Do you need to discover ways to use Full Web site Modifying in WordPress?
Launched in WordPress 5.9, Full Web site Modifying has modified how customers can construct their web sites utilizing WordPress. It’s designed to be versatile and simple to make use of for learners.
On this article, we are going to present you how one can use the WordPress Full Web site Editor. By the top of this information, you may simply create a great-looking web site with WordPress very quickly.

What Is Full Web site Modifying (FSE) in WordPress?
WordPress Full Web site Modifying (FSE) is basically a continuation of the Gutenberg mission. It’s a characteristic that makes use of the block content material editor interface for WordPress.org’s built-in web site and theme customization instruments.
This implies you should use the block content material editor not only for creating your web page or put up content material but in addition for a header, footer, sidebar, and extra.


The aim of Full Web site Modifying is to simplify web site constructing in WordPress. Whereas WordPress is fairly user-friendly, it wasn’t at all times the simplest to make use of for learners.
For starters, the earlier Traditional Editor is sort of barebones. If you create a brand new web page, you may’t see what it seems to be like instantly. As an alternative, it’s a must to change backwards and forwards between the preview web page and the enhancing interface to see the web page’s look on the entrance finish.


Some folks additionally discover the WordPress Theme Customizer limiting because it doesn’t have a drag-and-drop performance.
In different phrases, you may’t transfer and edit parts round precisely the way you need to. That’s why many individuals set up a WordPress web page builder plugin to get extra flexibility of their design.


The Gutenberg mission goals to unravel these issues by introducing newer, extra user-friendly website-building instruments, together with Full Web site Modifying.
With FSE, learners can create their WordPress web sites utilizing a simple drag-and-drop block editor and see a stay preview as they make modifications.
What You Ought to Know Earlier than Utilizing WordPress Full Web site Modifying
Earlier than utilizing the WordPress Full Web site Editor, you must know that this characteristic is simply out there for WordPress block theme customers.
If you happen to use a non-block (basic) theme, then you definitely received’t have entry to the Full Web site Editor. As an alternative, you’ll have to make use of the WordPress theme customizer or a supported web page builder to make customizations.
If you wish to see some block theme inspiration, then go forward and take a look at our information to the very best WordPress Full Web site Modifying themes.
One other factor to recollect is that WordPress Full Web site Modifying works the identical means because the Gutenberg block content material editor. With that in thoughts, we suggest studying our information on how one can use the WordPress block editor.
On this information, we are going to give attention to how one can use WordPress Full Web site Modifying options to edit your internet web page design, content material, and format. You should utilize these fast hyperlinks to skip to a selected matter:
Learn how to Entry WordPress Full Web site Modifying Options
To entry the WordPress Full Web site Editor, you have to go to your WordPress dashboard and head to Look » Editor.


After that, you’ll land on the WordPress Full Web site Editor.
Right here’s what the interface seems to be like:


On the left facet, you’ll discover a panel with the primary settings. In the meantime, the precise facet has a preview of what your web site seems to be like. You may click on on that facet if you wish to edit your web site instantly.
There are 5 essential settings: Navigation, Types, Pages, Templates, and Patterns. Let’s undergo all of them one after the other.
The primary setting on the high is Navigation, which lets you edit your block theme’s navigation menu. Go forward and click on on it.


There are a number of issues you are able to do on this web page.
If you click on on the three-dot button subsequent to ‘Navigation,’ you may Rename, Duplicate, or Delete the menu.


You may also rearrange or take away the web page(s) listed within the menu.
To do that, click on the three-dot button subsequent to one of many pages. You’ll see choices to Transfer up, Transfer down, and Take away the web page. If you wish to edit that particular web page, then you may choose the ‘Go to …’ button.


One other factor you are able to do is customise the menu design and hyperlinks.
To do this, simply click on the pencil ‘Edit’ icon to open the block editor.


Now, the enhancing interface for the navigation menu will seem, which seems to be just like the common block editor.
Including, Modifying, Eradicating, and Rearranging Menu Components
Earlier than we proceed, word that the situation of your web site navigation menu will rely in your theme. It might be on the high, on the facet, or hidden, showing solely while you click on a sure button.
So as to add a brand new web page hyperlink, you may click on the ‘+’ add block button inside the menu. Now, merely kind within the title of the web page, put up title, or exterior URL you need to insert into the navigation menu and choose it.


If the web page you need to hyperlink to has not been created but, then you may nonetheless add a hyperlink to the navigation menu.
Simply kind within the title of the draft web page within the search bar and click on ‘Create draft web page.’ WordPress will then make a web page utilizing that title that you would be able to edit later.


If you wish to edit the web page’s hyperlink, title, and tab settings, merely choose the web page and click on the hyperlink icon within the block toolbar.
When you’ve finished that, choose the pencil button.


Now, you’ll have the ability to change the web page’s hyperlink and make the hyperlink open in a brand new tab.
As soon as finished, simply hit ‘Save.’


You may also add new navigation menu parts right here in addition to web page hyperlinks.
All you have to do is click on the ‘+’ add block button. After that, you’ll discover some navigation block choices which can be out there so that you can use, just like the Web site Emblem or Web site Tagline.
Generally, you will have to scroll down to search out these blocks. You may also select ‘Browse all’ to see the entire checklist of the block selections.


At one level, you may additionally need to rearrange the menu parts.
To do this, choose a block and select one of many arrow icons to maneuver the block to the left or proper.


Now, if you wish to take away a web page hyperlink or different menu parts, you may choose the factor you need to delete.
Then, click on the three-dot menu on the block toolbar and select ‘Delete.’


Making a Submenu
When you’ve got a number of internet pages, like if you happen to run an internet retailer, then it’s possible you’ll need to create a dropdown submenu. This fashion, your navigation menu received’t be cluttered with many hyperlinks and can look rather more organized.
Step one to making a submenu is clicking the ‘+’ add block button and choosing the ‘Submenu’ block.


Subsequent, you’ll choose a web page or URL that capabilities because the submenu’s guardian menu.
As an example, if you happen to run a weblog, then it’s possible you’ll use your weblog web page because the guardian menu. Inside the submenu, there will probably be hyperlinks to the person class pages of your weblog content material.
On this instance, we are going to choose ‘Weblog.’


After you’ve finished that, merely click on the ‘+’ add block button.
It needs to be beneath the guardian menu.


At this level, you may kind within the title of the web page hyperlink you need to insert and choose that. Be happy to repeat this step so as to add as many submenu hyperlinks as wanted.
As soon as you might be finished with the navigation menu, don’t neglect to avoid wasting your modifications by clicking the ‘Save’ button within the high proper nook.


Learn how to Change Your Web site’s World Types With FSE
The following setting beneath Navigation is Types. This characteristic helps you to change the design of your complete web site.
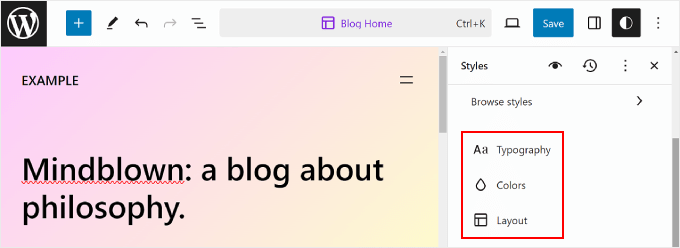
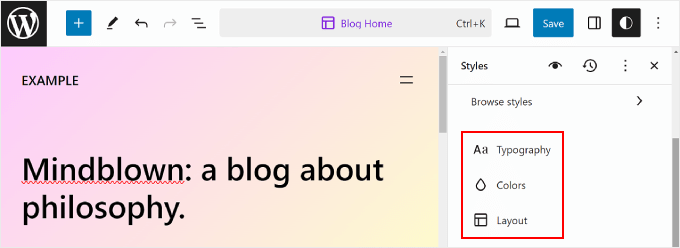
As soon as you might be contained in the Types web page, you will note some predefined model choices, every with completely different colours, typography, and format selections. Observe that these predefined choices will look completely different from one block theme to a different.


You may also click on on the attention icon subsequent to ‘Types,’ which represents the Model Guide.
With this, you’ll have the ability to see the model choices’ typography and what the textual content blocks will appear to be utilizing this model, just like the headings, paragraphs, lists, and so forth.


Just like the earlier part, the pencil button on this web page will convey you to the enhancing interface.
Right here, you’ll primarily use the right-hand panel to vary the typography, colours, and format to your precise wants.


Sometimes, you will note your homepage within the editor. Nonetheless, the modifications you make right here can even be mirrored within the different internet pages.
Modifying Your Web site’s Typography
To alter your web site’s fonts, navigate to the Types sidebar on the precise and choose ‘Typography.’
Now, you’ll see a number of Textual content parts you may edit: Textual content, Hyperlinks, Headings, Captions, and Buttons.


The settings within the Textual content factor decide what the fonts throughout your complete web site will appear to be. Meaning if you happen to make modifications to this factor, they are going to be mirrored in all of the blocks that use textual content in your web site.
That mentioned, you may click on on the Hyperlinks, Headings, Captions, or Buttons factor to edit the model of those particular blocks in order that they appear completely different from the remainder of the textual content.
As an example, in order for you your headings to have a special font from the paragraph block to face out extra, then you may configure the settings within the Headings factor.
Typically, you may modify every factor’s Font, Measurement, Look, and Line Top.
The font selections depend upon the theme you might be utilizing. In the meantime, Look controls whether or not you need to use a daily, bolded, or italic model of the font.


Some parts could have particular settings, so be sure you discover them one after the other.
As an example, the Headings factor has choices to customise the letter spacing and letter case.


Customizing Your Web site’s Colour Palette
Let’s transfer on to setting the colour scheme in your web site. To do this, merely click on on ‘Colours’ within the Types panel. You’ll see two sections: Palette and Colour.
Select the colours inside ‘Palette.’


Within the Palette’s Strong tab, you’ll see the Theme, Default, and Customized sections.
Theme consists of colours that can be utilized to customise the colour palette of your complete web site.


In the meantime, the Default colours can modify blocks with shade settings. Observe that some themes could not embody this characteristic, so that you may not see this in your editor.
Lastly, Customized colours are colours that you would be able to add to the theme. You should utilize this setting if neither the Theme or Default shade choices are appropriate for you.
So as to add a brand new Customized shade, simply click on the ‘+ Add shade’ button and use the colour picker instrument.


If you wish to change a Theme, Default, or Customized shade, merely choose a shade and use the colour picker instrument to change to a special choice.
Keep in mind that blocks that use these colours can even be affected.


Let’s change to the ‘Gradient’ tab. It’s much like the Strong tab, however the shade choices are within the type of gradients, that are a mixture of two or extra colours.
The Theme choices embody some gradient choices utilizing the theme’s stable colours. However, the Default settings are shade gradients that you should use to customise blocks.
Duotone colours are filters you may add to blocks with pictures. You may solely view which duotones can be found, however you may’t edit them right here.


You may also create customized gradients if wanted.
To do this, merely click on the ‘+ Add shade’ button. Then, you may choose the Linear or Radial gradient kind and customise the route of the gradient by altering the Angle.
Moreover, be at liberty to pick out extra colours into the gradient combine by clicking on a spot within the slider. A shade picker will present up so that you can select a shade.


Going again to the Colours tab, you may customise the precise shade settings of your Textual content, Background, Hyperlink, Captions, Button, and Heading.
Merely click on on a component and choose a Strong or Gradient shade to vary the factor’s shade. You may also choose the preview part to entry the colour picker.


Adjusting Your Web site’s Structure
The final choice within the Types tab is Structure. That is the place you may modify the area between your internet web page parts.


On the high of the Structure panel, you’ll discover settings to vary your web page’s Content material and Vast width. The Content material width determines the default width for a person block when their alignment setting is None within the block toolbar.
However, the Vast width decides the default width for blocks when they’re set to Vast width alignment.
Beneath that’s Padding, which controls the outer areas round your internet web page content material.
Utilizing the out there sliders, you may set the highest, backside, left, and proper padding. If you wish to be extra particular with the padding measurement, then you may click on on the slider icon to insert a pixel measurement, like within the screenshot beneath.


Towards the underside, you will note the Block Spacing settings. This selection determines the areas between particular person blocks in order that they don’t seem to be too shut or removed from one another. You may edit this the identical means as you edit the Padding.
Bear in mind to click on the ‘Save’ button on the high proper nook to make your modifications official.


Learn how to Customise WordPress Pages With FSE
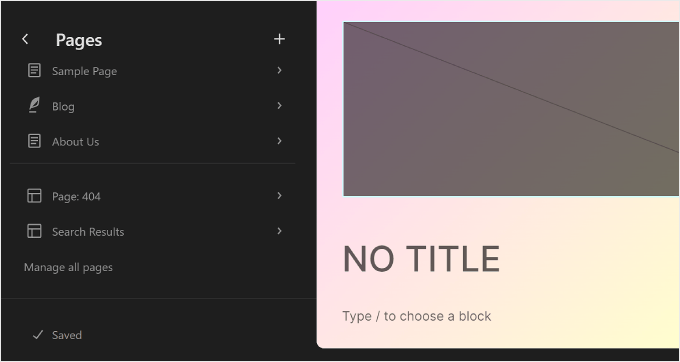
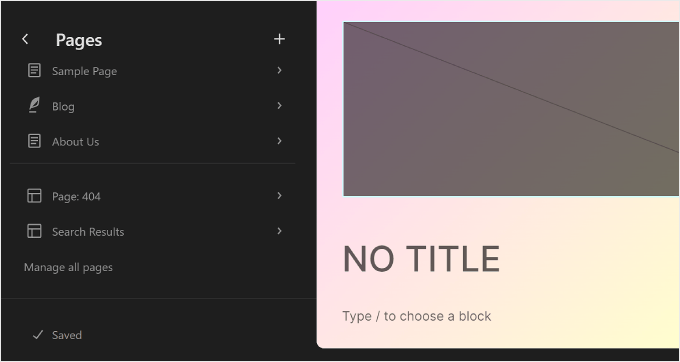
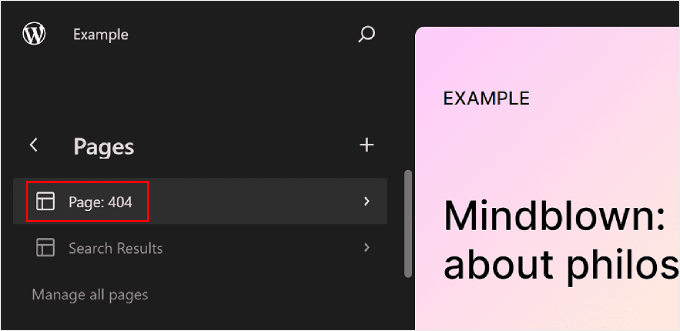
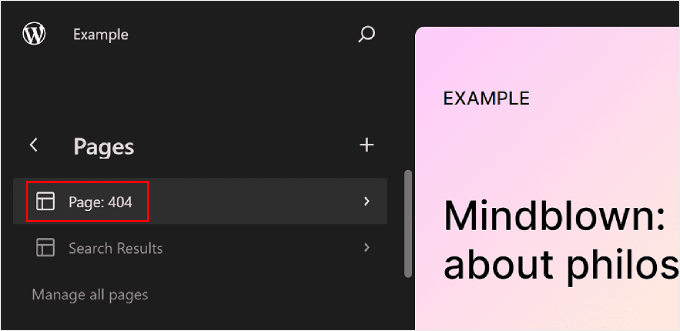
Thus far, we’ve coated Navigation and Types. Let’s now transfer on to Pages. On this tab, you will note an inventory of your present pages. We’ll speak extra about enhancing them later.


If you wish to handle a number of pages without delay, then you may click on the ‘Handle all pages’ button on the backside.
This can convey you to the All Pages part within the WordPress dashboard.


You may also create a brand new web page proper within the Full Web site Editor.
To do this, merely click on the ‘+’ Draft a brand new web page button within the left facet panel. After that, give your new web page a reputation and hit ‘Create draft.’


From there, you can begin customizing the web page.
To edit an present web page, choose a web page that you just need to modify. On this case, it’s ‘Web page: 404.’


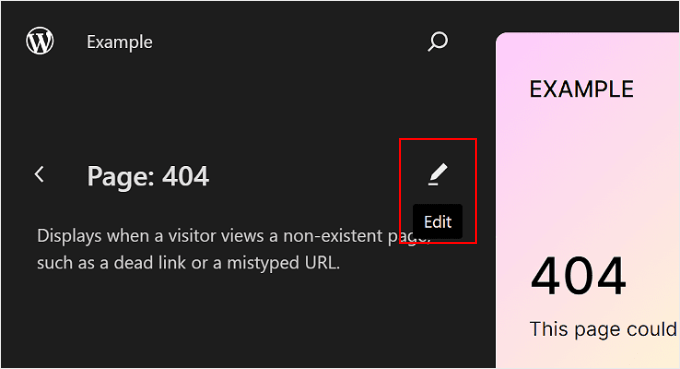
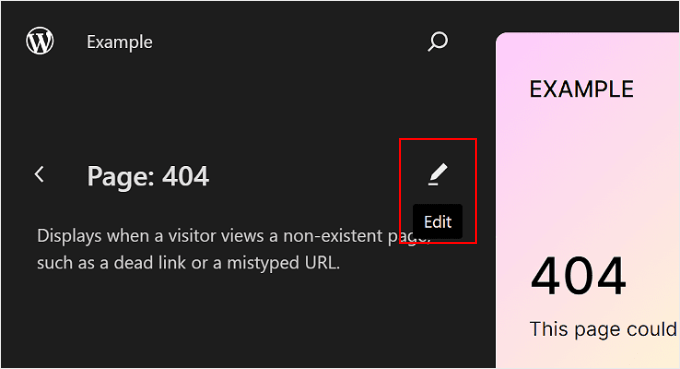
After that, click on the pencil ‘Edit’ button.
You’ll then see the enhancing interface for that particular web page.


Modifying pages utilizing the Full Web site Editor is basically the identical as utilizing the block editor.
For extra details about this, we’ve got a number of guides so that you can learn. You can begin with these:
Learn how to Edit WordPress Templates With FSE
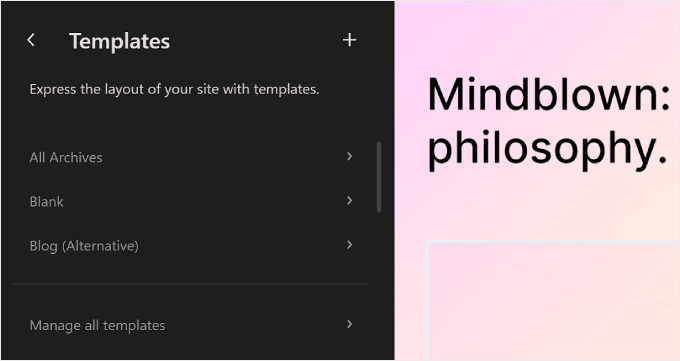
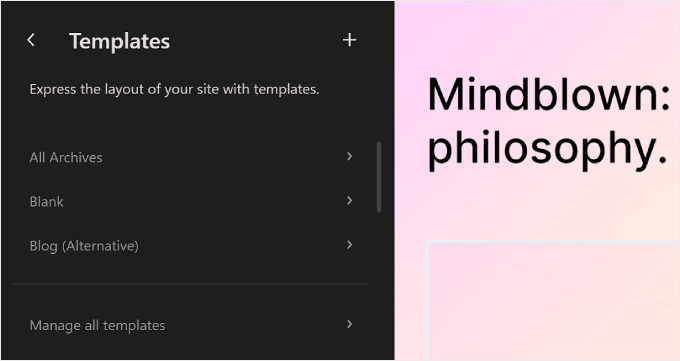
On the Templates web page within the WordPress Full Web site Editor, you’ll see an inventory of the templates supplied by your theme.


In WordPress Full Web site Modifying, Templates are predefined buildings that you should use to design a selected kind of web page in your web site.
As an example, many WordPress block themes will include a Single Publish template. This web page template defines the format of a weblog put up web page, which signifies that each weblog put up on that web site will use that template.
This characteristic will be useful if in case you have a number of pages in your WordPress weblog and plenty of of them use the identical format.
If you have to change the identical factor on these pages however don’t need to edit every one individually, then you may merely modify the template. Then, the modifications will apply to all of the pages utilizing that template.
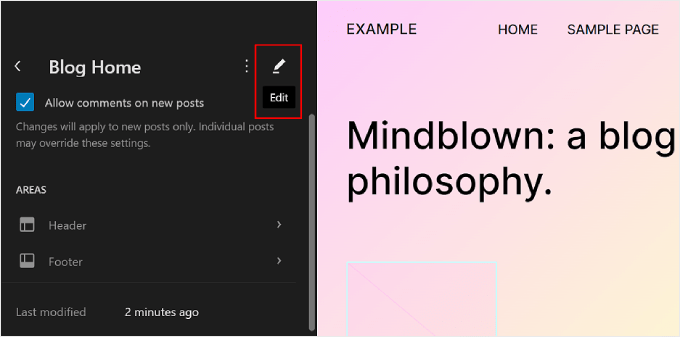
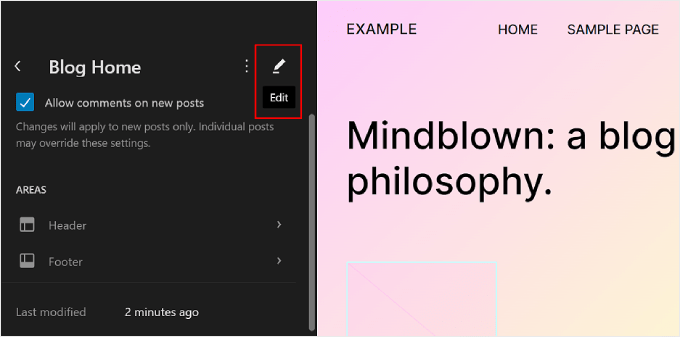
To edit a template, you may click on on it. After that, you will note particulars concerning the particular template, its patterns, and when it was final modified. We’ll speak extra about patterns within the subsequent part.
Now, simply click on the pencil ‘Edit’ button.


Now, you may edit the web page template such as you edit different parts utilizing the block editor. You may add new blocks and customise the block or web page settings.
If you wish to create a customized template, choose the ‘+ Add New Template’ button within the left panel.


From right here, simply choose which web page the brand new template ought to apply to.
Alternatively, you may scroll all the way down to the underside and select ‘Customized template.’


At this stage, you will note the enhancing interface with a clean web page that you would be able to begin including blocks to. For a step-by-step instance, take a look at our information on how one can create a customized homepage template utilizing the block editor.
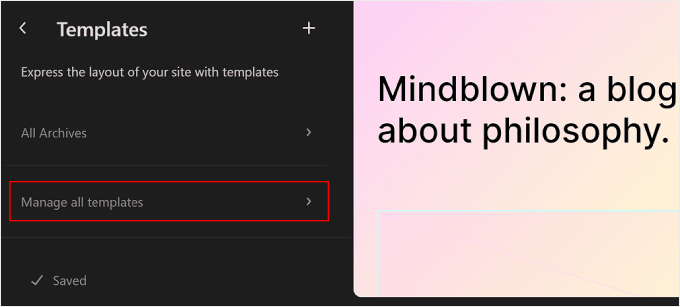
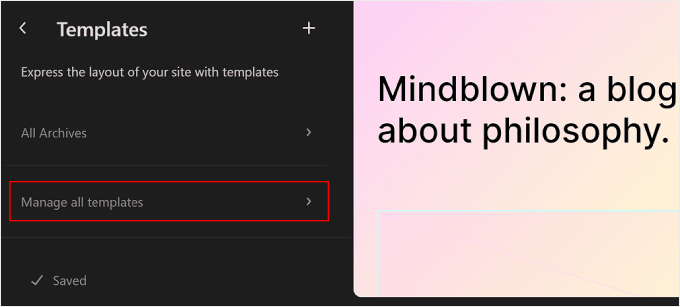
To handle all the templates without delay, you may return to the Templates web page and click on the ‘Handle all templates’ button.


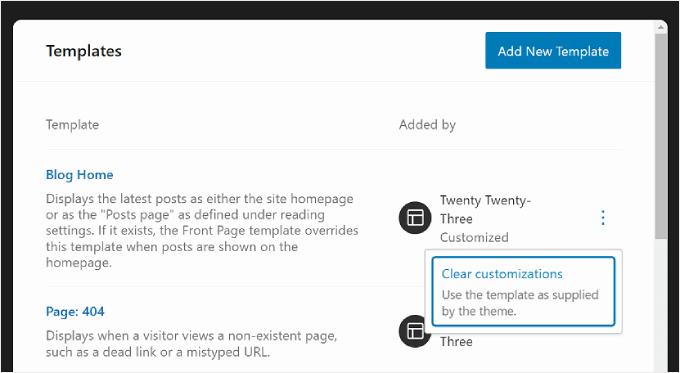
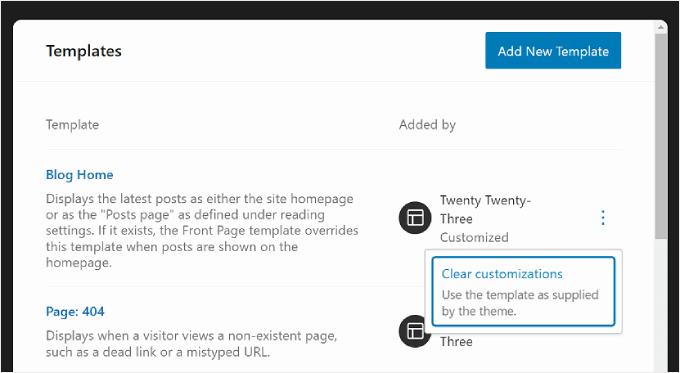
On this web page, you may view all of your template descriptions, add a brand new template, or clear the customizations you’ve made on the template to revive its default settings.
Right here’s what it seems to be like:


If you’re enhancing a web page or put up utilizing the block editor and need to change its template with out going to Full Web site Modifying mode, then you may as well do this.
Merely go to the web page or put up and open the Web page or Publish Settings sidebar. Then, discover the ‘Template’ part inside ‘Abstract’ and click on on it.


You should utilize the dropdown menu to vary the web page template or click on ‘Edit template’ to entry the template editor instantly. Alternatively, be at liberty to click on the ‘Add template’ button to create a brand new customized template from scratch.
Learn how to Modify WordPress Patterns With FSE
In WordPress Full Web site Modifying, Patterns are ready-to-use units of blocks that you would be able to insert right into a web page or put up. If you create a sample, it will likely be added to your block listing, and you may simply add it to any put up or web page in your web site.


Patterns are helpful when you have to use the identical set of blocks for a number of pages or posts. Many individuals have used it to design customized call-to-action banners or picture galleries of their weblog posts.
Plus, you have got the choice to make these patterns ‘synced.’ Because of this if a sample is utilized in a number of posts or pages, then any modifications you make will mechanically apply to all situations the place the sample is used.
On the Patterns web page in WordPress Full Web site Editor, you will note a set of patterns.


The menus marked with a folder icon comprise an inventory of default patterns supplied by your chosen theme. These are locked and can’t be edited.
Beneath that, you’ll discover ‘Template Components,’ that are a particular kind of sample utilized in your web site construction and never essentially part of your web page content material. Examples embody your web site’s header, footer, remark part, and so forth. These are all customizable.
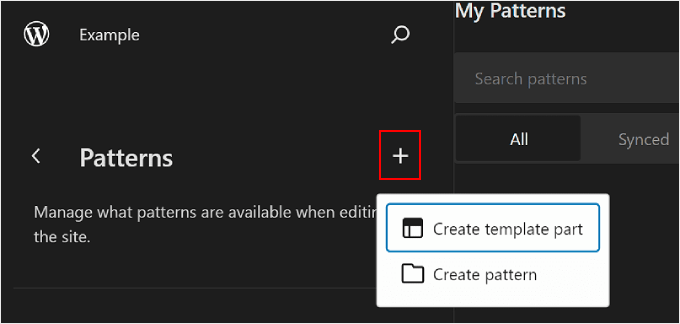
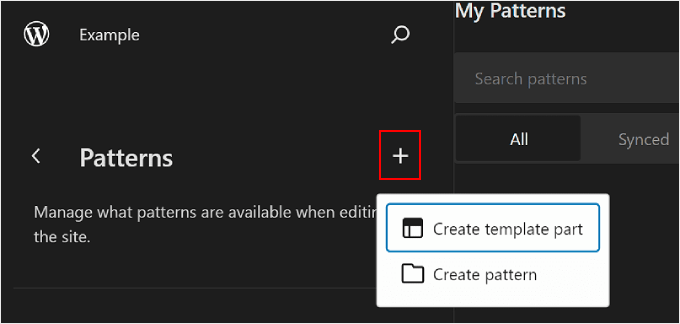
So as to add a brand new sample, click on the ‘+ Create sample’ button within the left panel and select between creating a brand new sample or a template half.


If you’re confused about which one you must choose, then a sample is much like a reusable block you may add to your web page or put up content material. In the meantime, a template half is extra like a set of blocks which can be part of your template construction, like a header, footer, or sidebar.
A template half will mechanically have a syncing potential, so all of the modifications made to it is going to apply throughout your web site. However, a sample will be synced or unsynced.
After that, you need to title the template half or sample and select whether or not to make it synced. When you’ve finished that, merely hit ‘Create,’ and also you’ll be redirected to the enhancing interface.


For extra details about creating and utilizing patterns, you may take a look at our newbie’s information on how one can use WordPress block patterns.
When enhancing a web page or template, it’s possible you’ll need to regulate a block sample or template half, too. You are able to do that proper within the editor with out going to the Patterns menu.
Merely hover over the sample or template half. After that, click on ‘Edit.’ You’ll then be redirected to the Full Web site Editor for that factor.


Tricks to Make the Most Out of WordPress Full Web site Modifying
Now that you’re aware of the fundamentals of Full Web site Modifying, let’s talk about some suggestions and tips to take advantage of out of it.
Use the Command Search Bar
With the command search bar, you may navigate rapidly to a sure a part of your web site or carry out actions to edit your internet design.
This characteristic will be useful if you wish to discover a particular setting within the Full Web site Editor instantly as a substitute of going by completely different buttons and menus.
If you’re in the primary menu of the Full Web site Editor, then you may click on on the magnifying glass icon to make use of it.


Alternatively, you may press Ctrl/Command+Ok in your keyboard whereas within the enhancing interface.
Then, merely kind in what you need to discover or do. As an example, you may add a brand new put up or web page with out returning to the WordPress dashboard.


Handle Blocks With Checklist View
If you find yourself enhancing a web page, template, or sample, it’s possible you’ll end up including so many blocks that it’s onerous to maintain observe of all of them.
That is the place the Checklist View can come in useful. With this characteristic, you may see each block added to the web page, template, or sample, together with those nested in one other guardian block.
To activate the Checklist View characteristic, all it’s a must to do is hit the three-line button on the high left facet of the editor’s menu bar. You’ll then see all of the blocks utilized in that web page, put up, template, or sample.
If you wish to configure a selected block that’s inside a bunch, row, column, or comparable, simply click on on that block from the Checklist View. From there, the block will probably be chosen, and the toolbar will seem.


Get Acquainted With Keyboard Shortcuts
If you wish to get sooner at enhancing your web site, take into account studying keyboard shortcuts. With shortcuts, you may navigate by completely different buttons and settings utilizing your keyboard as a substitute of going backwards and forwards by shifting your mouse.
The shortcuts used within the block content material editor can even work in Full Web site Modifying. You may take a look at our checklist of WordPress keyboard shortcuts for extra info.
Limitations of WordPress Full Web site Modifying
WordPress Full Web site Modifying has positively made it simpler for brand new WordPress customers to customise their web sites. Nonetheless, this characteristic has some shortcomings.
For one, you will want a block theme to make use of it. There are numerous new block themes out there, however there usually are not as many as common WordPress themes. If you happen to use WooCommerce, then your theme selections could also be much more restricted.
Plus, switching themes could be a trouble, as you’ll have to arrange the theme once more and verify if there are compatibility points along with your WordPress plugins.
Moreover, a number of your customization depends on the choices supplied by your WordPress theme. This may restrict your creativity when constructing your web site.
Learn how to Use a Full Web site Modifying Different
If you’re searching for a WordPress Full Web site Modifying various, then you may take a look at SeedProd. It’s a robust web page builder plugin and theme builder with 300+ mobile-friendly templates to create any form of web site.
The drag-and-drop builder is simple to make use of, and there are 90+ web page blocks out there for content material parts. There are additionally dozens of pre-built sections, like calls to motion, which can be optimized for conversions, so that you received’t must design these parts from scratch.


You may learn our SeedProd assessment and our article on how one can create a customized WordPress theme for extra info.
We hope this newbie’s information has helped you discover ways to use WordPress Full Web site Modifying (FSE). You might also need to take a look at our checklist of the very best WordPress web page builder plugins and our article on widespread WordPress block editor issues.
If you happen to appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Facebook.



Leave a comment