
Are you searching for one of the best ways so as to add galleries to your WordPress Web site?
Galleries are an effective way of creating your website extra visually interesting. They may help rapidly showcase digital portfolios. This enables creators to show their finest work in an easy-to-follow method to potential shoppers.
However galleries aren’t simply nice at constructing portfolios, you may also use them for storytelling by means of photos. They permit you to show photos following an order, guaranteeing your guests simply perceive the visible story.
Due to these properties, galleries can enhance engagement in your website and end in extra social shares.
On this article, we’ll present you the way to place galleries in your website. We can even stroll you thru how one can customise your galleries to offer your guests the most effective expertise.
Why You Ought to Use Galleries in WordPress
As talked about, galleries are a set of photos, so they’re nice at storytelling or showcasing your work. Allow us to have a look at different benefits of galleries.
- Web site Group: Galleries may help you arrange your website photos, guaranteeing your guests simply navigate by means of your website. In consequence, customers usually tend to discover your website and browse extra content material, resulting in extra engagement and web page views.
- Simple Content material Consumption: With extra folks searching for faster and simpler methods to eat informational or educative content material, galleries generally is a nice visible help. They are often notably helpful for blogs and web sites that supply tutorials and how-to guides. In such state of affairss, they may help you present the data in a step-by-step method in order that even newbies can perceive.
- Advertising and marketing: You can too use galleries to showcase your merchandise in a visible and easy-to-understand method, bettering your buyer journey expertise. The higher the expertise your guests have in your website, the extra possible they’re to make a purchase order from you.
- Branding: Branding is all about utilizing visuals and message consistency to create an id. As said, galleries may help you enhance consumer engagement, inform a narrative, showcase your portfolio and simply show your merchandise. These properties make galleries nice at model constructing as nicely.
- search engine marketing: Nicely-optimized galleries may help enhance picture search engine marketing and search engine marketing as an entire. This ensures your guests can even organically discover you thru picture searches, not simply written textual content.
Now that you just perceive the benefits of galleries, let’s stroll you thru how one can add them to your WordPress website.
That will help you simply navigate this text, you may click on on the hyperlinks under to leap to the part of the publish you wish to learn.
Including a Gallery to WordPress with a Plugin (Really useful)
Utilizing a plugin to insert a gallery into your website is the most effective strategy due to how easy it’s.
However even if you’re utilizing a picture gallery plugin, it’s best to nonetheless choose one that’s inexpensive and straightforward to make use of.
That’s the reason, for this tutorial, we’ll use Envira Gallery.


Envira Gallery is the most effective plugin for including galleries to your website, with out coding or designing expertise. It comes with a easy drag and drop gallery builder that permits you to customise your galleries, giving them a singular spin.
In the event you need assistance customizing the galleries additional, Envira Gallery comes with themes which you could additionally use to personalize them to fit your branding.
To high it off, this gallery plugin comes with inbuilt picture compression options. These make sure you preserve website efficiency and cargo time even with many galleries in your website.
If you wish to be taught extra about this WordPress picture gallery plugin, try our full Envira Gallery assessment right here.
Now that you just perceive extra about Envira Gallery, allow us to stroll you thru the way to add a gallery with it.
Step 1: Set up Envira Gallery
To start with, you will need to point out that Envira Gallery affords each a premium and a free model of the plugin.
The free model, Envira Gallery Lite, permits you to take a look at out the plugin earlier than you make your choice.
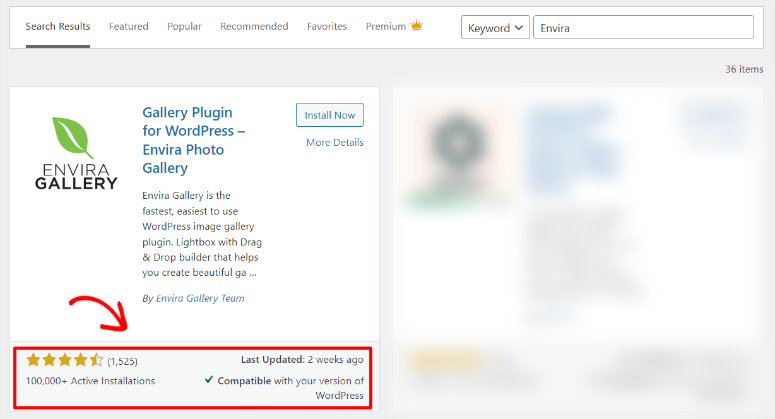
To set it up, simply go to Plugins » Add New Plugin in your WordPress dashboard. Then, in your plugin repository, kind “Envira Gallery” into the search bar to find the plugin.
To be sure you have discovered the precise plugin, guarantee it’s from the Envira Gallery Staff and has over 1,500 critiques with a 4.5 score.


As soon as you put in the plugin, activate it as you’d every other plugin, and you need to be prepared to make use of it at this level.
However for this WordPress tutorial, we’ll give attention to Envira Gallery Pro, in order that we are able to talk about all of the superb options it’s best to anticipate.
So, to get the Professional model of the plugin, go to their official web page. Right here, enroll and choose a plan to get began.
The excellent news is that Envira Gallery Pro comes with 4 plans so you may simply choose the most effective bundle for your enterprise.
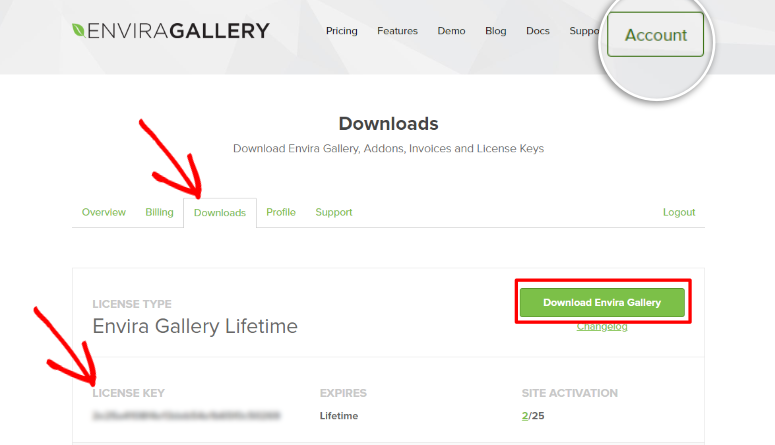
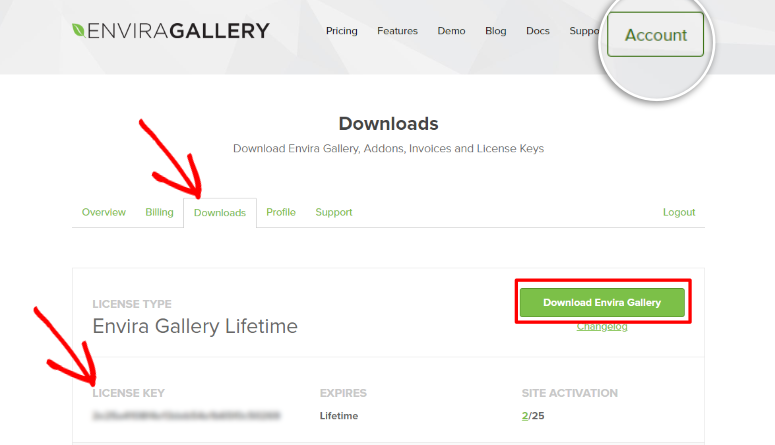
Upon getting created a profile and purchased a plan, the subsequent step is to your Envira Gallery Dashboard and proceed to Account.
Subsequent, go to the “Downloads” tab to obtain the Evnira Gallery ZIP file. If you are on this tab, additionally copy the Licence Key, which you’ll use later to activate the premium plugin.


Subsequent, in your WordPress dashboard go to Plugins » Add New Plugin and choose “Add Plugin.”
Then, drag and drop the ZIP file you downloaded earlier and add it to WordPress. After this, activate it, ensuing within the “Envira Gallery” menu choices showing in your WordPress dashboard.
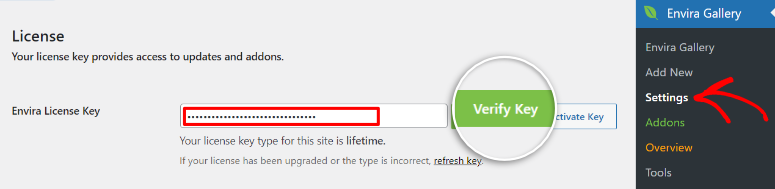
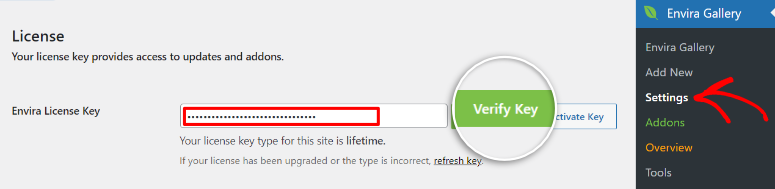
Now, to activate Envira Gallery Professional, go to Envira Gallery » Settings. On the settings web page, discover the “Envira License Key” bar and paste the code you copied earlier.
Lastly, hit Confirm Key, and identical to that you’ve absolutely put in and activated this gallery wall on-line software.


When you have any issues, try this tutorial on the way to set up a WordPress plugin.
Step 2: Preliminary Plugin Set Up
Envira Gallery was created by Thomas Griffin, the identical particular person behind OptinMonster, the most effective conversions and lead era plugin, and Soliloquy, the most effective WordPress slider plugin.
These are plugins for WordPress recognized for his or her ease of use and placing the shopper’s wants first. And Envira Gallery isn’t any exception!
With that stated, to make the WordPress gallery plugin straightforward to make use of and guarantee consistency, Envira Gallery permits you to arrange preliminary configurations.
So, first, go to “Settings” beneath the Envira Gallery menu.
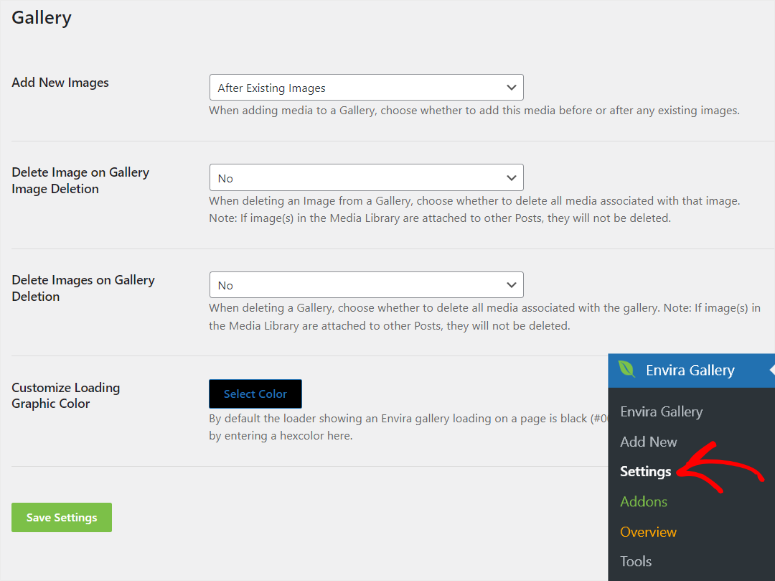
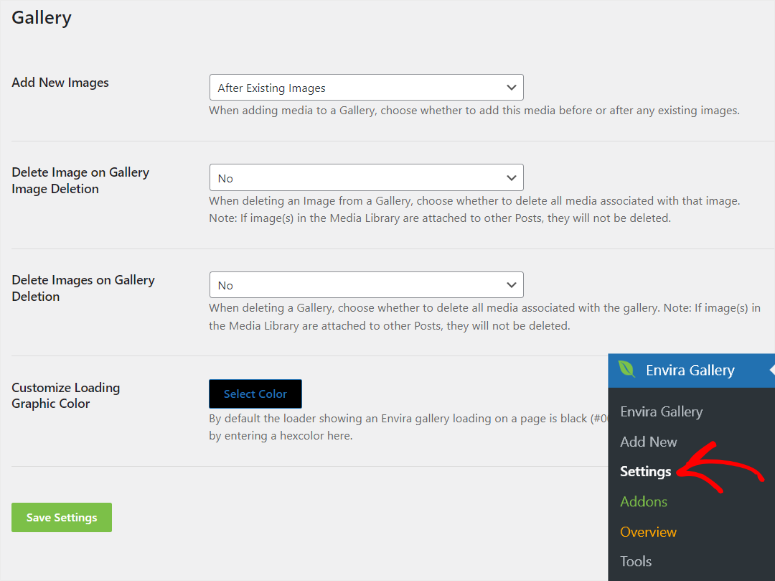
Then, under the activation bar, you will notice “Gallery.” For these gallery choices, choose what you need from a easy dropdown menu, making it straightforward and handy for you.
The choices you have got beneath Gallery embody the next.
- Add New Photos: Right here, first arrange the plugin in order that in the event you add new photos to your on-line picture gallery, they may seem both earlier than or after present photos.
- Delete Picture On Gallery Picture Deletion: Then, within the subsequent dropdown menu, determine if once you delete a picture from a gallery, you additionally delete all media related to that picture.
- Delete Photos On Gallery Deletion: Under this, determine if once you delete a gallery, you additionally delete all media related to the gallery.
- Customise Loading Graphic Colour: Lastly, you may also customise the loading graphic shade to personalize your WordPress galleries higher on your viewers.


Step 3: Add Photos
With set up and the preliminary setup full, the subsequent step is to add your photos to your WordPress dashboard.
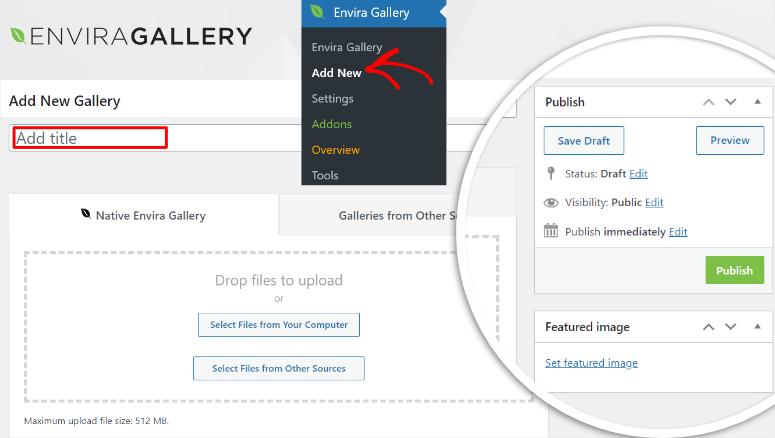
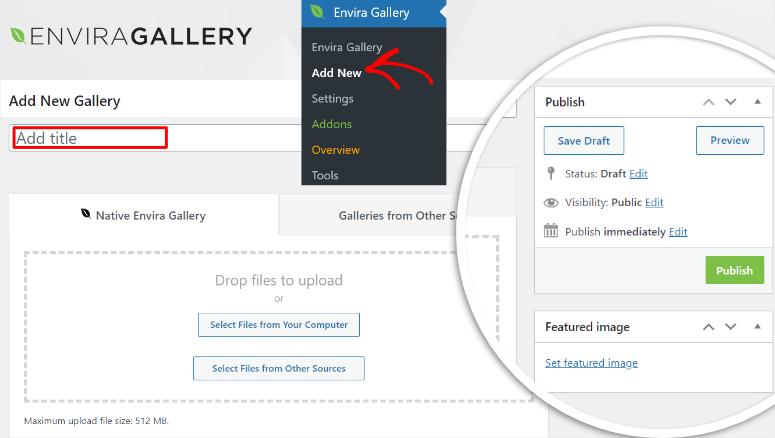
To do that, go to Envira Gallery » Add New to open the gallery editor.
The Envira Gallery builder has a easy interface that appears just like the Classic WordPress Editor, guaranteeing you don’t expertise a studying curve.
Aside from the nostalgic attraction, the traditional editor design permits you to simply discover all of the gallery options at a look.
For instance, you see the Save Draft, Preview, and Publish buttons rapidly on the far proper. So as to add to that, you may simply add the gallery’s featured picture such as you would any publish or web page utilizing the traditional WordPress Editor.
This easy design additionally permits you to rapidly add the Gallery’s title earlier than you begin including the photographs.


Now, so as to add photos to your new on-line image gallery, you may both add them out of your pc, from Instagram, or out of your weblog’s featured photos.
For this tutorial, we’ll give attention to importing the photographs from the PC. That is the default method to add photos to an Envira WordPress gallery.
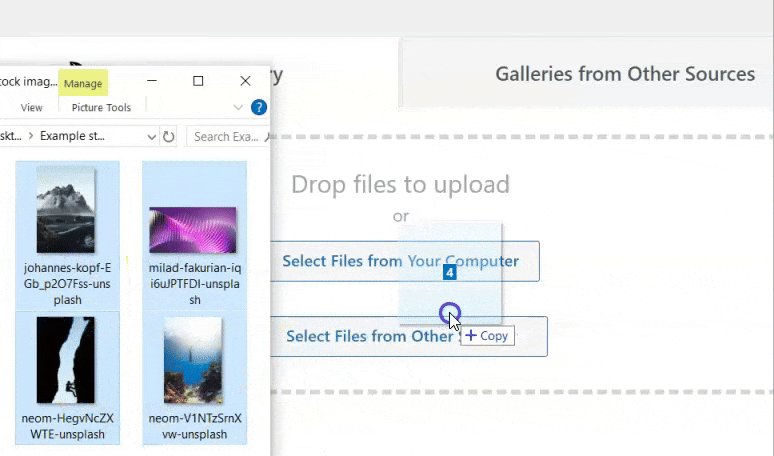
All you need to do is choose photos you need out of your pc. Then, drag and drop them to the “Drop Recordsdata to Add” space.
That’s it! You’ve simply uploaded your gallery photos to WordPress.


The issue with many gallery plugins is that they solely permit you to add small photos. That is to make sure your galleries don’t bulk up your website and intervene together with your website efficiency or pace.
However, Envira Gallery is totally different as a result of it has inbuilt compression options. This ensures that even in the event you add giant photos, they don’t have an effect on your website. In consequence, you’ll discover that Envira Gallery permits you to add media recordsdata of as much as 512 MB.
Step 4: Configure your Photos
Now, Envira Gallery permits you to additionally customise your photos in order that they suit your model and magnificence.
So as to add to this, the Envira Gallery plugin makes it extremely straightforward to personalize your gallery by guaranteeing all of the configurations are executed on the identical web page the place you uploaded the photographs.
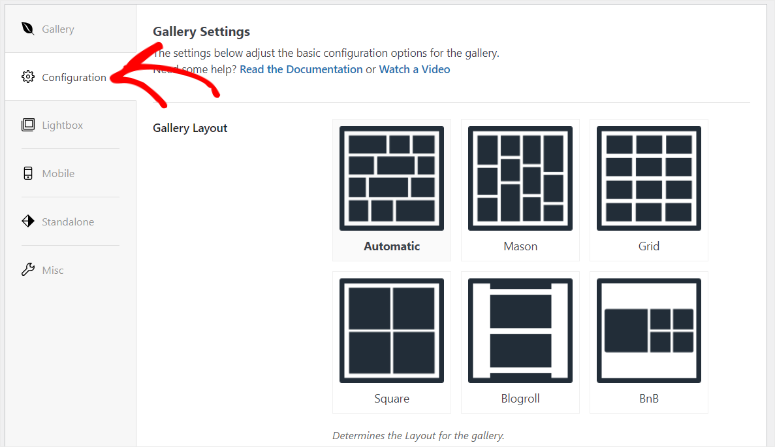
So, to entry the configuration, scroll previous the add space and discover the vertical tab menu.
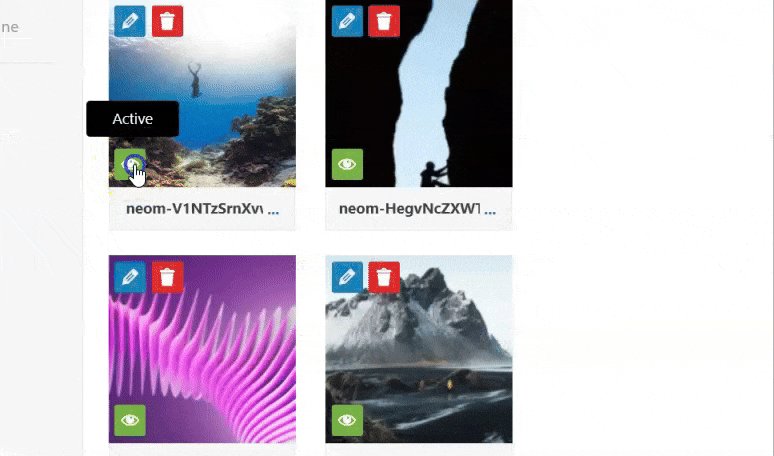
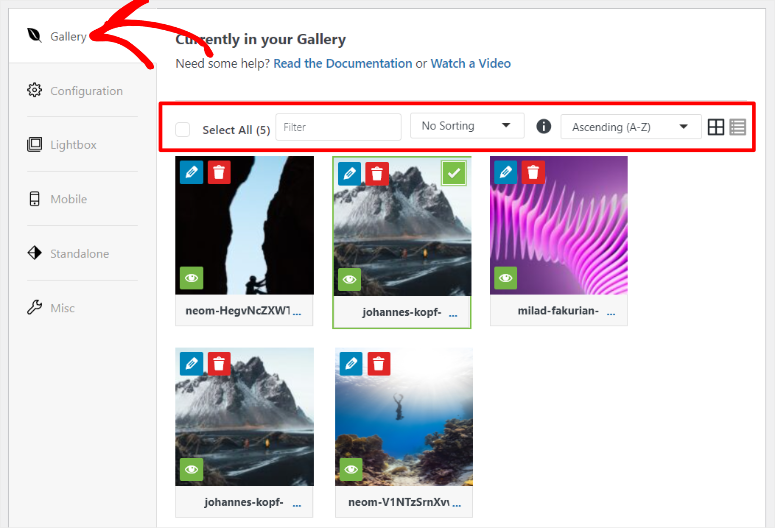
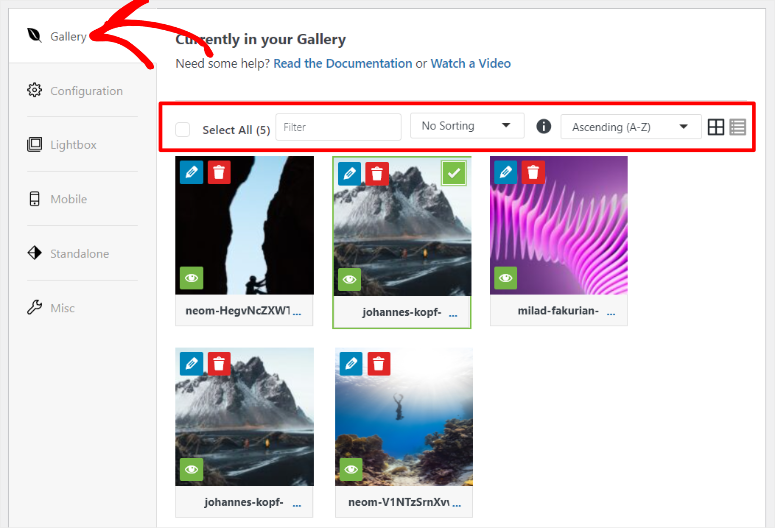
We’ll go to the “Gallery” tab first.
Right here, prepare the photographs as you’d need them to seem within the gallery. That is particularly essential if you’re making a portfolio gallery or a storytelling gallery.
You should use the drag and drop interface to maneuver the photographs to the place you need with ease.
When you have many photos, Envira Gallery permits you to prepare them by means of a “Filter” possibility or by means of an “Ascending or Descending Order” possibility.
You can too use the “Sorting” dropdown menu. Right here, you may prepare the photographs at random, printed date, title, caption, Alt textual content, filename, and URL.


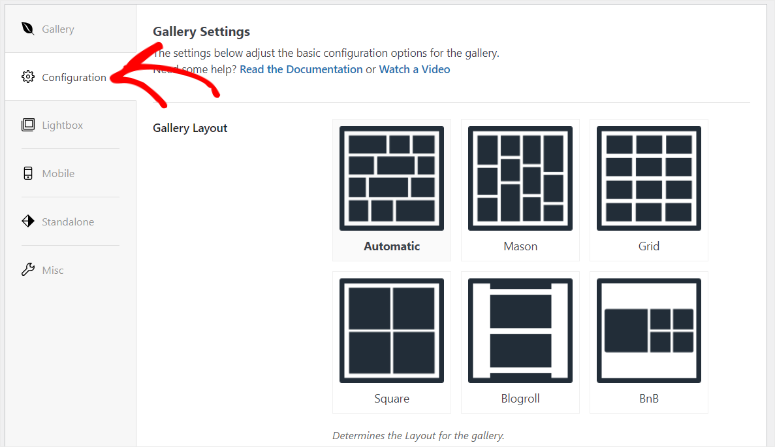
Subsequent, let’s transfer to the “Configuration” tab.
On this tab, you’ll first arrange the gallery format. Envira Gallery affords a number of choices, which embody Automated, Mason, Grid, Sq., Blogroll, and BnB.
Every of those layouts will give your customers a unique expertise, so you may experiment with them to see which is finest on your viewers.


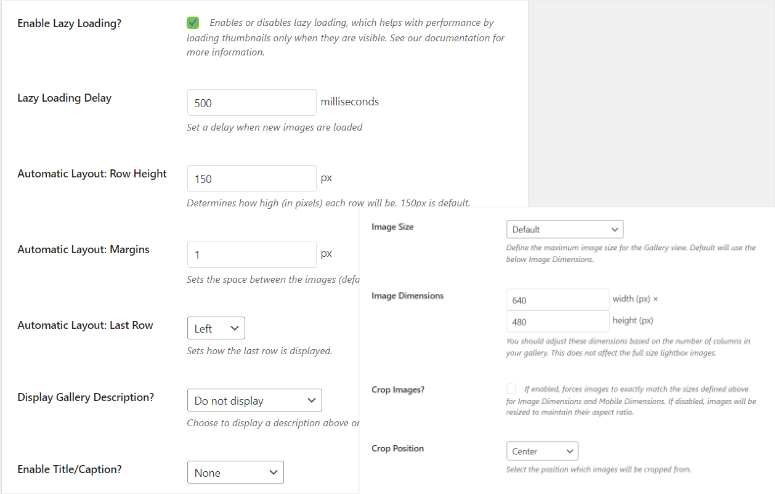
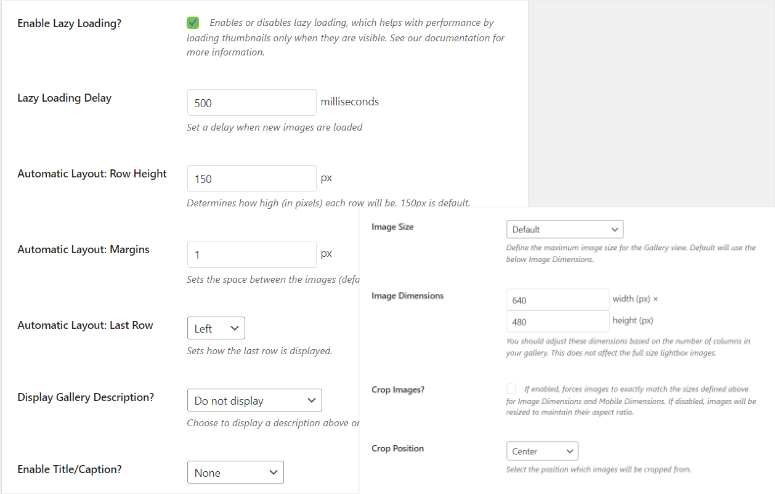
Underneath the format choices, first, determine if you wish to allow Lazy Loading by marking the checkbox.
Lazy loading ensures that you just make the most of your website assets higher by solely loading a picture when it’s wanted. This ensures your website’s efficiency just isn’t affected.
Then, comply with this up by setting Lazy Loading Delay on your photos in milliseconds. This selection will set how lengthy the subsequent picture will begin loading after the preliminary one.
It’s one other nice method to additionally make the most of your website assets whereas guaranteeing your readers focus solely on the precise picture that has loaded.
Subsequent, you’ll arrange:
- Row Top
- Picture Dimension
- Picture Dimensions
- Margins
- Crop Photos
- Crop Place
- Final Row Place
- Allow Caption
Enira Gallery makes it straightforward to arrange these choices by means of dropdown menus or by merely specifying the quantity.


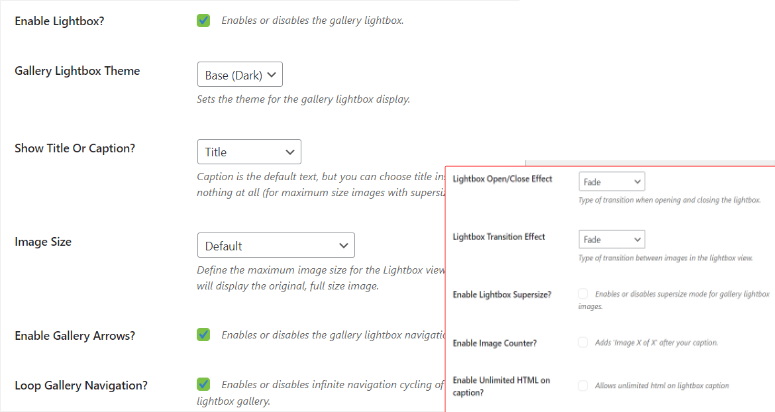
Allow us to now proceed to the “Lightbox” tab.
A Lightbox gallery impact ensures your guests view the photographs on a full display screen, making it extra user-friendly.
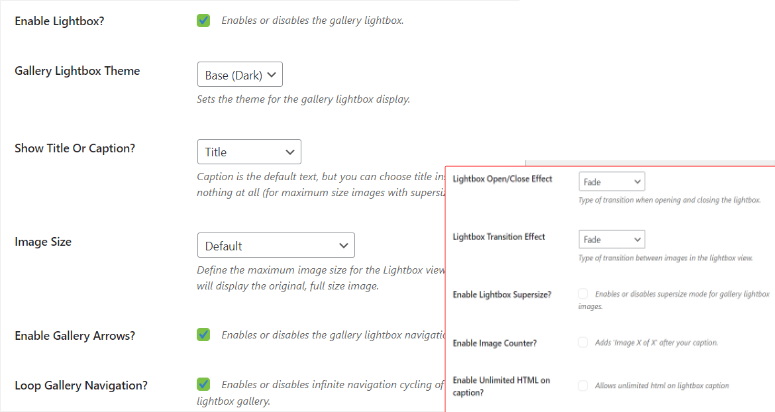
So, to set it up, go to the “Lightbox” tab and mark the “Allow Lightbox” checkbox. Then, choose a theme on your Lightbox.
Subsequent, determine in order for you a title or caption on your lightbox and arrange the picture dimension as nicely.
Under these choices, discover checkboxes to allow Gallery Arrows and Loop Gallery Navigation. Each these choices are nice at bettering consumer expertise by making navigation simpler.
Aside from these choices, additionally, you will determine on the next.
- LightboxOpen/Shut Impact
- Transitional Impact
- Supersize Photos
- Picture Counter
- Allow Limitless HTML on Caption


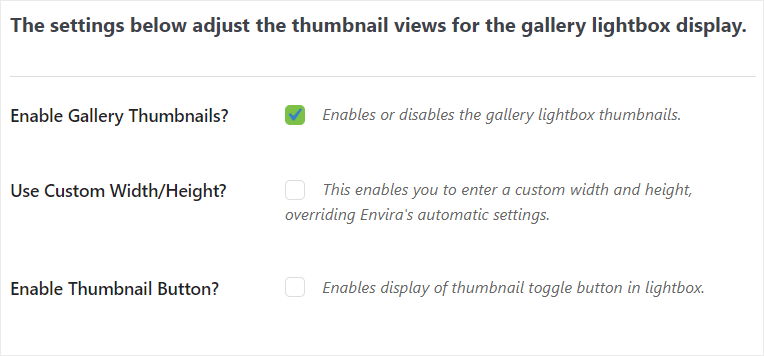
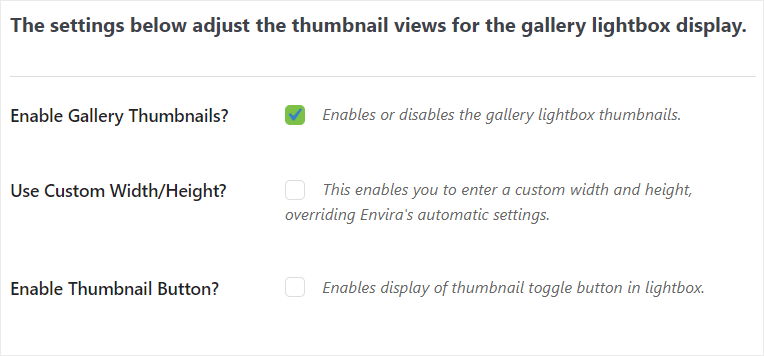
Under these choices, you may also set thumbnails on your lightbox with a easy checkbox. Since a Lightbox picture covers all the display screen, including thumbnails can enhance navigation.
You can too set the width and peak of the thumbnails in order that they’re good on your website. So as to add to this, you can provide your customers the flexibleness to show the thumbnails on or off with a button.


Now, let’s arrange the cellular gallery.
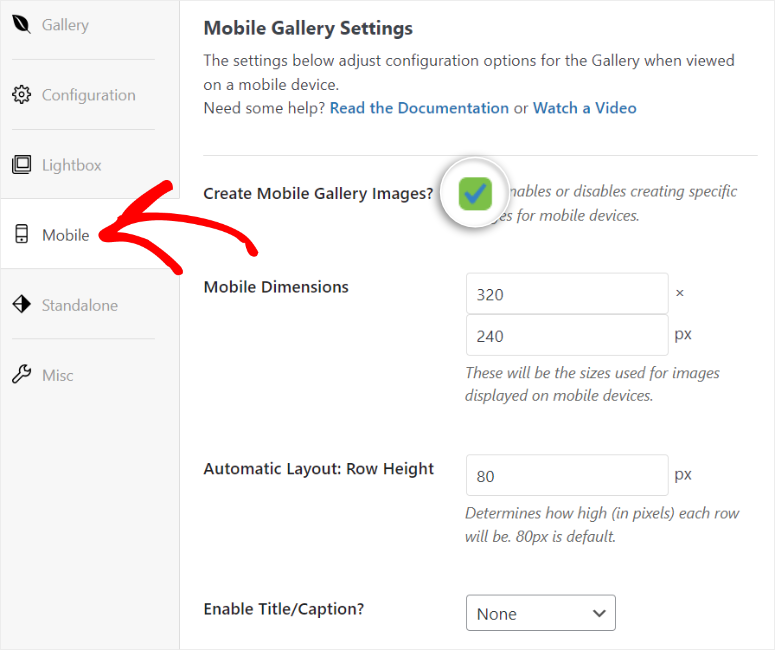
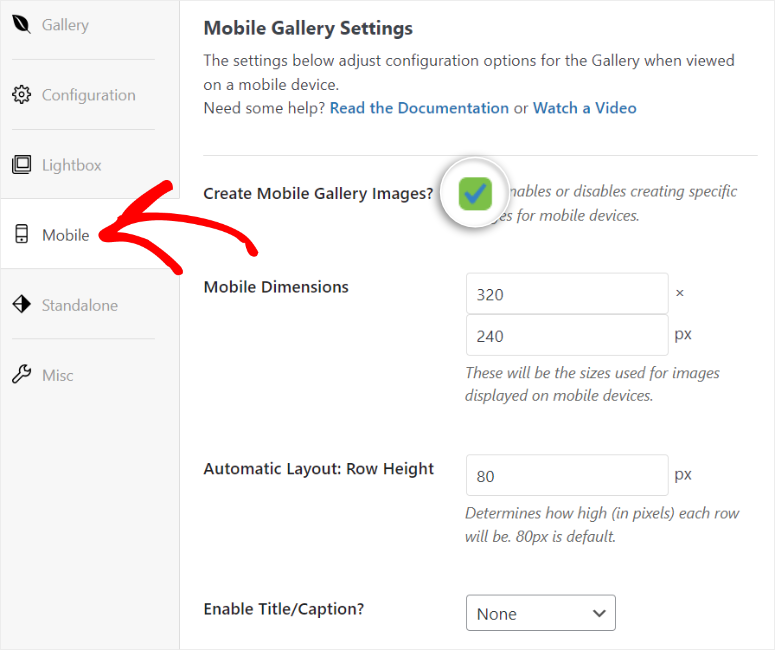
To do that, go to the “Cell” tab to make sure your customers have a greater gallery expertise on small units.
First, allow “Create Cell Gallery Photos” with a checkbox and specify the scale. Then, decide how excessive the rows can be in pixels.
Under this selection, you’ll use a dropdown menu to determine whether or not you need your cellular gallery to have a caption and/or a title.


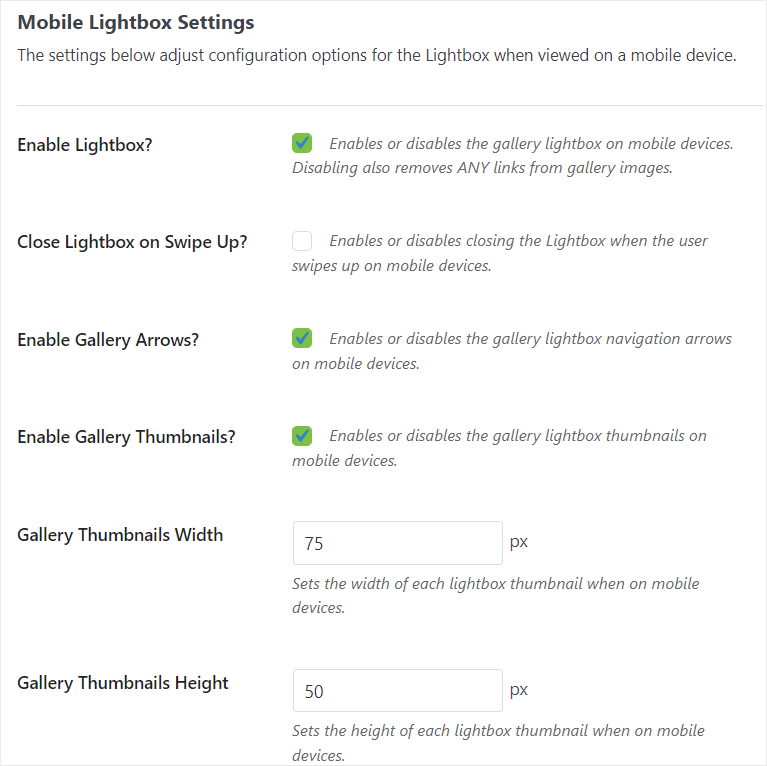
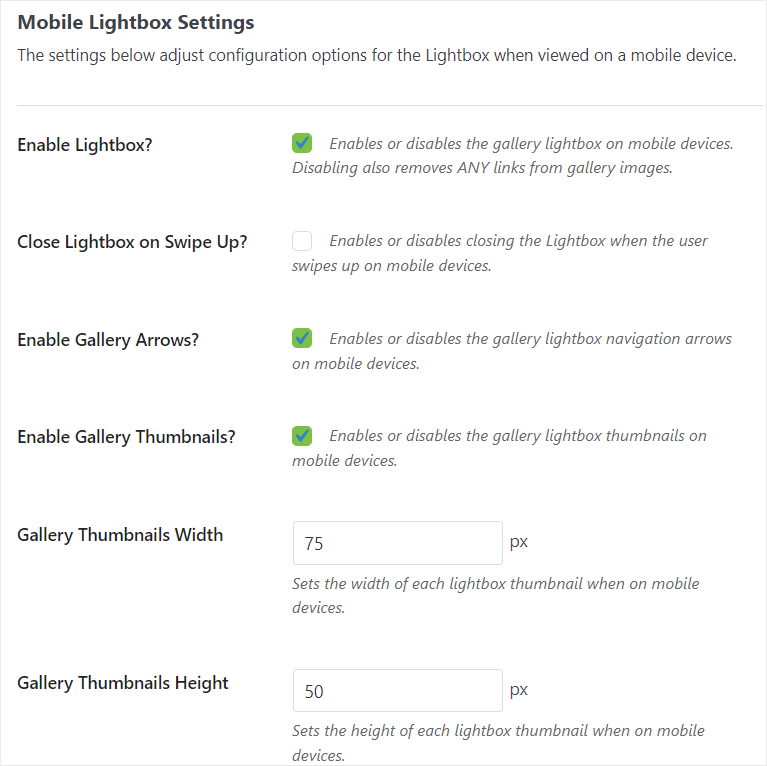
If you scroll additional down the web page, you will notice cellular gallery settings for Lightbox.
Once more, allow the Lightbox impact with a checkbox. So as to add to that, since most cellular units are touchscreen, you may arrange the Lightbox in order that it closes when somebody swipes up, bettering consumer expertise.
Then, utilizing checkboxes once more, you may set gallery arrows and thumbnails for higher cellular navigation.
In the event you allow thumbnails, Envira Gallery will present you extra choices so as to arrange their width and peak.


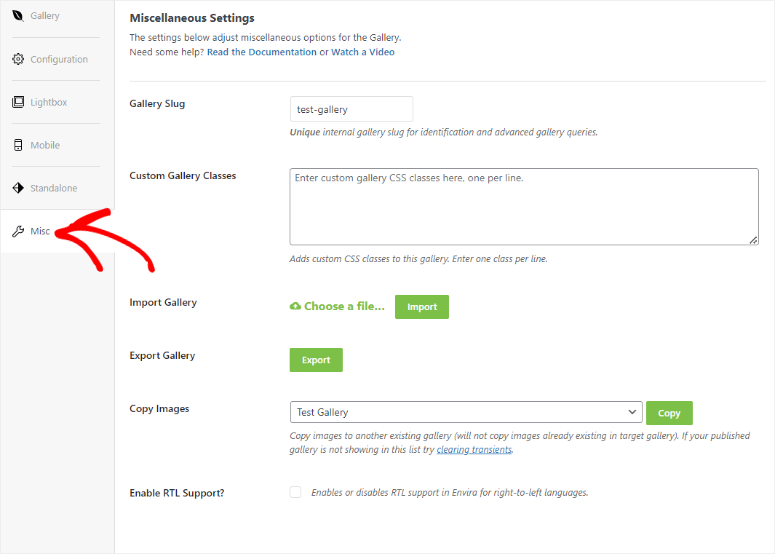
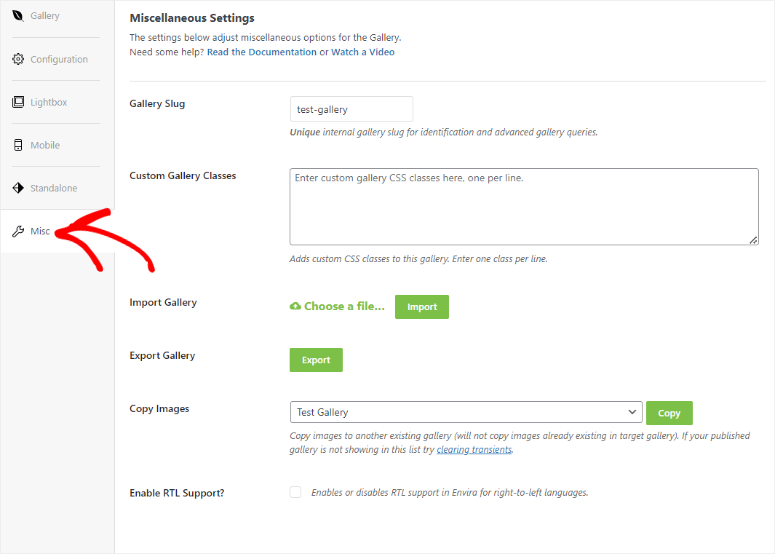
Lastly, allow us to set miscellaneous choices for the gallery.
To do that, go to the “Misc” tab the place you’ll first have the choice to set the gallery slug to assist with gallery identification and superior gallery queries.
Then, for extra skilled customers you may enter customized gallery CSS lessons in line format for higher gallery customization.
Additionally, you will see choices to import and export galleries in JSON format. This file format ensures that the galleries are light-weight and the construction can be utilized by different on-line image gallery plugins.
So as to add to this, the import/export perform might be very useful once you wish to swap from one other picture gallery plugin. For instance, you should use this function to maneuver from NextGen Gallery to Envira Gallery.
Subsequent, you will notice an possibility to repeat photos to a different gallery. It is a nice function to make use of to cut back the time and errors that include manually including photos to a gallery.
Lastly, you may allow RTL assist on this web page as nicely. This enables Envira Gallery to assist languages which can be written proper to left, like Arabic and Mandarin.


Step 5: Add Your Gallery to WordPress
Together with your gallery prepared and personalised, the subsequent step is so as to add it to your website.
There are 3 methods you may add an Envira gallery to your website.
- By an Envira WordPress gallery shortcode
- By the Envira Gallery Block (beneficial)
- Insert the gallery within the template recordsdata.
Let’s begin by discussing how you should use a WordPress gallery shortcode.
Utilizing a shortcode permits you to add a number of galleries on the identical web page, or the identical gallery on a number of pages simply. So as to add to this, utilizing a shortcode permits you to simply add the gallery to a sidebar with out utilizing widgets.
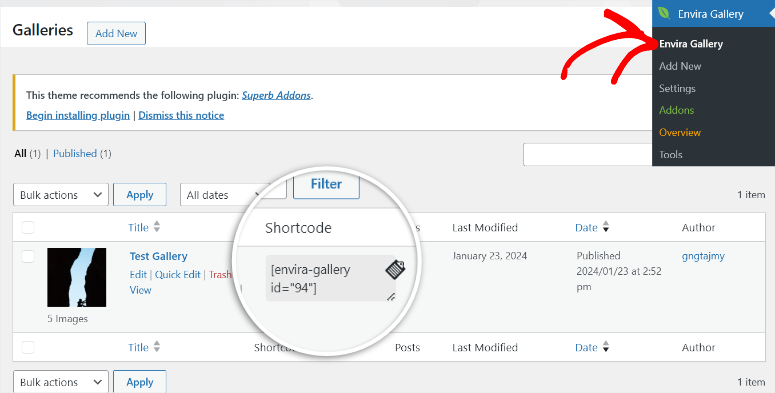
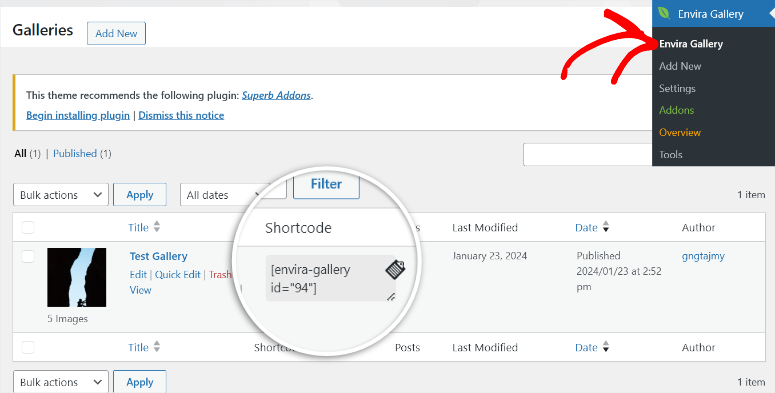
With this methodology, you’ll first choose the “Envira Gallery” submenu so you may view a listing of all of your galleries.
Then, once you discover the gallery you wish to add, copy its code from the Shortcode column.


Upon getting the gallery shortcode, open a brand new web page/publish, or an present one.
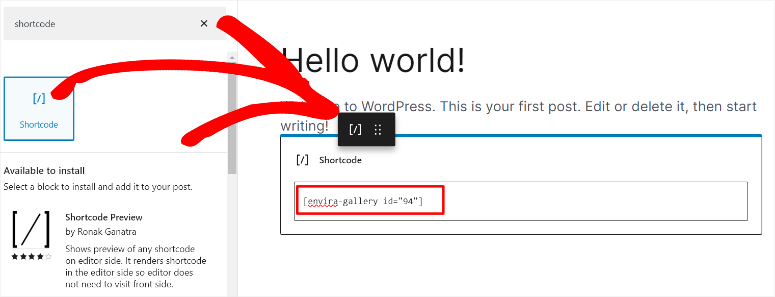
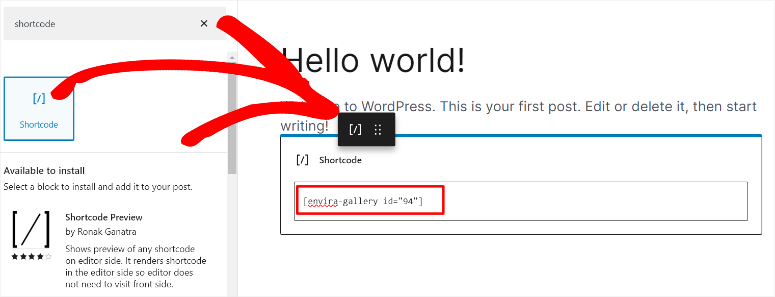
Subsequent, within the Gutenberg block editor you open, use the Plus (+) icon to open the search bar. Within the search bar, kind in “shortcode” to search out the block.
After this, drag and drop the shortcode block to wherever you need it to seem on the web page you wish to add the gallery.
When you drag and drop the block the place you need it, paste the Envira Gallery shortcode within the bar supplied.


Lastly, hit on “Replace” so as to add the WordPress picture gallery. If you go to the dwell web page, it’s best to see the gallery displayed precisely the place you dropped the shortcode in your block editor.


Congratulations! You’ve simply added a gallery with a WordPress shortcode.
Now, let’s see how one can add a gallery with the Envira Gallery block.
Utilizing the Envira Gallery block is tremendous straightforward and extremely beneficial for freshmen. It’s because you don’t want any coding data, even shortcode expertise.
To get began, open a brand new web page or use an present one like earlier than.
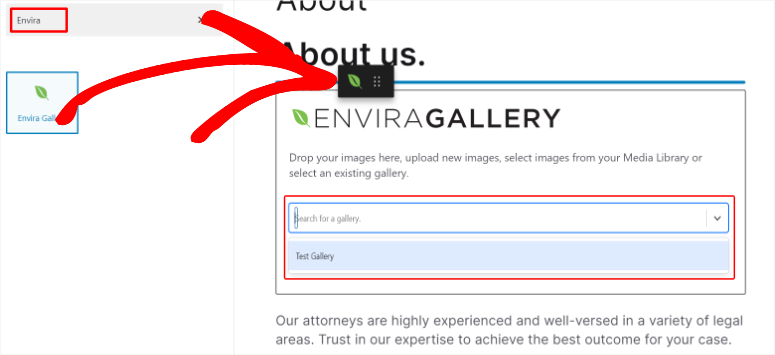
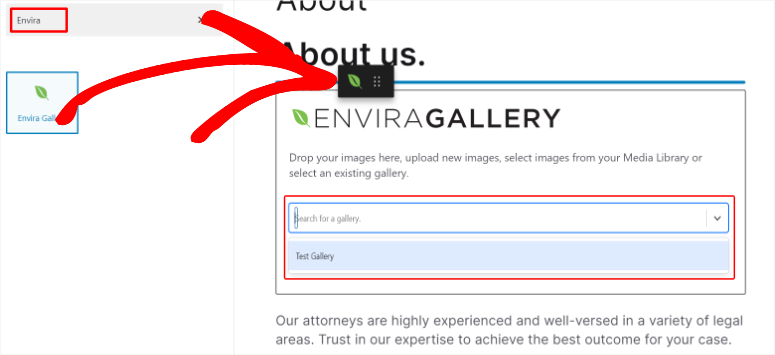
Then, hit the Plus (+) icon to open the block search bar. You’ll then kind in “Envira Gallery,” and its block ought to seem. Subsequent, drag and drop it to the place you wish to add the gallery on the web page.
When the Envira gallery block opens, it’s best to be capable to choose the gallery you need by utilizing the search bar or deciding on it on the dropdown menu.


The perfect factor about utilizing the Envira block so as to add a gallery is that it permits you to edit gallery instantly within the block editor. That is one thing you can not do once you use a shortcode so as to add a gallery.
Additionally, you will have the choice to add photos out of your laptop computer or out of your media library, making it handy for constructing galleries with the front-end editor.


Nicely executed! Now you can use the Envira Gallery block so as to add your gallery.
Bear in mind, if you wish to add a gallery by means of the template recordsdata, you have to coding expertise.
Including a gallery on to the template recordsdata ensures you combine your galleries higher together with your website design, bettering the visible attraction.
Regardless that this course of appears advanced, you should use WPCode that will help you rapidly full this coding course of.


WPCode is the most effective snippet plugin as a result of it might probably show you how to full loads of coding processes with just some clicks and with no programming expertise.
To get WPCode, go to its official site to get the premium model or by means of your WordPress Repository to entry WPCode lite. Ensure you have it put in and activated earlier than continuing to the subsequent step.
You can too try our full WPCode assessment right here.
Now with WPCode put in, go to the Envira Gallery submenu. Then, choose the one you wish to use out of your checklist of galleries.
You can too go to Envira Gallery » Add New, if you wish to add a brand new gallery to the template recordsdata.
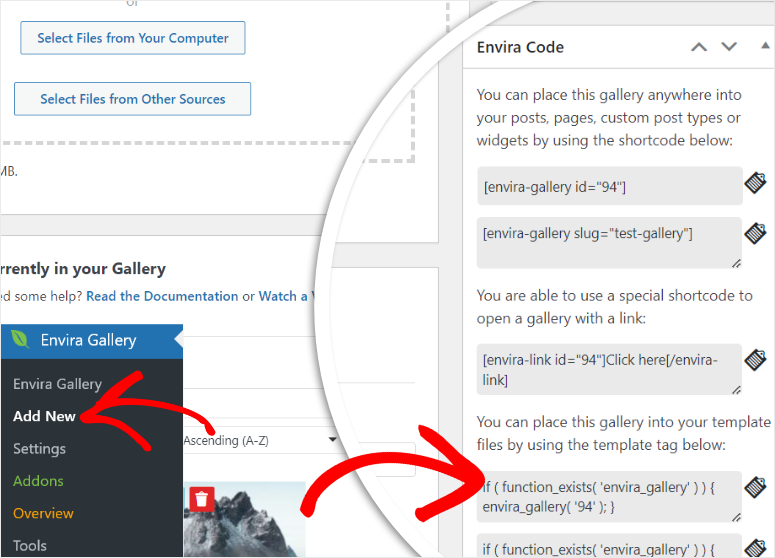
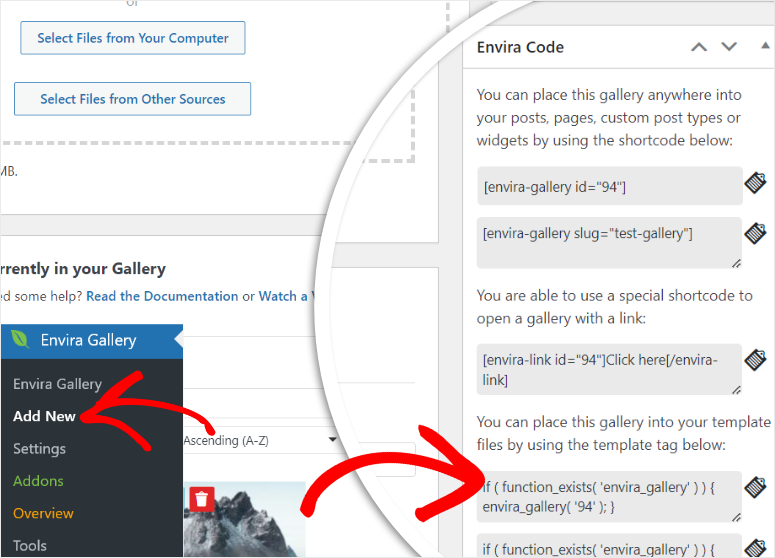
Then, on the far proper of your gallery editor, you will notice a piece known as, “Envira Code.”
Scroll to the underside of this checklist of shortcodes and duplicate the one beneath that talks about template recordsdata and tags.


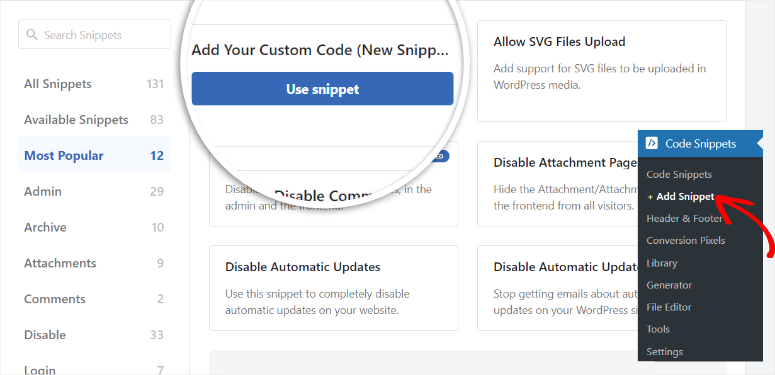
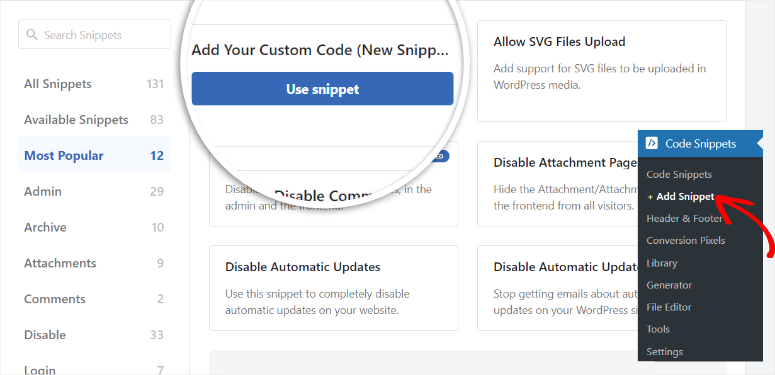
Together with your code at hand, go to Code Snippets in WPCode’s menu choices, and choose “+Add Snippet.”
The superb factor is that WPCode has loads of snippet choices you may choose from, even with the free model. A lot in order that, it has a search bar you should use to search out the snippet you need. On the similar time, you may choose a snippet class to search out what you’re searching for simply.
However for this case, we’ll first hover over the “Add Your Customized Code” after which choose Use Snippet when the button lights up.


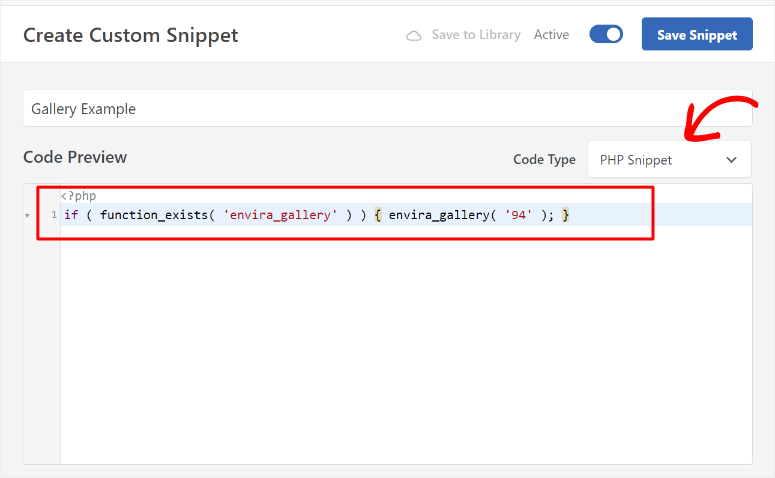
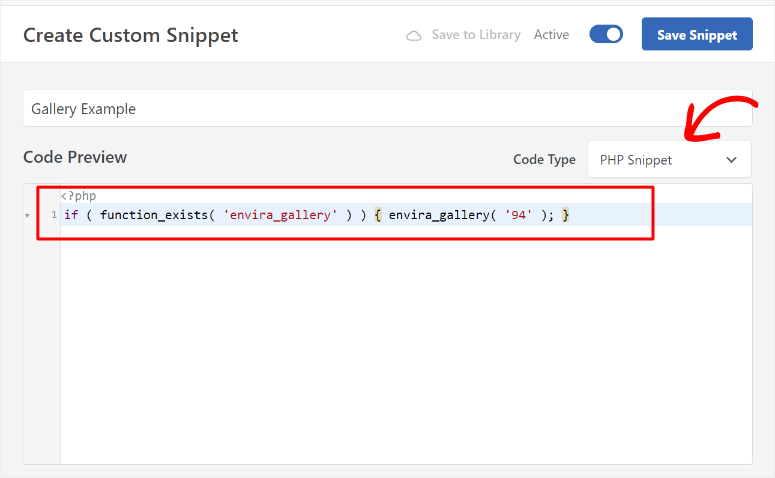
On the subsequent web page, swap on the lively/inactive toggle button and title the code snippet so as to simply discover it.
Subsequent, swap the code kind to “PHP Snippet.” When you do that, add the code you beforehand copied from the Envira Gallery editor and insert it into the Code Preview part.


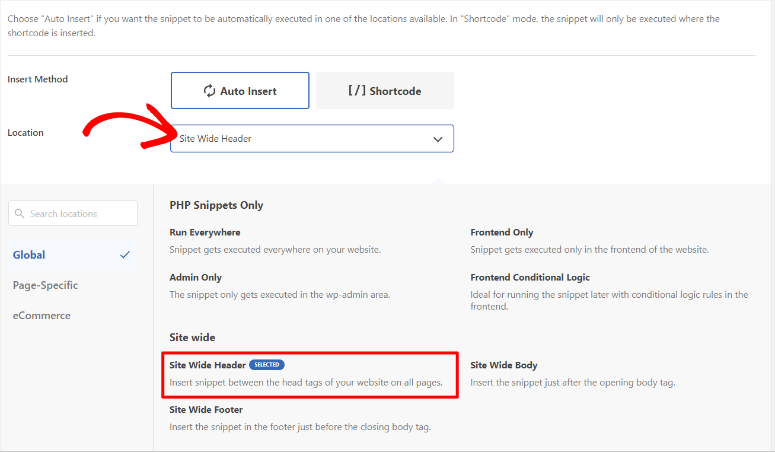
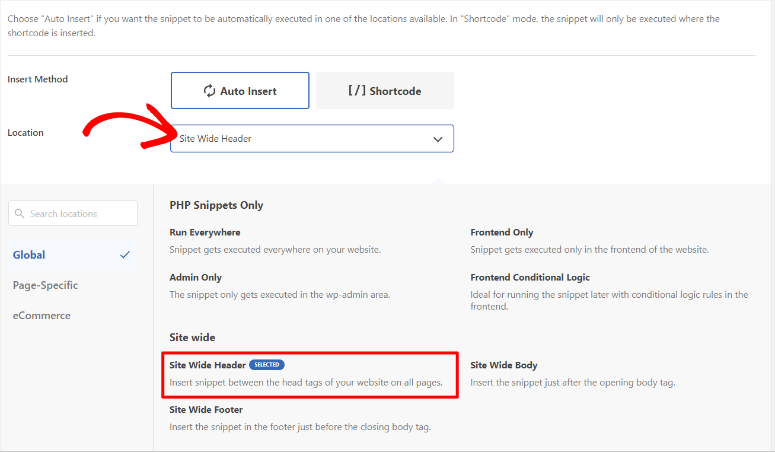
Then, scroll under the code preview display screen to search out “Insert Methodology” the place you’ll choose Auto Insert.
Subsequent, within the Location dropdown menu, determine the place you wish to add the gallery from the various choices obtainable. The situation you determine is as much as you, so choose one that can finest fit your viewers.
For this WordPress tutorial, we went with “Web site Vast Header.”


Lastly, hit Save and go to your website to see the gallery on the dwell web page.


And identical to that, you have got efficiently added a gallery by means of your template recordsdata.
Nicely executed! Now you can add a gallery with a plugin. Subsequent up, let’s see how one can add a gallery with no plugin.
Including a gallery to WordPress with no plugin
If you do not need to make use of a plugin, WordPress affords a default block you should use to create gallery. However the actuality is that it doesn’t have the customization choices you have got simply seen with Envira Gallery above.
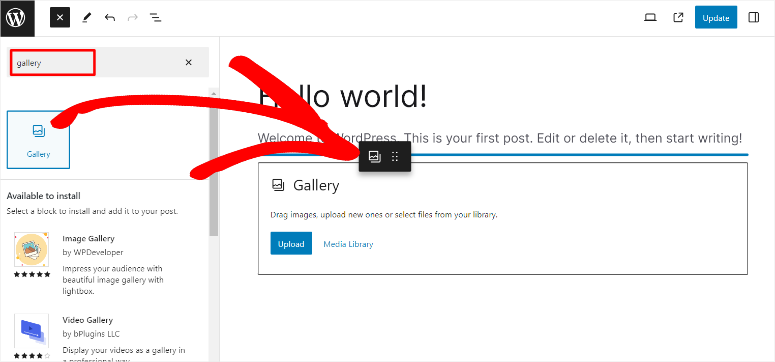
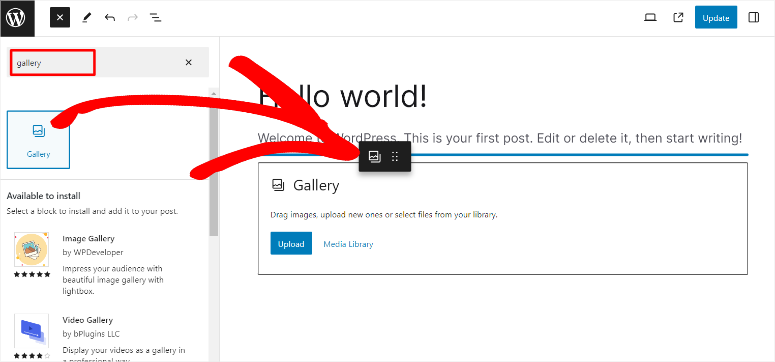
So, to get began, create a brand new web page/publish or use an present one. Then, hit the Plus (+) icon on the high left to open the search bar the place you’ll kind in “gallery.”
As soon as you discover the default gallery block, all you need to do is drag and drop it to the place on the web page you need it to seem.


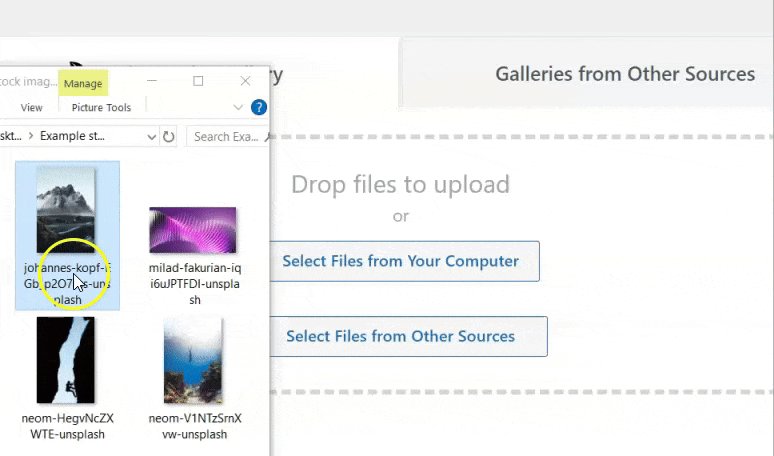
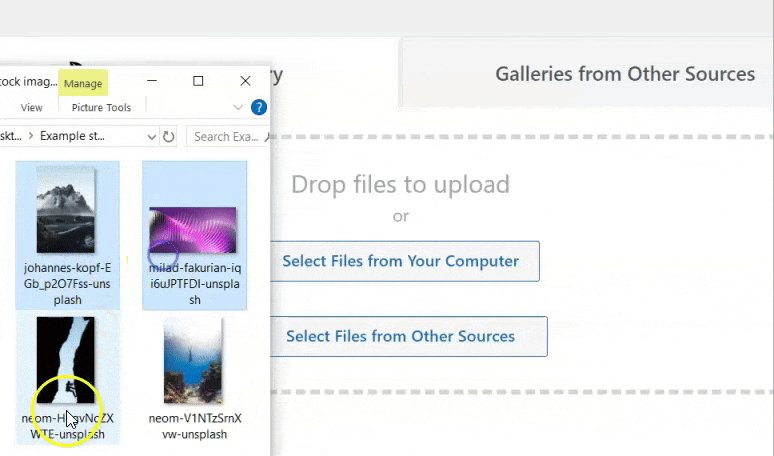
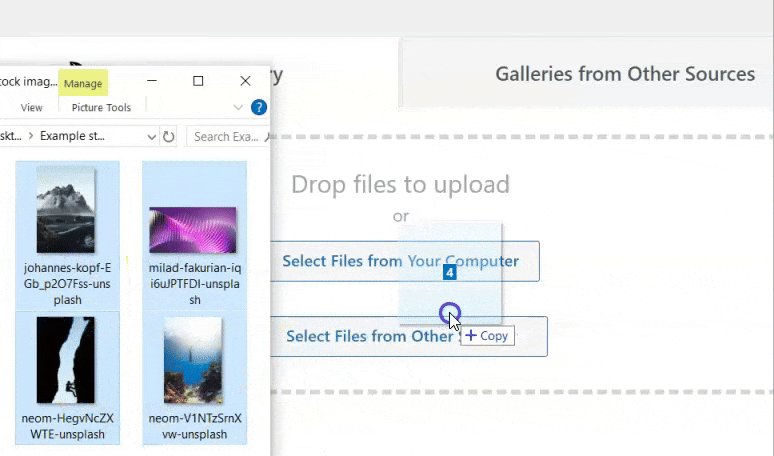
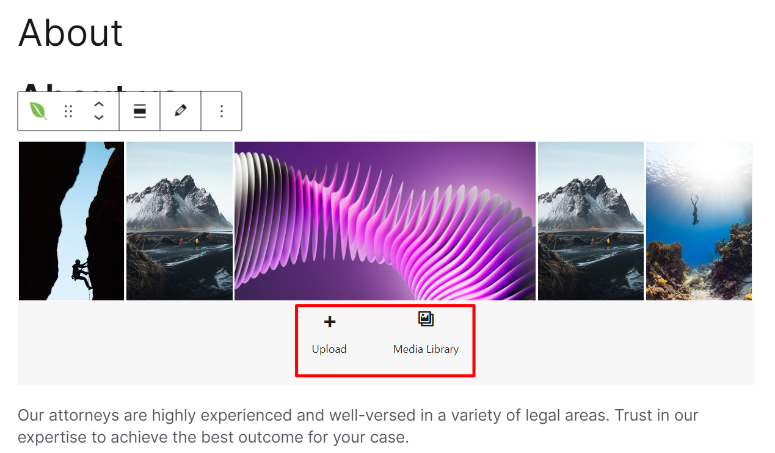
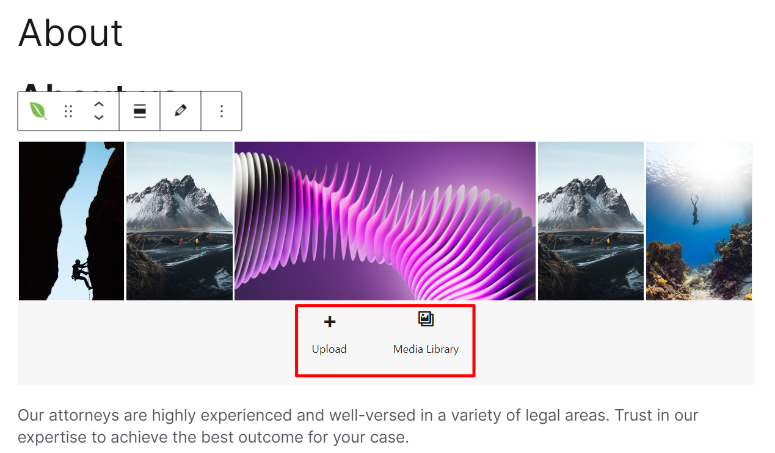
Subsequent, when the gallery block opens, you can be given 2 choices so as to add pictures to your gallery. You may both add the photographs out of your PC or choose them out of your Media Library.
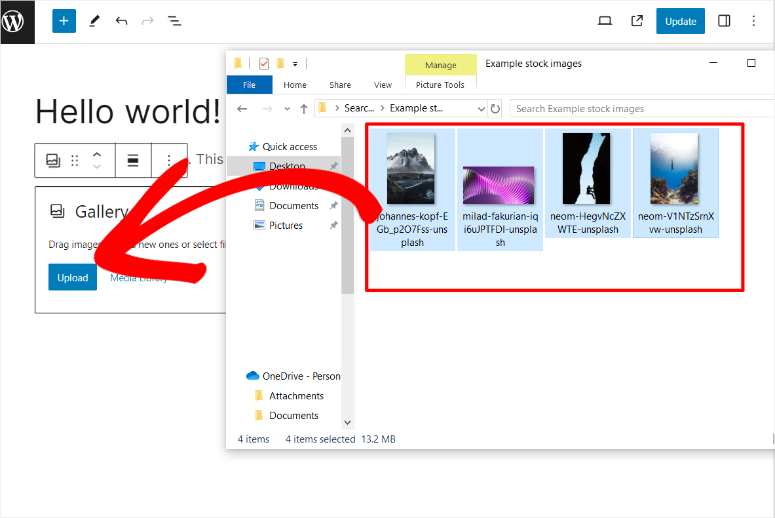
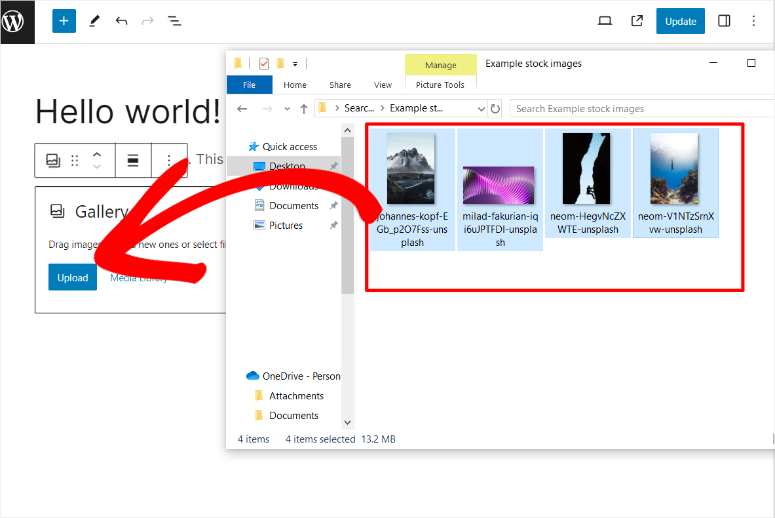
For this tutorial, we added photos to the gallery by importing them from our pc.
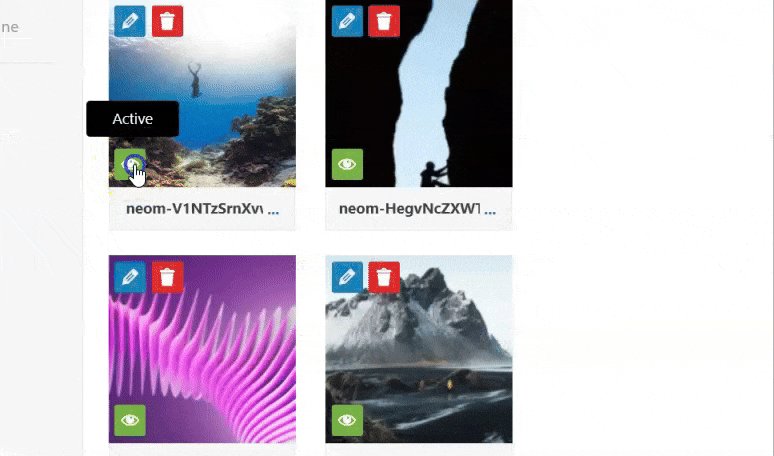
To do that, go to the folder in your PC the place the photographs are situated. Then, drag and drop the chosen footage to the gallery block’s add space.


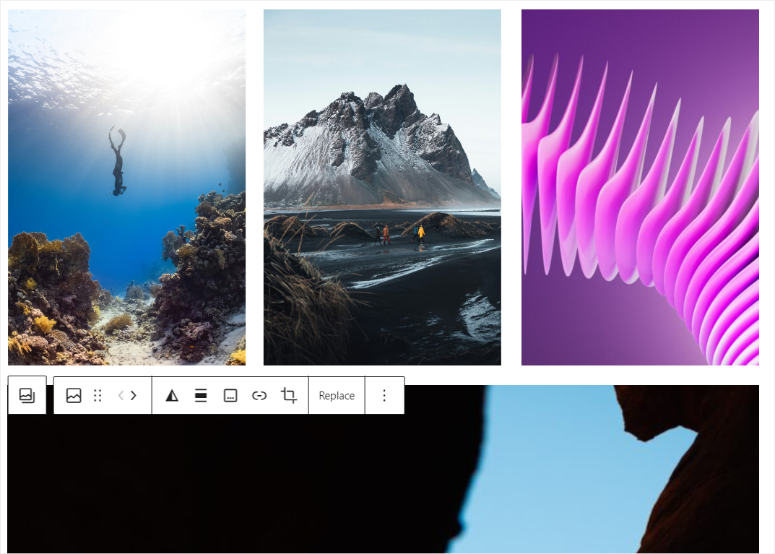
When you add the photographs, you should have choices to crop or transfer the photographs so as to arrange and customise the gallery. You can too add a caption to particular person photos or to all the gallery.
As soon as you’re completely happy together with your gallery, hit “Replace” on the far proper nook of your block editor web page to make the gallery dwell.


However the drawback of this strategy is that, if the photographs are of various sizes as those proven above, your gallery might not be very aesthetically pleasing, even in the event you crop them.
So as to add to this, for the reason that photos preserve their unique dimension, they might take up a whole lot of house, resulting in your website bloating up.
Nice! You simply discovered the way to add a gallery utilizing the default gallery WordPress block.
Subsequent, let’s check out some bonus suggestions and instruments.
Now that you’ve discovered the way to create a gallery with a plugin and manually, allow us to talk about how one can enhance them.
Tip 1: Optimize Gallery Photos
Among the best methods to hold out picture optimization is by including an ALT textual content to every picture. This may assist your photos rank, and search engines like google and yahoo discover them, creating one other method on your guests to search out your content material.
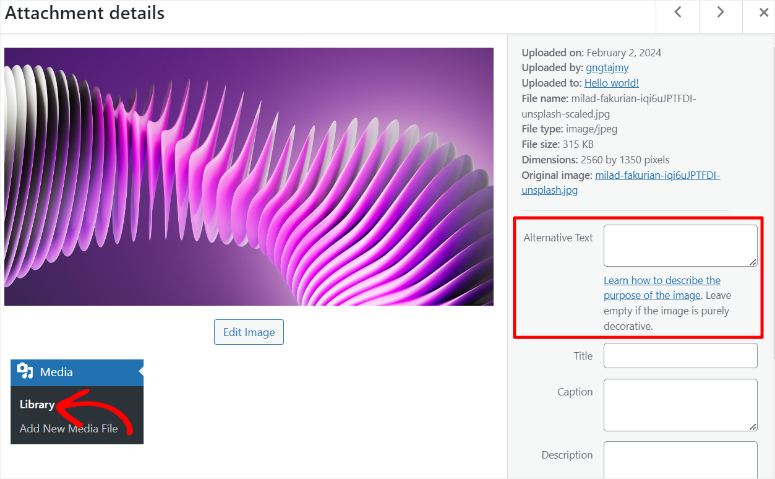
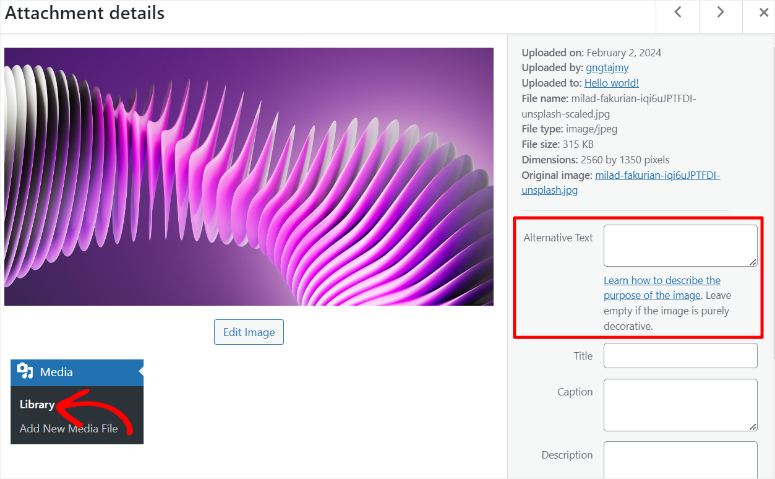
So as to add an ALT textual content, first, go to Media » Library and choose a photograph to open the “Attachment Particulars” popup window. Then, on the precise, you will notice textual content containers so as to add a caption, title, description, and, most significantly, an ATL textual content.
Be certain that the ALT textual content is a key phrase associated to the picture in order that you don’t mislead your viewers or Google.


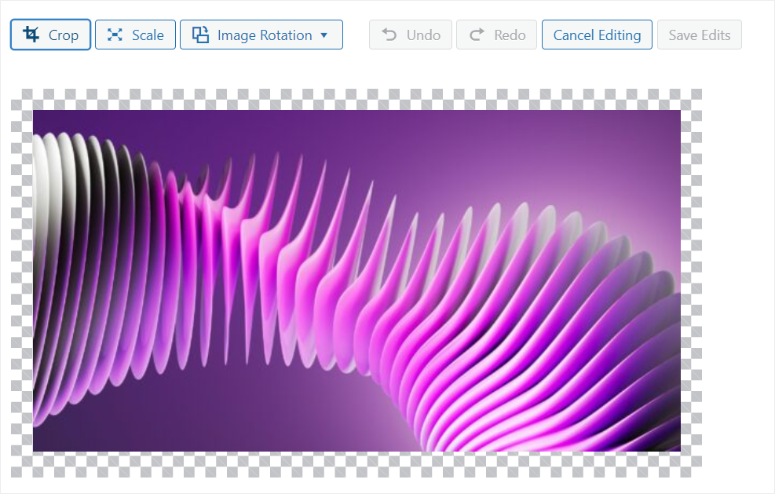
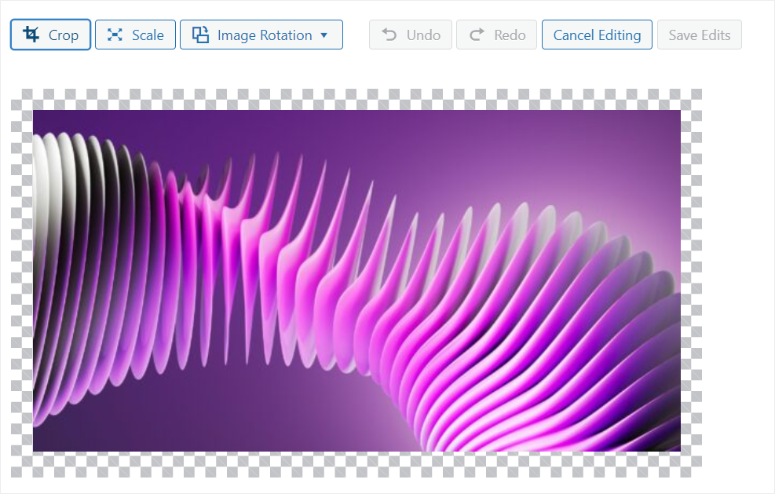
Now, nonetheless on the Attachment Web page, you may also edit the picture so as to change the dimensions, dimension, or place. To do that, choose “Edit Picture.”
On this web page, you will notice choices for Crop, Scale, and perform Picture Rotation. All these choices may help you enhance your gallery photos to assist in giving your guests a greater expertise.


However, as you have got seen, this course of generally is a little lengthy, particularly if in case you have many photos within the gallery.
A greater method so as to add ATL texts robotically to your photos is by utilizing All in One SEO.


AIOSEO is the most effective search engine marketing plugin. It could actually rapidly show you how to add ALT texts, picture titles, captions, and extra with out the lengthy course of we now have described above. It additionally robotically generates XML sitemaps on your photos, making it simpler for search engines like google and yahoo to find and index them.
So as to add to this, AIOSEO comes with settings for OpenGraph for Fb and Twitter Playing cards, guaranteeing that your photos are displayed accurately when shared on social media platforms.
Try our full AIOSEO assessment right here.
Tip 2: Organizing your Galleries
Organizing your galleries is an effective way to make sure that your guests rapidly navigate by means of your gallery photos. So as to add to this, they are often listed extra successfully by search engines like google and yahoo, bettering your search engine marketing.
So with this in thoughts, probably the greatest methods to prepare content material on WordPress is by utilizing tags. However sadly, WordPress doesn’t have a default method so as to add tags to pictures.
To assist with this, you should use Envira Gallery and set up its Tags Addon.
The Tags Addon is an effective way to create a connection between associated photos or galleries. This may permit your customers to rapidly filter by means of your photos to allow them to view what they need. Picture tags can even assist your customers create a singular viewing expertise particular to what they’re searching for.
However, if you wish to enhance the aesthetic attraction and navigation of your galleries, it’s best to think about creating albums.
For this, the Envira Gallery Albums addon is the right resolution.
It permits you to arrange and show your assortment of galleries on the identical web page. This may help your guests undergo a set of associated galleries simply with out going by means of a number of pages.
Now, though tags and albums are nice at organizing and bettering the navigation of your galleries, if you wish to make them extra dynamic, think about creating sliders.
Because of this, you should use Soliloquy, the most effective WordPress slider plugin.


Soliloquy is the most effective slider plugin as a result of it might probably show you how to flip any static galleries into dynamic content material by including movement to the photographs. In consequence, you should use your galleries to story-tell or spotlight particular photos higher in a carousel. You can too use WooCommerce sliders with Soliloquy to assist enhance your consumer expertise and checkout course of in your eCommerce retailer.
If you wish to be taught extra about this plugin, try our Soliloquy assessment right here.
That’s it! You now have a greater understanding of the way to add a gallery with and with no plugin.
Plus, you even have further data of different instruments you should use to enhance your gallery. When you have extra questions, try the FAQs under.
FAQs: Tips on how to Create an Picture Gallery in WordPress
Can I create a gallery grid in WordPress?
Sure, Envira Gallery permits you to create a shocking gallery grid with out coding or customized CSS expertise. All you need to do is, choose the “Grid Structure” within the gallery editor, then specify the variety of columns you need, and that’s it. You may then additional customise your gallery on the identical web page to make it extra interesting to your viewers.
Can I add a number of galleries on the identical web page?
Completely! With Envira Gallery, you may add a number of galleries on the identical web page. You are able to do this by both utilizing the Envira WordPress gallery shortcode or utilizing the Envira Gallery block. Each these choices will permit you to drag and drop the galleries to totally different positions on the identical web page.
Can I create a dynamic gallery with Envira Gallery?
Most undoubtedly! Envira Gallery permits you to create lovely and dynamic galleries. You are able to do this by pulling photos out of your social media platforms or by utilizing the featured photos of your weblog posts.
Is Envira Gallery free?
Sure, it does. You should use Envira Gallery Lite without spending a dime. However, if you wish to entry extra superior options, it’s best to think about buying the premium model of the plugin.
We hope you loved studying about the way to add a gallery to WordPress. If you’d like one other method of including photos to your WordPress, learn our Smash Balloon assessment right here; palms down it’s the finest feeds plugin.
So as to add to that, listed here are different articles it’s possible you’ll be fascinated about studying.
The primary article lists 10 of the most effective WordPress gallery plugins, all examined and reviewed. The following publish compares Envira Gallery and FooGallery if you’re searching for another. Whereas the final article teaches you the way to shield your content material, similar to photos, from being copied and duplicated.



Leave a comment