to the writer’s web page by changingthe_author tag with the the_author_posts_link, as proven within the code under:
<p>View all articles by <?php the_author_posts_link(); ?></p>
If you wish to conceal the writer’s identify at any level, then merely discover the the_author or the_author_posts_link tags in your theme information and delete them.
Methods to Present or Disguise Classes in WordPress Posts
Classes can assist readers discover associated content material, which can enhance the consumer expertise and maintain them in your web site for longer.
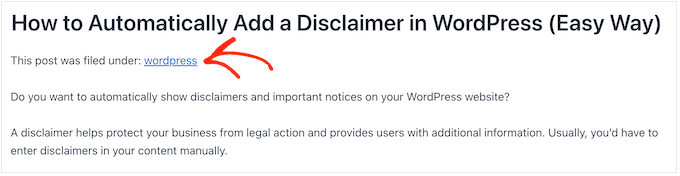
You may present the classes meta information utilizing the next code:
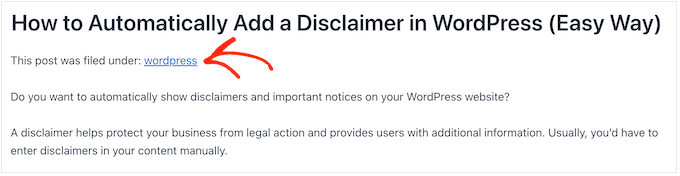
<p>This put up was filed below: <?php the_category(', ') ?></p>
Within the following picture, you’ll be able to see how the classes will look to your readers:


As you’ll be able to see, the code reveals all of the put up’s classes separated by a comma. You may change the comma with any character you wish to use by modifying the code snippet above.
If you wish to take away class meta information out of your WordPress posts, then simply discover the road with the_category tag in your theme information and delete it.
Much like classes, tags can assist guests discover extra content material they’re interested by studying.
To indicate the tags put up meta information, merely add the next code to your theme information:
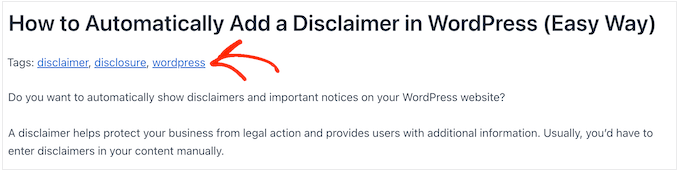
<p>Tags: <?php the_tags(); ?></p>
This code will present all of the put up’s tags separated by a comma.


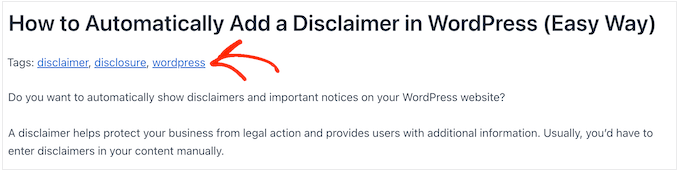
You may change the comma with any character you need. For instance, right here, we’re exhibiting tags separated by a slash.
<?php the_tags( 'Tags: '/ ', ', '<br />' ); ?>
As you’ll be able to see, the_tags perform accepts three totally different values, generally known as parameters.
the_tags($earlier than, $separator, $after)
You should utilize the earlier than and after parameters so as to add any textual content or code that you just wish to present subsequent to the tags. This lets you add CSS lessons after which use them to alter how the tags look in your web site.
Let’s check out an instance:
<?php the_tags('<div class="wpb-tags">Tags: ', ' ', '</div>');
If you wish to conceal the tags out of your readers at any level, then discover the road with the_tags() code in your theme information, and delete it.
In case you are comfy including customized code to your WordPress web site, then you’ll be able to present much more meta information to your guests.
For instance, you should utilize customized fields so as to add your personal meta information to WordPress posts. An alternative choice is to create customized meta bins to show the customized fields.
We hope this text helped you discover ways to show weblog put up meta information in your WordPress themes. You may additionally wish to see our information on tips on how to create a touchdown web page with WordPress or see our professional picks for the most effective touchdown web page plugins.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Facebook.



Leave a comment