Do you wish to create your personal customized web page layouts in WordPress?
Elementor is a drag-and-drop WordPress web page builder that lets you simply design customized WordPress layouts with out having any coding data.
On this article, we’ll present you tips on how to simply create customized WordPress layouts with Elementor with only a few clicks.

Why and When Do You Want Customized WordPress Layouts?
Many free and premium WordPress themes include a number of format selections for various sorts of pages. Nonetheless, generally, none of those layouts will meet your necessities.
If you understand how to code in PHP, HTML, and CSS, then you’ll be able to create your personal web page templates and even construct a baby theme on your website. Nonetheless, nearly all of WordPress customers should not builders, so this feature doesn’t work for them.
Wouldn’t it’s nice for those who may simply design web page layouts utilizing a drag-and-drop interface?
That is precisely what Elementor does. It’s a drag-and-drop WordPress web page builder plugin that lets you simply create your personal customized WordPress layouts with none coding expertise.
It has an intuitive person interface that allows you to construct customized layouts with a stay preview. It comes with many ready-to-use modules for every kind of net design parts.
Elementor has a number of professionally designed templates which you can immediately load and use as a place to begin. It really works with all standard-compliant WordPress themes and is appropriate with all in style WordPress plugins.
Having mentioned that, let’s check out tips on how to create customized WordPress layouts with Elementor.
Getting Began With Elementor
First, you have to to buy the Elementor Professional plugin. It’s the paid model of the free Elementor plugin and offers you entry to extra options and 1 yr of help.
Subsequent, you have to to put in and activate the Elementor plugin. For extra particulars, see our step-by-step information on tips on how to set up a WordPress plugin.
Upon activation, you need to go to the Elementor » Settings web page to configure the plugin settings.


Right here, you’ll be able to allow Elementor for various submit sorts. By default, it’s enabled on your WordPress posts and pages. You probably have customized submit sorts in your website, then these can even seem right here, and you may allow them as properly.
You’ll be able to exclude or embody person roles that may use Elementor when writing posts or pages. By default, the web page builder is enabled just for directors.
Then, don’t neglect to click on on the ‘Save adjustments’ button to retailer your settings.
Creating Customized WordPress Layouts With Elementor
First, you should create a brand new web page or submit in your WordPress website. On the submit modifying display, you’ll discover the brand new ‘Edit with Elementor’ button.


Clicking on it is going to launch the Elementor person interface, the place you’ll be able to edit your web page utilizing Elementor’s drag-and-drop web page builder.
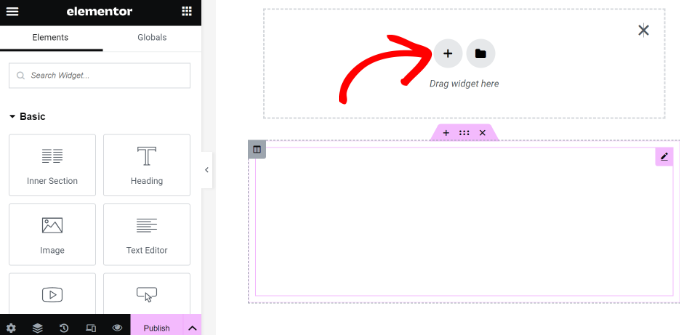
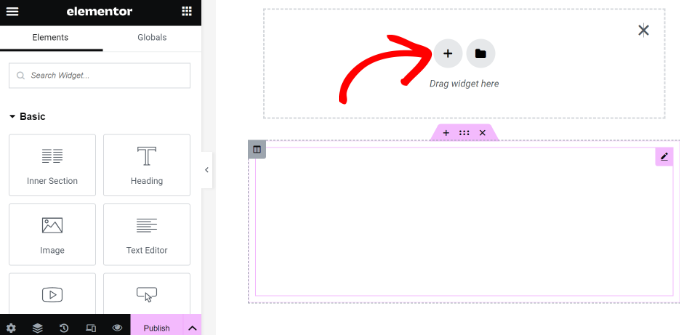
You’ll be able to add sections and construct your web page from scratch, or you’ll be able to decide a template.


Templates provide you with a fast and simple strategy to get began. Elementor comes with a number of professionally designed templates which you can customise as a lot as you need.
Let’s begin with a template by clicking on the ‘Add Template’ button.
It will convey up a popup the place it is possible for you to to see the totally different templates which might be obtainable. You must search for a template that’s just like what you need on your web page format.
In our instance, we’re 404 web page templates.


Now, you should click on to pick the template you want after which click on on the ‘Insert’ button so as to add it to your web page.
Elementor will now load the template for you.
Now you can begin modifying the template to match your wants. Merely level and click on on any ingredient to pick it, and Elementor will present you its settings within the left column.


How Elementor Layouts Work
Now, let’s discuss how Elementor layouts work.
Elementor layouts are constructed utilizing sections, columns, and widgets. Sections are like rows or blocks that you simply place in your web page.
Every part can have a number of columns, and every part and column can have its personal kinds, colours, content material, and so forth.
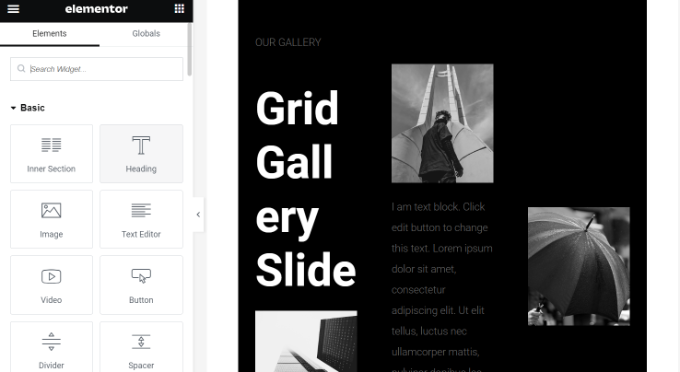
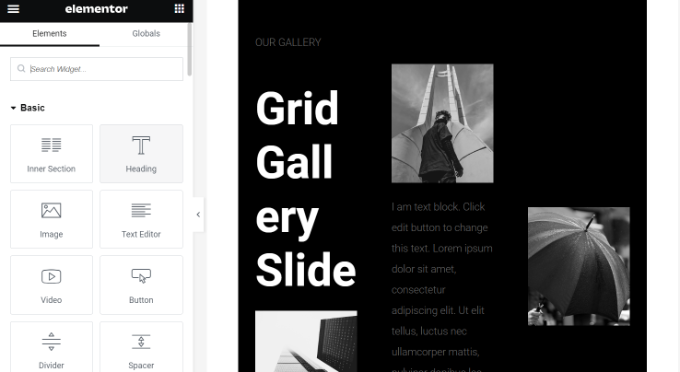
You’ll be able to add something in your columns and sections utilizing Elementor widgets. These widgets are totally different sorts of content material blocks which you can place in your Elementor sections.
Merely choose a widget and drop it into your part or column. There may be an in depth set of widgets obtainable that cowl all the favored net design parts that you can imagine.


You’ll be able to add pictures, textual content, headings, picture galleries, movies, maps, icons, testimonials, sliders, carousels, and a lot extra.
You may also add default WordPress widgets and even the widgets created by different WordPress plugins in your website. For instance, in case you are utilizing WPForms to create totally different varieties on your website, then you should utilize its widget in Elementor.
As soon as you’re accomplished modifying, you’ll be able to click on on the arrow subsequent to the ‘Publish’ button to view totally different save choices.


Word: Saving a web page format is not going to publish the web page in your WordPress website, however it is going to reserve it.
Now you can preview your web page or go to the WordPress dashboard.
It will convey you again to the WordPress submit editor. Now you can save your WordPress web page or publish it in your web site.


Creating Your Personal Templates in Elementor
Elementor lets you save your personal customized layouts as templates. This fashion, you’ll be able to reuse your personal templates to create new pages even sooner sooner or later.
Merely edit the web page you wish to save as a template with Elementor.
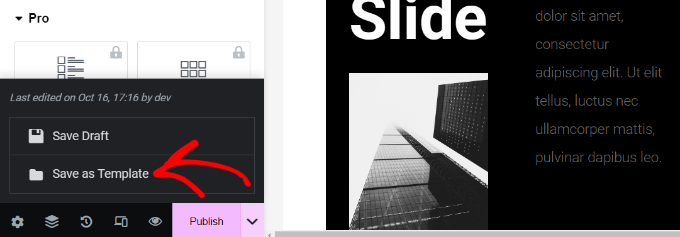
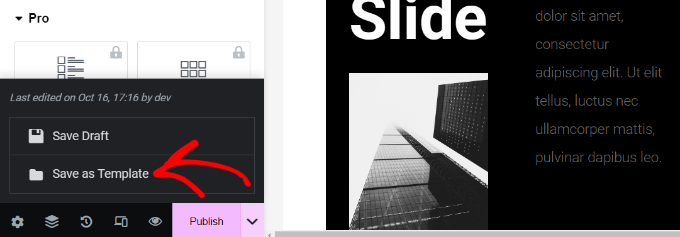
Within the Elementor builder interface, click on on the arrow subsequent to the ‘Publish’ button. You’ll now see extra choices to save lots of your submit. Merely click on the ‘Save as Template’ choice.


It will convey up a popup the place you should present a reputation on your template.
After coming into the title, click on the ‘Save’ button.


Subsequent time you’re making a customized web page format, it is possible for you to to pick it from the ‘My Templates’ tab.
All it’s important to do is click on the ‘Insert’ button on your customized web page format.


You may also export this template and apply it to different WordPress websites utilizing Elementor.
Merely click on the three dots icon after which click on the ‘Export’ choice.


From right here, you’ll be able to obtain the template onto your laptop.
Elementor Alternate options for Creating Customized Layouts
In addition to Elementor, there are different touchdown web page and web site builders that allow you to create customized layouts on your website.
Listed below are among the finest Elementor alternate options you should utilize:
- SeedProd is the most effective drag-and-drop WordPress web site builder that allows you to create customized layouts on your touchdown pages. There are 300+ theme or touchdown web page templates to select from. SeedProd additionally presents tons of customization choices and blocks to create beautiful pages. For extra particulars, you’ll be able to see our full SeedProd evaluate.
- Divi is a visible theme and web page builder. It’s been within the business for over 14 years and presents totally different options for creating WordPress layouts, together with a format library. There are many customization choices within the visible builder, and also you don’t need to edit any code.
- Thrive Architect is a strong and beginner-friendly web page builder that you should utilize to create stunning layouts. It comes with 352+ templates and lots of customization choices. You need to use its front-end visible builder to edit any ingredient on the web page. For extra particulars, see our Thrive Architect evaluate.
- Beaver Builder is one other in style drag-and-drop web page builder for WordPress. It’s simple to make use of, and you may simply arrange layouts for pages and posts utilizing Beaver Builder. It additionally presents pre-built templates for touchdown pages, however there should not as many as with SeedProd or Divi.
We hope this text helped you discover ways to create customized WordPress layouts with Elementor. You might also wish to see our knowledgeable comparability of Elementor vs. Divi vs. SeedProd and our picks for the most effective net design software program.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Facebook.



Leave a comment