Do you wish to add a favicon to your WordPress weblog?
A favicon or website icon is a small picture that seems in your internet browser tab subsequent to the web site title. Whereas it could look like a trivial ingredient, a well-designed favicon may help your weblog stand out in a crowded on-line area.
On this article, we are going to present you tips on how to add a favicon to your WordPress weblog. This manner, you can also make a memorable impression in your guests.

Why Ought to You Add a Favicon to Your WordPress Weblog?
A favicon is important so as to add to your WordPress weblog as a result of it helps customers determine your web site shortly and strengthen your model identification. From that small icon, website guests can simply acknowledge your weblog.
Right here’s what a favicon appears like in an internet browser:


One other objective of a WordPress favicon is to enhance person expertise. When a number of tabs are open, customers can take a look at the favicons to know which web site they’re on and change to the one they need.
If customers add a shortcut icon or bookmark to your weblog on their cell units, then the favicon will seem as an app icon on their dwelling display screen. This makes it straightforward for them to entry your web site with only a easy faucet.
The way to Create a Favicon for Your WordPress Weblog
First, let’s learn to create favicon in your weblog.
The perfect WordPress favicon measurement is a sq. picture of as much as 512 pixels in each width and top. The favicon picture format could be ICO, JPEG, PNG, or GIF.
For those who run a enterprise weblog, then you should utilize your model brand as your favicon icon. For those who don’t have one but, take a look at our newbie’s information on tips on how to create a brand in your web site.
When you’ve got a brand prepared however wish to make the background clear, then you should utilize a free picture modifying instrument with an computerized background remover. Be sure the file is saved in PNG to maintain the transparency within the favicon.
Another choice you should utilize is a free favicon generator like Favicon.io. This instrument enables you to customise a favicon from scratch and obtain the information in PNG and ICO format.
That being mentioned, let’s take a look at tips on how to simply add a favicon to your WordPress weblog. We are going to cowl 4 strategies, and you’ll click on the hyperlinks under to skip to the strategy you wish to use:
Methodology 1: Including a Favicon Utilizing the WordPress Customizer
That is the best methodology to alter a favicon in WordPress. All you might want to do is add your favicon picture to the WordPress Customizer, and the remainder might be taken care of for you.
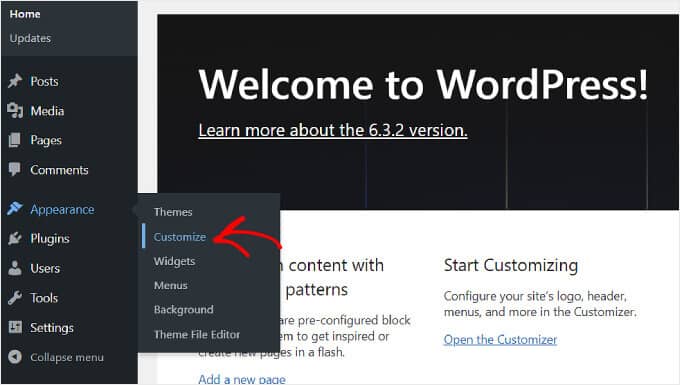
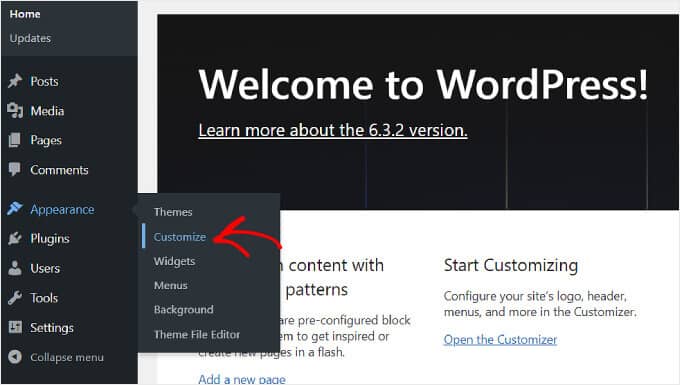
Step one is to entry the WordPress Customizer. For those who use a traditional theme, then you may navigate to Look » Customise to do that.


In case you are utilizing a block theme and might’t discover the Customizer, then take a look at our information on tips on how to repair the lacking Theme Customizer in WordPress admin.
Subsequent, click on on the ‘Web site Id’ tab within the left sidebar.


Right here, you will note choices to customise your Web site Emblem, Web site Title, Tagline, and Web site Icon.
If you wish to add a website’s favicon, then you will want to scroll all the way down to the ‘Web site Icon’ part and click on ‘Choose website icon’.


The WordPress Media Library will now seem. You’ll be able to both choose an current picture or add a brand new customized favicon out of your laptop.
On this instance, we are going to use WPBeginner’s brand because the WordPress website icon.


After selecting a picture, click on the ‘Choose’ button within the backside proper nook of the window.
If the favicon is larger than the beneficial measurement, then WordPress will mean you can crop it. If it matches the beneficial measurement precisely, then you may simply depart it as it’s.
As soon as the picture appears good, simply click on ‘Crop picture’.


After that, you can be returned to the WordPress Customizer. Right here, all you might want to do is click on the ‘Publish’ button within the left sidebar to complete your favicon setup.
That’s it! Now that you simply’ve uploaded your favicon, you may go to your WordPress web site to see if the picture is already reside.
Methodology 2: Including a Favicon Utilizing the WordPress Full Web site Editor
In case you are utilizing a block theme and wish to add your model brand as each part of your web site header and a website icon, then this methodology is for you.
For this, you might want to go to Look » Editor from the WordPress admin panel.


On this web page, you will see a number of menus to customise your web site, together with Navigation and Types.
For this tutorial, you will want to click on on ‘Patterns’ to entry your web site header block sample.


Upon scrolling down, you will note a number of template components: Header, Footer, and Normal.
Simply click on on the ‘Header’ template so as to add your favicon there.


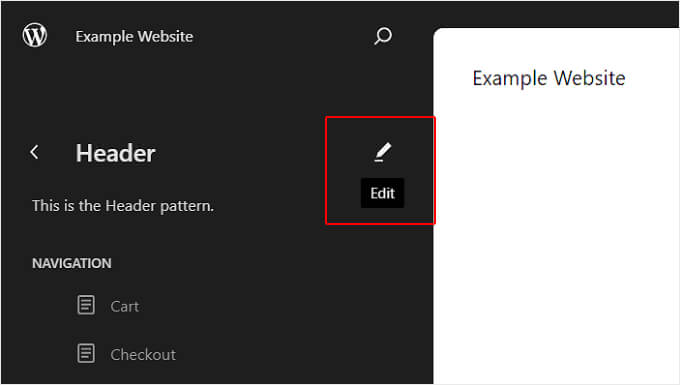
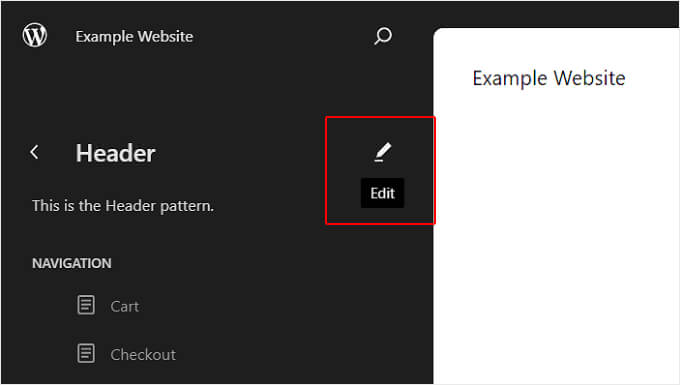
Subsequent, you will note a pencil button subsequent to the Header textual content.
Click on on it as a way to edit the sample and insert your WordPress favicon.


You are actually contained in the WordPress full website modifying expertise.
Now, click on the add block ‘+’ button and seek for the Web site Emblem block. That is the place you’ll add the picture that can develop into your WordPress favicon.


Be at liberty to tug and drop the block to the place you need it in your header. On this instance, we’ve positioned it subsequent to the web site title.
The following factor you’ll do is click on the add icon within the Web site Emblem block.


As with the earlier methodology, you may select an current picture or add a brand new one from the WordPress Media Library.
After that, you might want to navigate to the Block settings sidebar on the proper aspect of the web page. Simply activate the ‘Use as website icon’ setting so as to add the brand as a favicon.


Lastly, you may hit the ‘Save’ button within the high proper nook of the web page to publish your favicon.
You will note a warning that the change will have an effect on all the web site. Be sure the ‘Icon’ field is ticked, and click on ‘Save’ once more.


Now that you simply’ve gone by way of all of the steps, you may open your web site to substantiate that the change was profitable.
Methodology 3: Including a Favicon Utilizing a WordPress Favicon Plugin
For those who choose utilizing a WordPress favicon plugin, then you may comply with this methodology to make use of the free Favicon by RealFaviconGenerator plugin.
First, you might want to set up and activate the plugin. For extra particulars, comply with our information on tips on how to set up a WordPress plugin.
As soon as activated, go to Look » Favicon in your WordPress dashboard.
After that, click on the ‘Choose from the Media Library’ button to add a brand new picture or use an current one.


Be aware that you will want to make use of a sq. image. The plugin recommends making the positioning icon measurement at the least 260 pixels in each width and top however no smaller than 70 pixels.
When you’ve chosen a picture, merely hit the ‘Generate favicon’ button.


After this, the plugin will lead you to the RealFaviconGenerator web site to edit the favicon.
You’ll be able to customise varied settings, just like the background coloration and the way it appears on Google search outcomes pages (SERPs), iOS, Android, macOS Safari, Chrome, and Home windows Metro.


Within the ‘Favicon Generator Choices’ part, you may test the field in case your web site was utilizing a favicon earlier than. If sure, merely enter a quantity within the second area to point the favicon model you’re utilizing.
This manner, customers who’ve visited your website earlier than will see the brand new favicon as a substitute of the outdated one.
As soon as all the things appears good, all you might want to do is click on the ‘Generate your Favicons and HTML code’ button so as to add the favicon to your WordPress website.


Your favicon ought to now be reside. Be sure to maintain the WordPress favicon plugin energetic in order that the favicon is all the time enabled.
Methodology 4: Including a Favicon Manually to Your WordPress Weblog
Final however not least, you may add a WordPress favicon to your weblog by manually modifying your theme’s code information.
That is useful in case your Theme Customizer doesn’t have the ‘Web site Id’ part or should you use a block theme and desire a completely different favicon picture out of your website brand.
The best and most secure approach to edit your theme’s code information is with the WPCode plugin.
WPCode is the perfect code snippets plugin for newcomers. With over 100 ready-made snippets and safe error dealing with, it permits you to safely edit your theme information with out breaking your web site.
Plus, the wonderful thing about WPCode is that should you replace your theme, then you definitely received’t lose your code modifications, together with your favicon.
For this information, you should utilize the free version of WPCode. Nevertheless, with the Pro subscription, you get entry to options like sensible conditional logic and third-party integrations to handle your code extra effectively.
To begin, you might want to set up and activate WPCode. For extra info, you may see our step-by-step information on tips on how to set up a WordPress plugin.
The following factor you might want to do is put together your favicon information. For this, you should utilize a free favicon generator like Favicon.io.
On the web site, you may click on ‘Picture’ to transform a picture file into a zipper file and HTML code. Alternatively, you should utilize the Emoji or Textual content choice to create a favicon utilizing the emojis and fonts obtainable.


On the following web page, you may add your picture. Then, click on ‘Obtain’ to avoid wasting the favicon zip file, which incorporates your favicon.png and favicon.ico information.
Be sure to maintain this internet web page open as you undergo the following steps.


Now, you might want to add the favicon zip file to your website’s root listing. For this, you should utilize your WordPress internet hosting’s file supervisor.
Alternatively, you are able to do this by way of an FTP consumer like FileZilla. For extra particulars, take a look at our newbie’s information on tips on how to use FTP to add information to WordPress.
After getting opened your web site information through the file supervisor or FTP, navigate to the foundation listing.
The WordPress root listing is often a folder named ‘public’ or ‘public_html’, and it incorporates important WordPress folders like wp-content and wp-admin.


At this level, you may extract and add all of the favicon file content material you beforehand downloaded into the foundation listing.
In case you are utilizing File Supervisor, then you may click on the ‘Add’ button close to the highest.


Then, a brand new tab will seem, asking you to add the information.
On this web page, you may click on the ‘Choose File’ button and select all of the favicon information.


Now, merely watch for the information to be efficiently uploaded.
As soon as finished, you may return to the file supervisor tab. You need to now see all of your favicon information within the root listing, like within the screenshot under:


Now, let’s return to the WordPress admin panel.
Within the left sidebar, navigate to Code Snippets » Header & Footer.


After that, return to the Favicon.io tab from earlier.
Then, you might want to copy the HTML code from there.


Subsequent, it’s a must to return to WordPress and paste the code into the ‘Header’ part of the WPCode web page. It will add the code to your web site’s header.php file.
Within the code, insert your web site’s full URL in citation marks subsequent to all of the href attributes, like within the instance under. Bear in mind so as to add http:// or https:// in case your website makes use of an SSL certificates.


Lastly, click on the ‘Save Adjustments’ button on the highest proper nook.
And that’s it! Don’t neglect to go to your web site to see if the favicon change was profitable.
Why Is My WordPress Favicon Not Exhibiting?
One purpose why your WordPress favicon is probably not exhibiting is because of the browser cache. This implies your browser remains to be displaying the outdated model of your website.
To unravel this difficulty, you might want to clear the cache. For those who need assistance, then you may comply with our information on tips on how to clear the cache in your browser.
To test in case your WordPress website icon has been uploaded, you may open your web site in Incognito mode or a personal shopping window.
If the favicon set up was unsuccessful, then you may attempt re-uploading the picture with a unique file title to resolve the problem.
Your WordPress website icon function may additionally not be working due to a blended content material error. To unravel this downside, take a look at our information on tips on how to repair WordPress blended content material errors.
In some circumstances, you may additionally uncover that your web site is displaying your internet hosting supplier’s favicon as a substitute of your individual. If this occurs, then contacting their help crew may help resolve the problem.
We suggest selecting a good WordPress internet hosting service with wonderful buyer help to deal with issues like this successfully. You’ll be able to take a look at our record of the perfect WordPress internet hosting suppliers to search out the most suitable choice in your web site.
We hope that this text helped you add a favicon to your WordPress website. You might also wish to see our information on tips on how to make a brand in your web site or our skilled picks of the must-have WordPress plugins to develop your web site.
For those who preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Facebook.



Leave a comment