Seeking to create a web based portfolio web site in WordPress?
The freelance market has grown quickly. Resumes and LinkedIn profiles are necessary, however to beat out the opposition, you’ll want a portfolio web site to showcase your finest work and land extra purchasers.
On this article, we are going to present you the best way to simply create a web based portfolio web site in WordPress, step-by-step.

Why Do You Want an On-line Portfolio Web site?
Consider your on-line portfolio web site as your digital enterprise card.
Portfolios are property for everybody, together with freelancers, job seekers, and small companies.


When you might imagine a portfolio is just for artists or creatives, that’s merely not true. They work for any career, whether or not you’re a graphic designer, author, or developer.
It’s an opportunity to place your finest foot ahead in your business. In a nutshell, your web site portfolio lets you stand out from the gang and construct belief. While you design an expert portfolio web site, you immediately acquire credibility and showcase your expertise.
Plus, you’ll be able to optimize your web site for search engines like google based mostly on particular key phrases in order that extra folks can discover you.
The best way to Create an On-line Portfolio Web site in WordPress with SeedProd
You don’t have to discover ways to code or write HTML to construct your portfolio web site. Merely comply with our step-by-step directions, and also you’ll have your web site up and working in minutes.
1. Select a WordPress Host
To begin with, you’ll want a website identify and net host. The net host shops your web site recordsdata and is your web site’s residence on the web.
A very good net host must be scalable sufficient to deal with demanding websites, supply assist in case something goes flawed, take net safety significantly, and have options to maintain you protected.
You must also be searching for the quickest WordPress internet hosting suppliers, which helps to get your web site loading shortly.
Hostinger is the only option for small companies that need inexpensive, beginner-friendly internet hosting.
Fortuitously, Hostinger has agreed to supply our readers a free area identify and as much as 78% off on WordPress internet hosting. You will get began for simply $2.69 per thirty days.
To get arrange with Hostinger in a couple of minutes, merely click on this button:
In the event you need assistance signing up for Hostinger, take a look at our publish on the best way to get a free area identify, the place you discover a step-by-step tutorial.
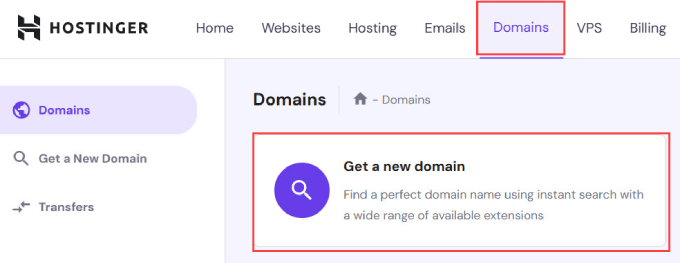
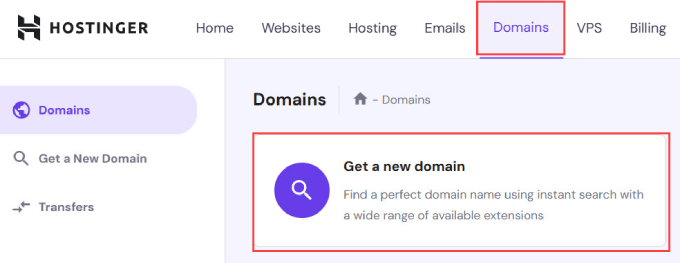
When you’ve registered and arrange your internet hosting plan, you’ll be able to simply go into your dashboard and choose the ‘Domains’ tab.
From there, you’ll have to enter a brand new area identify.


You’ll be prompted to create a brand new web site or migrate an current web site.
For the sake of this tutorial, you’ll be able to click on the ‘Skip, create an empty web site.’


Subsequent, click on on the ‘Choose’ button beneath ‘Declare a Free Area.’
You possibly can merely enter the area identify that you just need to use in your portfolio web site.


In the event you need assistance deciding on a website identify, WPBeginner presents a free enterprise identify generator that will help you discover a firm identify that’s straightforward to learn and promote on-line.
In fact, in the event you’re creating a private portfolio, the best factor to do can be to make use of your first and final identify as a website identify. If it’s taken, you’ll be able to add your career alongside along with your first identify.
For instance, if johndoe.com is taken, you may discover johndoephotography.com or janedoewriter.com.
Ideally, you must stick with a .com area extension because it’s essentially the most recognizable and reliable for small companies.
2. Set up WordPress
One of the crucial frequent errors most newcomers make is selecting the flawed web site platform. Many freelancers or small enterprise homeowners gravitate in direction of Squarespace or Wix.
Whereas these are straightforward to make use of, they lack tons of performance, customization, and management.
Utilizing a content material administration system like WordPress provides you rather more flexibility with 1000’s of designs and addons in your portfolio web site. WordPress is free, open-source, and has 1000’s of pre-built extensions and web site designs.
With the proper WordPress plugins and themes, you’ll additionally get the identical drag-and-drop builder that makes platforms like Squarespace or Wix really easy to make use of.
Whether or not you employ Hostinger or one other WordPress internet hosting service like WPEngine or Bluehost, you’ll be able to comply with our information on the best way to set up WordPress for detailed, step-by-step directions.
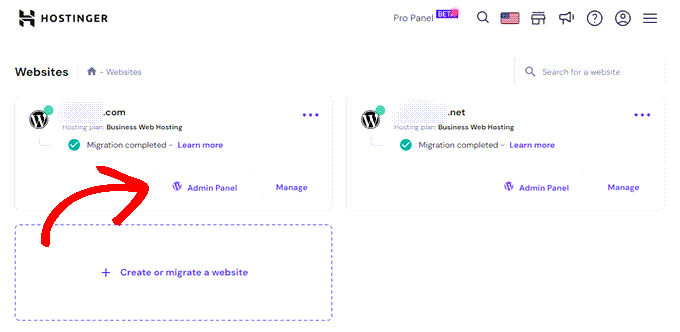
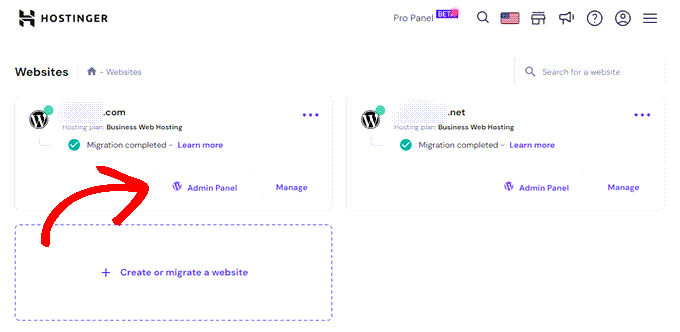
Subsequent, in your Hostinger dashboard, click on on the ‘Admin Panel’ button with the WordPress brand to go to your WordPress web site’s dashboard.


You may also go to yoursite.com/wp-admin straight in your browser.
3. Select a Portfolio Theme
Upon getting your WordPress arrange, you’re able to customise your web site design by selecting a theme and creating new pages.
For this tutorial, we’ll be utilizing SeedProd to create a theme particularly for portfolio web sites.
SeedProd is one of the best WordPress web page builder in the marketplace. It helps you to shortly and simply create any sort of web page with out writing a single line of code.
Whether or not you need to make a portfolio web site to land potential purchasers, begin a WordPress weblog, or a web based retailer, SeedProd is a one-stop answer that provides you templates tailor-made to your wants.
You’ll need to set up and activate the SeedProd plugin. For extra assist, see our in-depth information on the best way to set up a WordPress plugin.
Upon set up, you’ll be prompted to finish the setup wizard. You possibly can click on ‘Get Began’ and simply comply with alongside the step-by-step directions in order that SeedProd can configure the plugin to finest fit your wants.


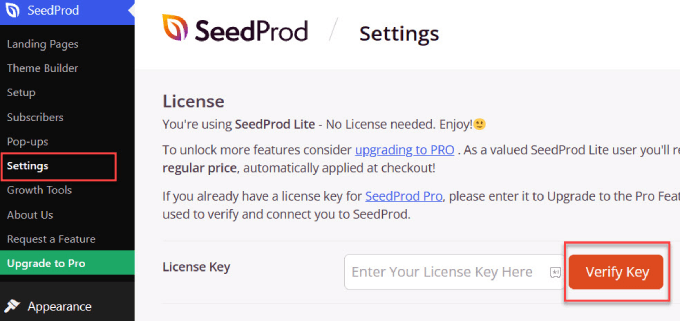
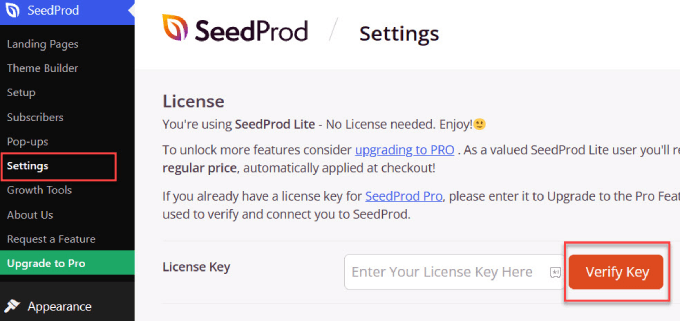
While you’ve accomplished the setup wizard, head over to SeedProd ≫ Settings and enter your license key. You could find your license key beneath your accounts page on the SeedProd website.
After coming into the knowledge, click on on the ‘Confirm Key’ button.


You’ll now have entry to all of SeedProd’s options.
4. Construct Your Portfolio Touchdown Web page
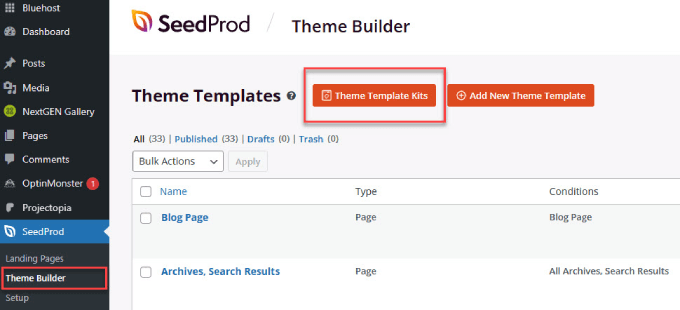
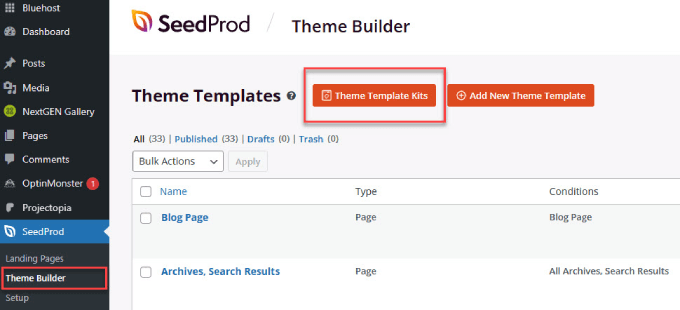
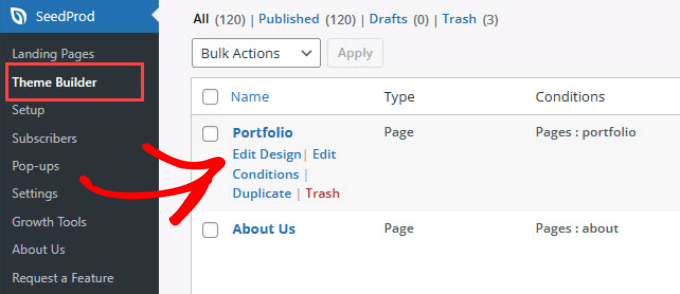
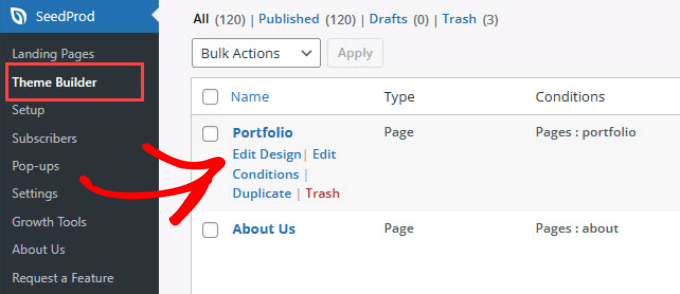
Subsequent, go to SeedProd ≫ Theme Builder.
From there, choose the orange button that claims ‘Theme Template Kits.’


You’ll land on a web page with a searchable library of WordPress themes to select from. Kind in ‘portfolio’ within the search bar and choose the theme template that most closely fits your web site thought.
Additionally, you could need to search different key phrases in the event you’re in a selected area of interest. For instance, in case you are a realtor, you will discover actual property WordPress themes on SeedProd.
We’ll be selecting the ‘Freelance Portfolio’ theme, however be happy to select any theme that matches your wants.


We’ll be making a one-page portfolio web site, the place your portfolio web page is on the Homepage of your web site. This allows you to have your portfolio web site up and working quick with out the trouble of designing a number of pages.
Within the WordPress dashboard, head over to Settings ≫ Studying. Subsequent to the Homepage, choose the ‘Portfolio’ dropdown to make your portfolio web page your Homepage.


Then head again to SeedProd ≫ Theme Builder, and also you’ll see a listing of all of the pages throughout the theme.
Scroll down and hover over the ‘Portfolio’ web page. Then click on on ‘Edit Design.’


5. Edit the Portfolio Web site
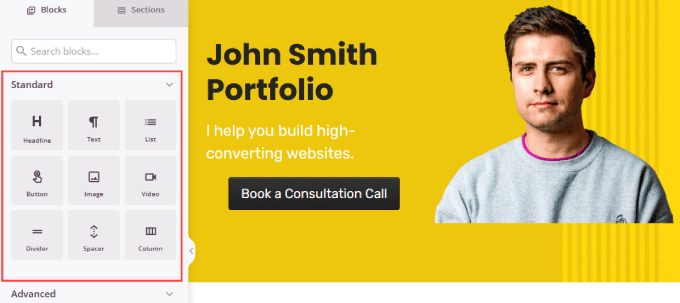
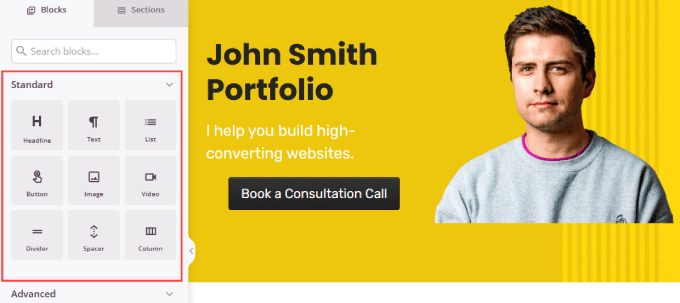
Now it’s time to edit the content material and make it your individual. You’ll be despatched to SeedProd’s visible, drag-and-drop web page builder. There are many Normal and Superior widgets to select from, akin to a headline, textual content, listing, header, featured picture, and so forth.
Merely drag the widget you need and transfer it to the precise location you need that aspect.


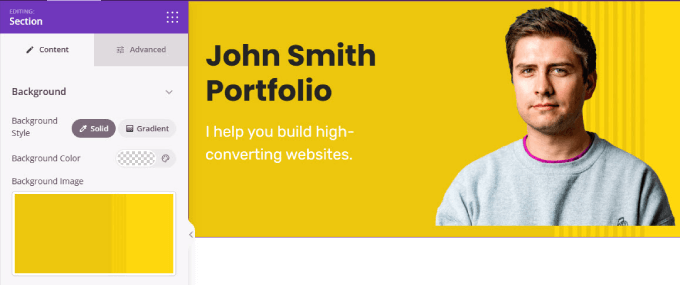
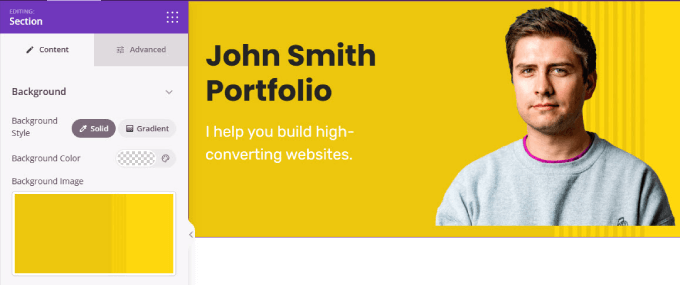
You may also customise the background to your liking by selecting a strong shade, gradient shade, or background picture.
Simply click on on the outer layer field, and beneath ‘Content material’ within the sidebar menu, you’ll see choices to customise your background.


In the event you need assistance working with the SeedProd interface, you’ll be able to watch our SeedProd video tutorials.
When enhancing the contents of your fundamental portfolio web page, there are a number of key elements you need to embrace, akin to:
Robust Name to Motion (CTA): Portfolio websites ought to have a transparent name to motion to permit guests to rent or get in contact with you. The CTA button must be positioned each above the fold and on the backside of your web page.
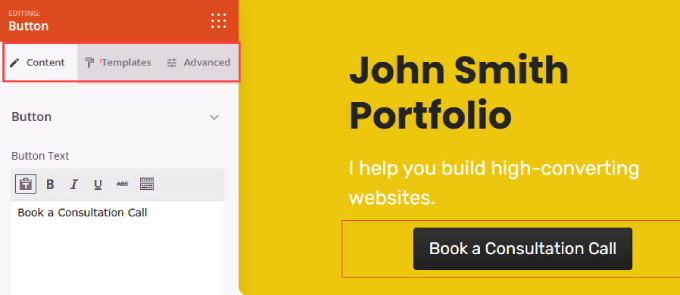
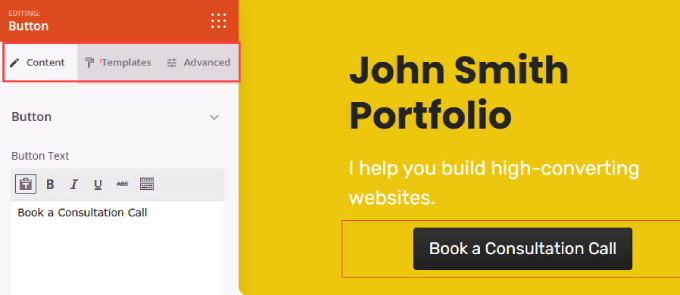
Simply discover the ‘Button’ field within the left-hand menu and drag it to your web page on the proper.


When enhancing any aspect, you have to click on on the particular aspect or space you need to customise.
Then, the choices for that block seem to the left. As you’ll be able to see beneath, the Content material tab helps you to edit the button textual content and hyperlink it to your contact web page and even to an embedded kind decrease on this similar web page.
The ‘Templates’ tab helps you to select the button type, and the Superior tab helps you to change the padding, fonts, and extra.


Companies you supply: Guests need to know what you supply to allow them to make certain you are able to do what they’re searching for. As an illustration, as a WordPress developer, do you code customized plugins, supply web site customizations, or construct web sites from scratch?
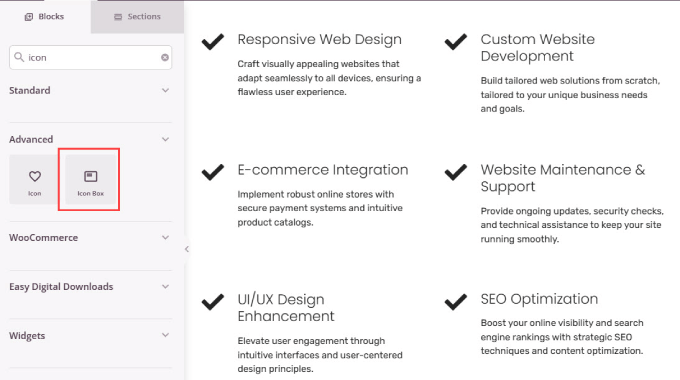
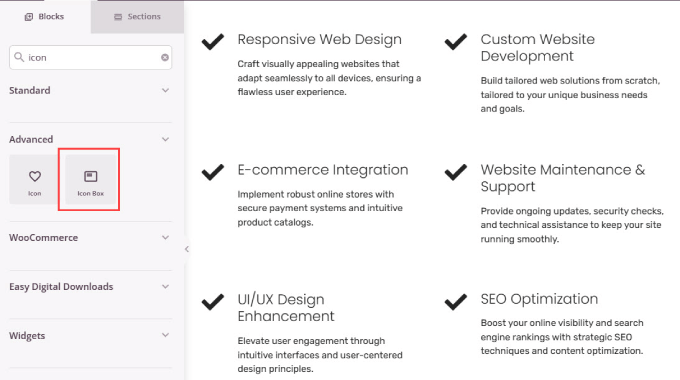
To create a providers part, simply add a Column widget and insert an Icon Field for every service we provide.
Then, you’ll be able to customise the textual content and icons as wanted by clicking on the aspect and utilizing the sidebar.


About Me part: Potential clients and purchasers additionally need to know extra about your background and expertise. This can be a probability to construct a reference to folks and showcase why you’re obsessed with what you do.
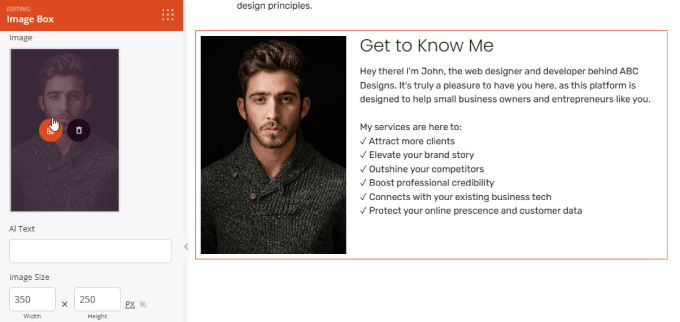
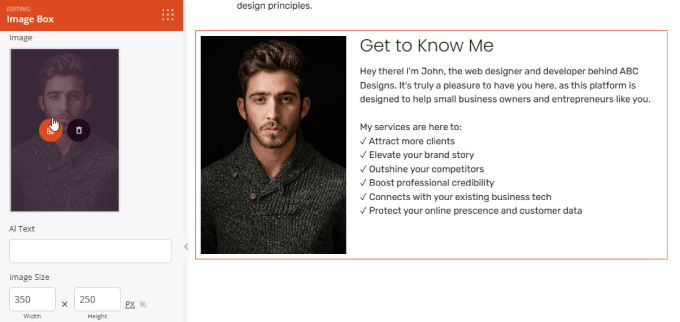
To create an About Me part, all it’s essential do is add the ‘Picture Field’ widget to the web page. Then, add a portrait picture of your self and write an outline that tells folks extra about you.
If you’re making a portfolio for a enterprise or model, you can use your customized brand right here as an alternative.


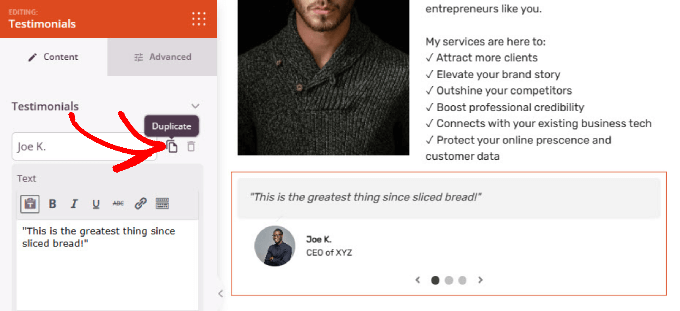
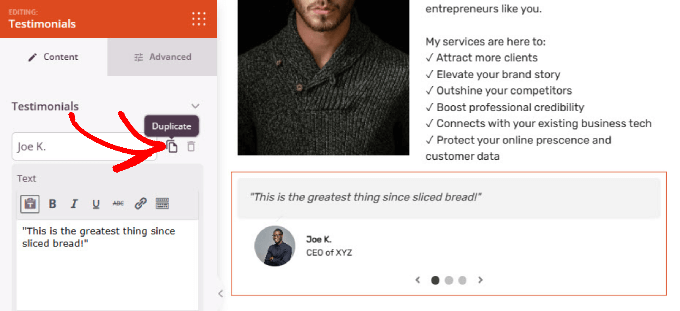
Testimonials: Offering testimonials from earlier purchasers helps to construct belief, particularly in the event you’ve labored with respected manufacturers. Seeing that different individuals are glad along with your work provides others the arrogance you could additionally do an awesome job.
Merely add the Testimonials widget to your web page. Then, you’ll be able to add a photograph of the consumer and edit their identify and testimonial. If you wish to add extra evaluations, click on on the ‘Duplicate’ icon subsequent to the particular person’s identify.


6. Add a Gallery to Showcase Examples of your Work
Making a portfolio web site provides you an opportunity to showcase the entire superior work you’ve finished. When potential purchasers see what you are able to do, they’ll belief that you just’re the proper particular person for the job.
To try this, we’ll be utilizing Envira Gallery, which is one of the best WordPress gallery plugin. Whereas you should use the ‘Superior Gallery’ widget on SeedProd, Envira Gallery provides you extra performance.
For instance, it comes with Lightbox photos, which means when somebody clicks on a photograph, it routinely shows the complete dimensions without having to crop or resize them. You possibly can even add slideshows and manage your galleries into albums to higher categorize your work.
First, set up and activate the Envira Gallery plugin. You possibly can comply with our information on the best way to set up a WordPress plugin for detailed directions.
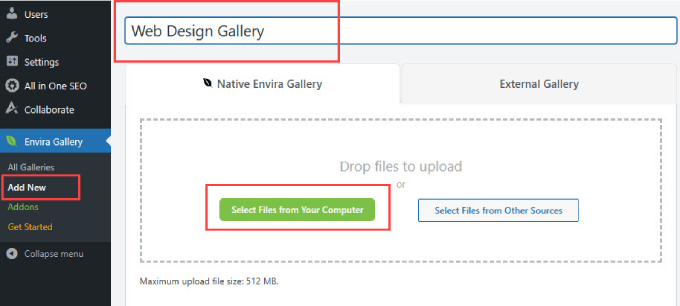
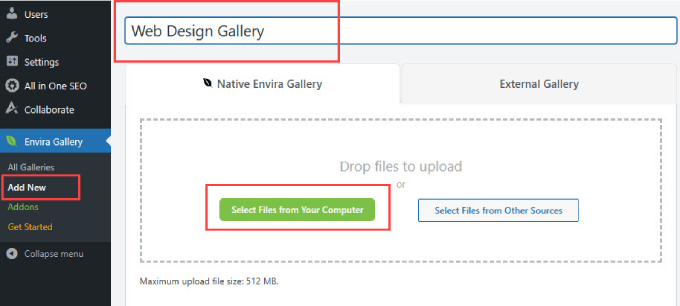
Head over to Envira Gallery ≫ Add New within the WordPress dashboard. Then, identify your gallery within the title bar. From there, click on ‘Search Recordsdata from Your Laptop’ so as to add photos of your portfolio initiatives.


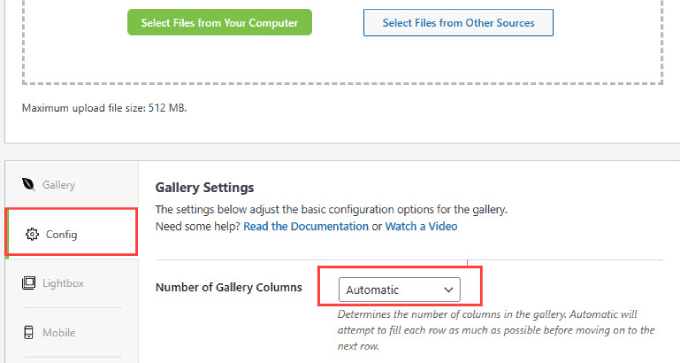
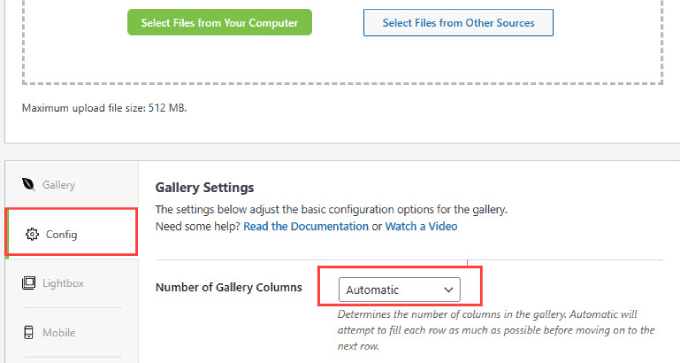
When you’ve uploaded the portfolio objects, scroll down and choose the ‘Config’ tab.
Right here, you’ll be able to change the variety of gallery columns you need to show. Setting it to ‘Automated’ will set the variety of photos to routinely fill every row.


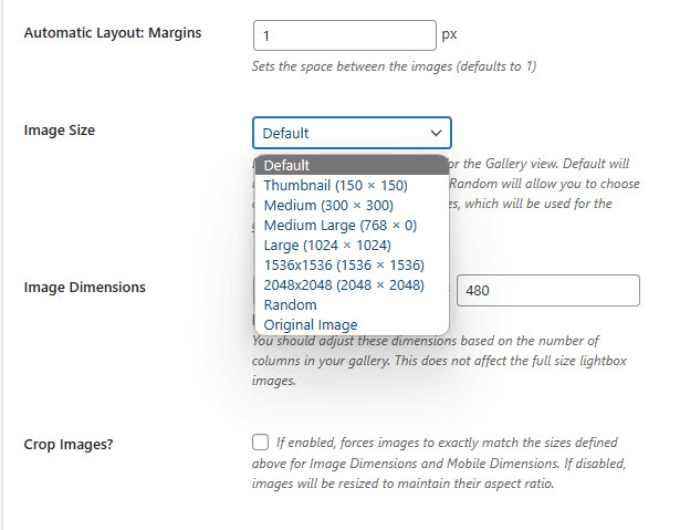
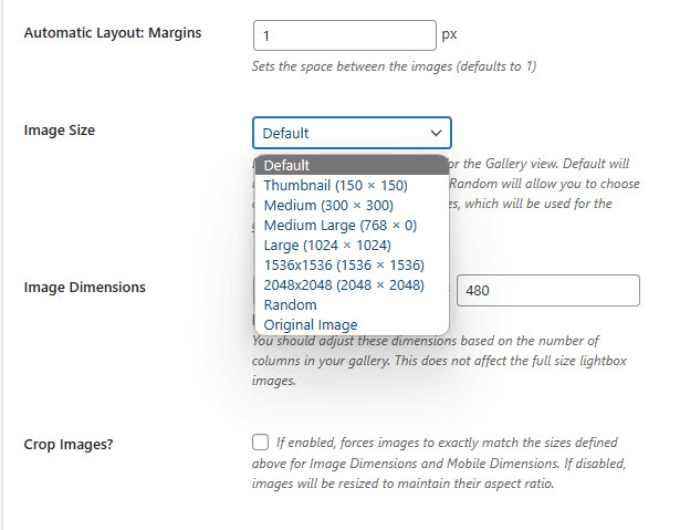
If you wish to change the picture sizes, scroll down within the ‘Config’ tab and discover the Picture Dimension possibility.
Choose the dimensions that finest showcases your portfolio objects.


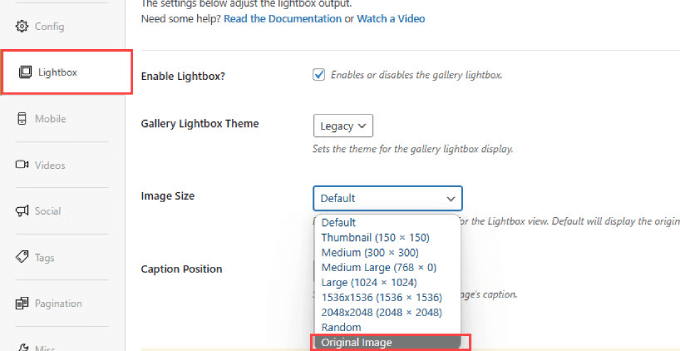
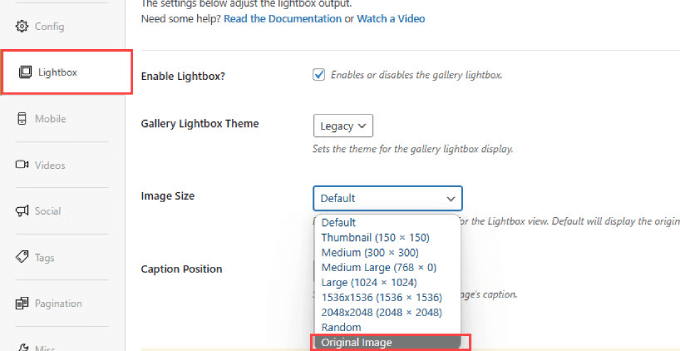
You may also modify the Lightbox picture measurement in order that it shows the unique measurement picture when somebody clicks on the image.
Go to the ‘Lightbox’ tab and modify the Picture Dimension to ‘Authentic Picture.’


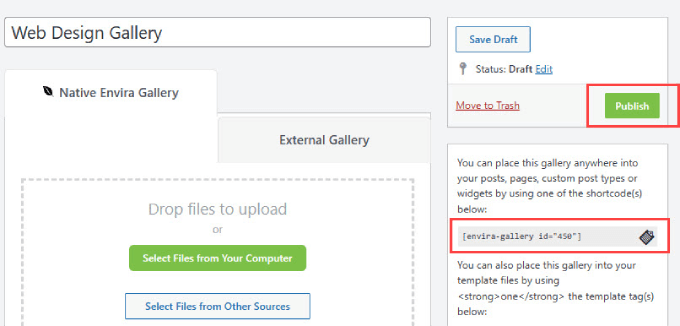
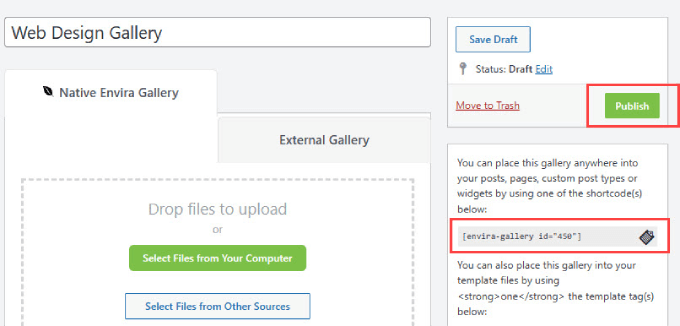
Scroll as much as the highest of the web page and hit ‘Publish.’ Beneath the publish button, you’ll see a shortcode.
Copy the shortcode in order that we are able to add the gallery to our WordPress portfolio web page.


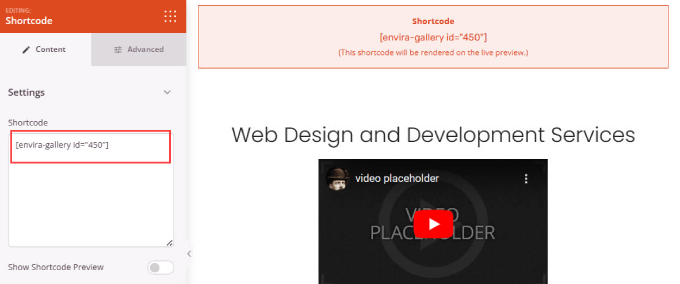
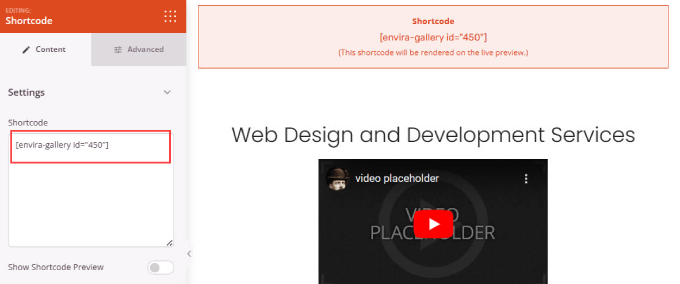
Return to your portfolio web page in SeedProd. Drag and drop the Shortcode block wherever you’d like on the web page.
Then, merely paste the shortcode into the ‘Shortcode’ field within the sidebar menu.


If you wish to preview the shortcode, click on on the ‘Preview’ button on the highest proper nook of the web page.
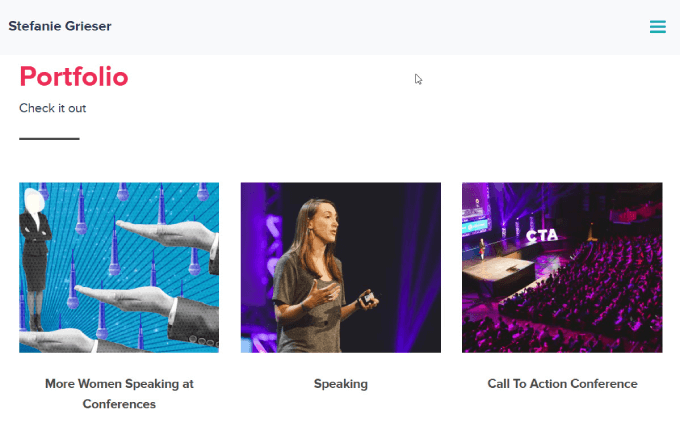
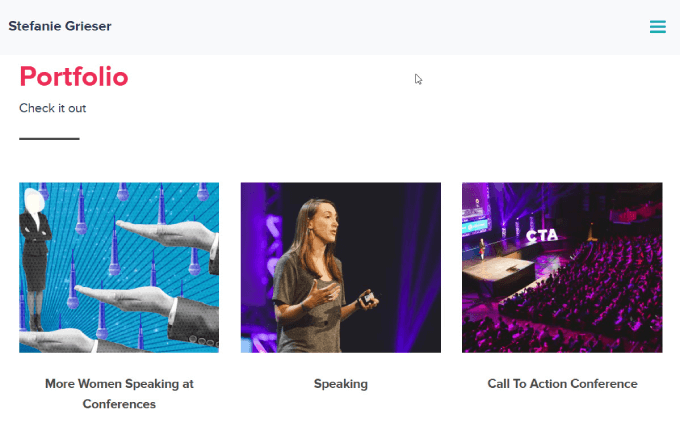
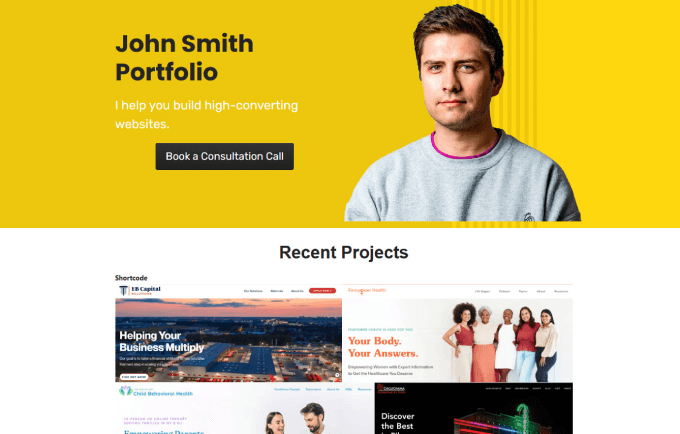
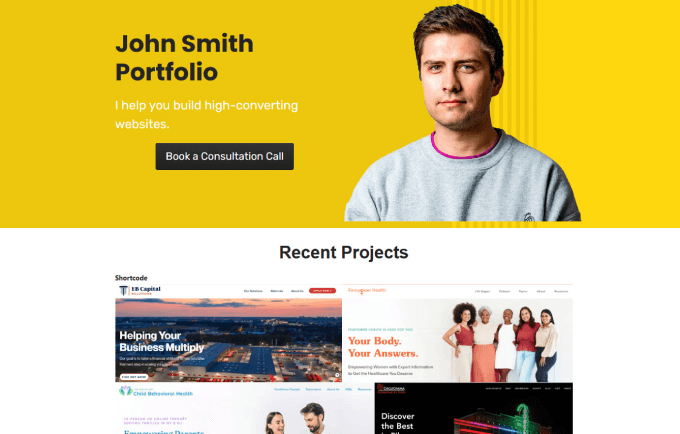
This can present you what all the web page appears to be like like.


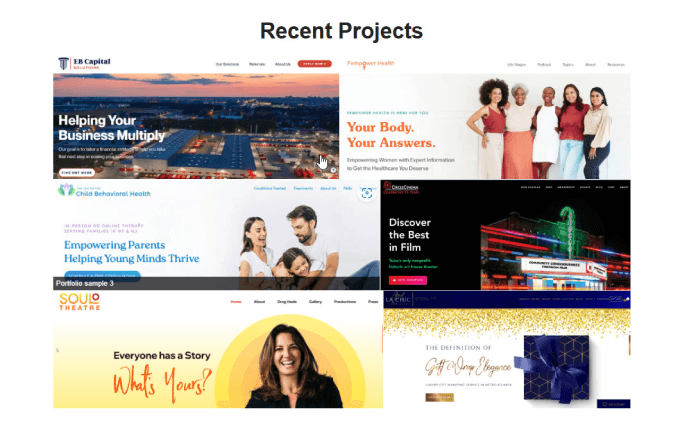
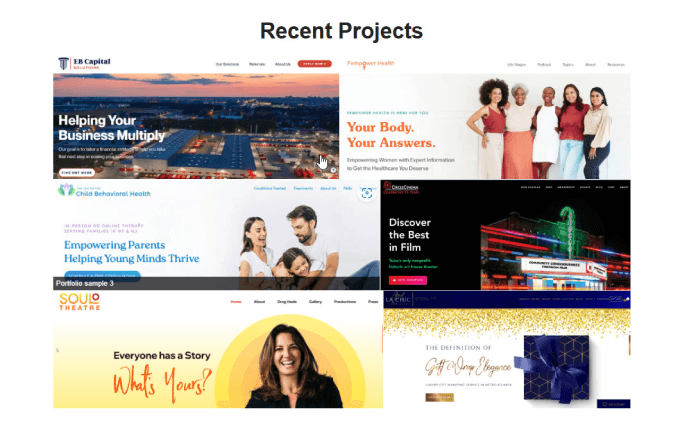
Right here, you must be capable of see that your Envira Gallery is embedded in your portfolio web site.
With the lightbox function from Envira Gallery, you’ll be able to click on on every merchandise to see the complete picture.


7. Add a Contact Kind
Now that you just’ve reeled in your potential purchasers, it’s time to get them to contact you. Certain, you’ll be able to simply drop an e-mail in there, however contact types allow them to ship you a message straight with out opening up their e-mail app.
The easiest way to create a easy {and professional} contact kind is with WPForms.


WPForms is one of the best WordPress kind builder that allows you to create on-line contact types.
To discover ways to create a easy contact kind in your web site in order that potential purchasers can contact you, simply comply with our step-by-step tutorial on the best way to create a contact kind in WordPress.
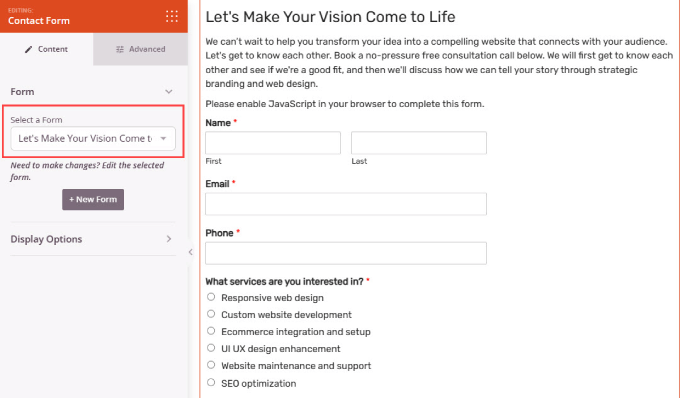
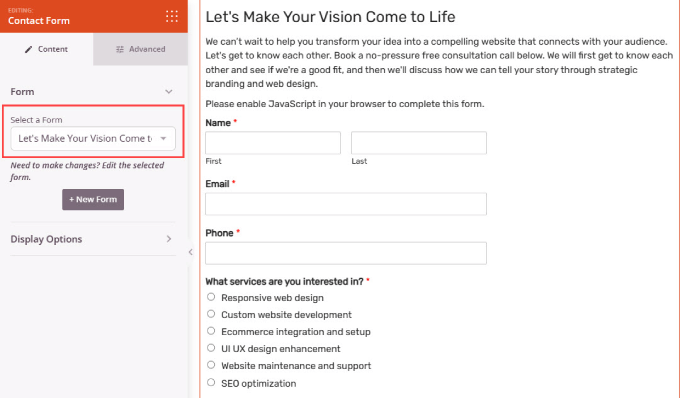
When you’ve accomplished your kind, return to your portfolio web page. You should use the ‘Contact Kind’ widget so as to add a kind from WPForms. Below ‘Choose a Kind,’ select the one you’ve created.


8. Make It Dwell
If every part appears to be like good, you’re able to launch your web site.
All you need to do is click on the arrow beneath the inexperienced ‘Save’ button on the highest proper nook. Then click on ‘Publish.’


Go forward and verify the reside web site.
Every part ought to seem, together with the portfolio gallery, buttons, and speak to kind.


Upon getting a professional-looking portfolio web site made, you’re prepared to begin sending extra visitors to your web site or nurture prospects.
We hope this text helped you discover ways to create a web based portfolio web site in WordPress. We additionally advocate that you just take a look at our publish on the best way to begin a WordPress weblog or our information on the best way to create an e-mail publication.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Facebook.



Leave a comment